87,903
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


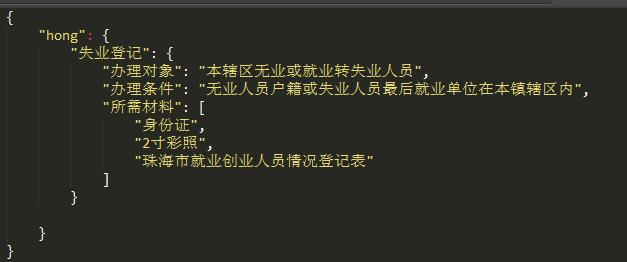
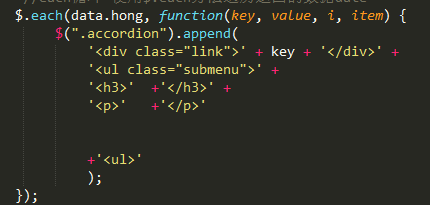
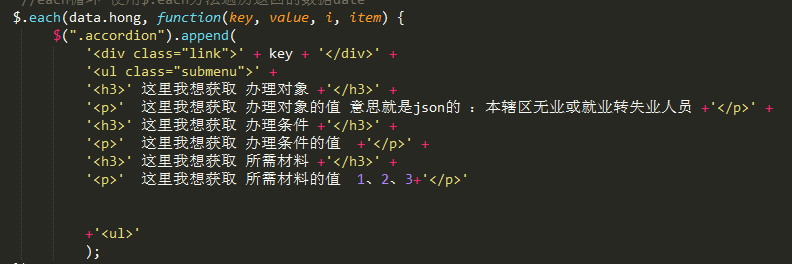
$.each(data.hong, function(key, value, i, item) {
$(".accordion").append(
'<div class="link">' + key + '</div>' +
'<ul class="submenu">' +
'<h3>办理对象</h3>' +
'<p>' + value.办理对象 + '</p>' +
'<h3>办理条件</h3>' +
'<p>' + value.办理条件 + '</p>' +
'<h3>所需材料</h3>' +
'<p>' + value.所需材料 + '</p>'
+ '<ul>'
);
})
$.each(data.hong, function (key, value, i, item) {
var s = '<div class="link">' + key + '</div><ul class="submenu">';
$.each(value, function (key, value) { s += '<h3>' + key + '</h3><p>' + value + '</p>' });
s += '<ul>'
$(".accordion").append(s);
})