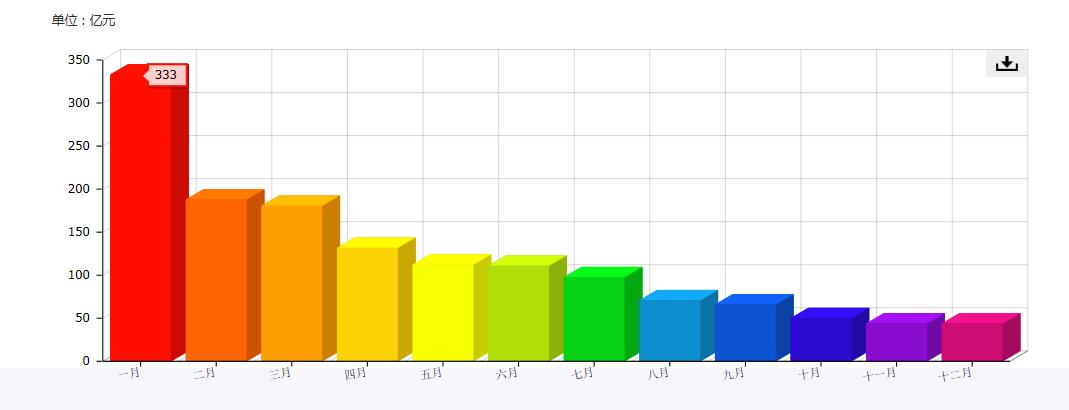
87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<!-- Styles -->
<style>
#chartdiv {
width: 100%;
height: 500px;
}
.amcharts-export-menu-top-right {
top: 10px;
right: 0;
}
</style>
<!-- Resources -->
<script src="https://www.amcharts.com/lib/3/amcharts.js"></script>
<script src="https://www.amcharts.com/lib/3/serial.js"></script>
<script src="https://www.amcharts.com/lib/3/plugins/export/export.min.js"></script>
<link rel="stylesheet" href="https://www.amcharts.com/lib/3/plugins/export/export.css" type="text/css" media="all" />
<script src="https://www.amcharts.com/lib/3/themes/light.js"></script>
<!-- Chart code -->
<script>
var chart = AmCharts.makeChart("chartdiv", {
"type": "serial",
"theme": "light",
"marginRight": 70,
"dataProvider": [{
"country": "USA",
"visits": 3025,
"color": "#FF0F00"
}, {
"country": "China",
"visits": 1882,
"color": "#FF6600"
}, {
"country": "Japan",
"visits": 1809,
"color": "#FF9E01"
}, {
"country": "Germany",
"visits": 1322,
"color": "#FCD202"
}, {
"country": "UK",
"visits": 1122,
"color": "#F8FF01"
}, {
"country": "France",
"visits": 1114,
"color": "#B0DE09"
}, {
"country": "India",
"visits": 984,
"color": "#04D215"
}, {
"country": "Spain",
"visits": 711,
"color": "#0D8ECF"
}, {
"country": "Netherlands",
"visits": 665,
"color": "#0D52D1"
}, {
"country": "Russia",
"visits": 580,
"color": "#2A0CD0"
}, {
"country": "South Korea",
"visits": 443,
"color": "#8A0CCF"
}, {
"country": "Canada",
"visits": 441,
"color": "#CD0D74"
}],
"valueAxes": [{
"axisAlpha": 0,
"position": "left",
"title": "Visitors from country"
}],
"startDuration": 1,
"graphs": [{
"balloonText": "<b>[[category]]: [[value]]</b>",
"fillColorsField": "color",
"fillAlphas": 0.9,
"lineAlpha": 0.2,
"type": "column",
"valueField": "visits"
}],
"chartCursor": {
"categoryBalloonEnabled": false,
"cursorAlpha": 0,
"zoomable": false
},
"categoryField": "country",
"categoryAxis": {
"gridPosition": "start",
"labelRotation": 45
},
"export": {
"enabled": true
}
});
// add click listener
chart.addListener("clickGraphItem", handleClick);
function handleClick(event) {
alert(event.item.category + ": " + event.item.values.value);
}
</script>
<!-- HTML -->
<div id="chartdiv"></div>
</body>
</html>
