采用swfupload控件上传文件,运行后选择文件框始终出不来,只有取消上传按钮能出来,困扰了好几天了,整体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>SWFUpload</title>
<link href="<%=request.getContextPath()%>/swfupload/css/default.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/css/oa.css" />
<script type="text/javascript" src="<%=request.getContextPath()%>/swfupload/swfupload.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/swfupload/js/swfupload.queue.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/swfupload/js/fileprogress.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/swfupload/js/handlers.js"></script>
<%
%>
<script type="text/javascript">
var swfu;
window.onload = function() {
//alert("onload function in jsp is executed " + "< %=new Date()%>");
//../../../swfupload/swfupload.swf
var settings = {
flash_url : "swfupload/swfupload.swf",
upload_url: "attach_uploader.jsp",
post_params: {
"ASPSESSID": "<%=session.getId() %>"
},
file_size_limit : "5MB",
file_types : "*.*",
file_types_description : "All Files",
file_upload_limit : 10, //配置上传个数
file_queue_limit : 0,
custom_settings : {
progressTarget : "fsUploadProgress",
cancelButtonId : "btnCancel"
},
debug: false,
// Button settings ../../../swfupload/images/TestImageNoText_65x29.png
button_image_url: "swfupload/images/TestImageNoText_65x29.png",
button_width: "65",
button_height: "29",
button_placeholder_id: "spanButtonPlaceHolder",
button_text: '<span class="theFont">添加附件</span>',
button_text_style: ".theFont { font-size: 14; }",
button_text_left_padding: 2,
button_text_top_padding: 3,
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : uploadStart,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
queue_complete_handler : queueComplete
};
swfu = new SWFUpload(settings);
}
window.returnValue="done";
</script>
</head>
<body>
%>
<div id="content">
<form id="form1" method="post" enctype="multipart/form-data">
<div id="divStatus"></div>
<div>
<span id="spanButtonPlaceHolder"></span>
<input id="btnCancel" type="button" value="取消所有上传" onclick="swfu.cancelQueue();" disabled="disabled" style="margin-left: 2px; font-size: 8pt; height: 29px;" />
</div>
<div id="fsUploadProgress">
</div>
<div id="uploadedDiv">
</div>
</form>
</div>
</body>
</html>
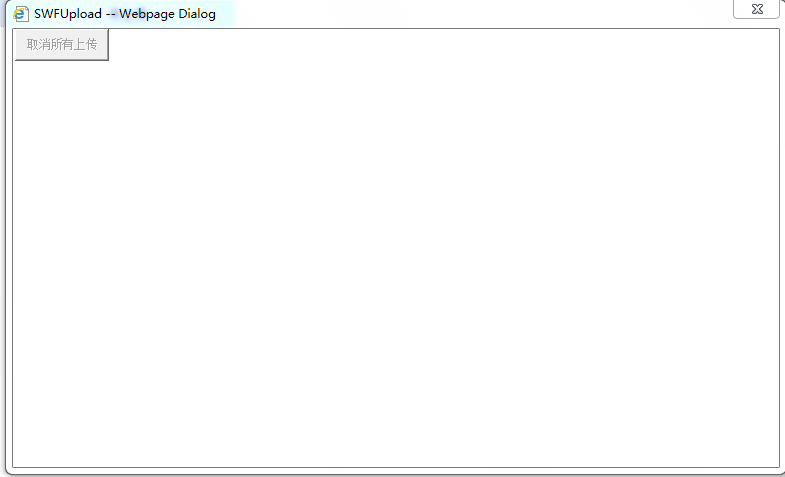
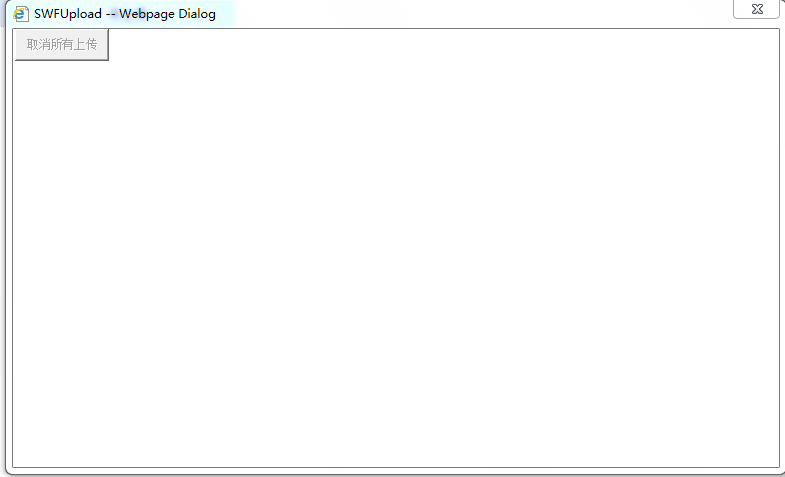
运行结果如图:

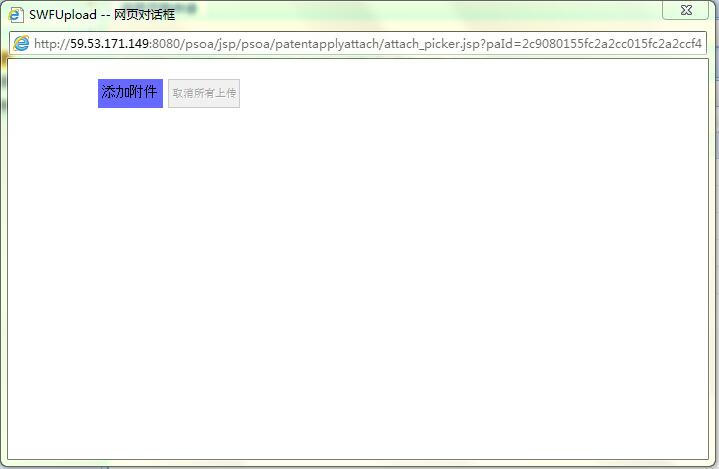
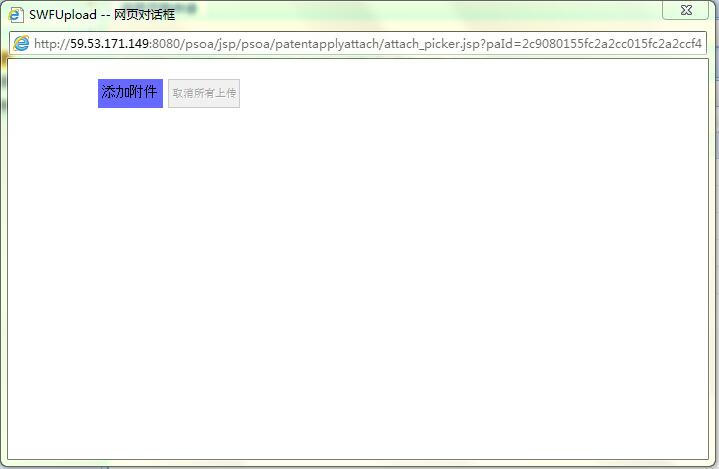
我想呈现的效果是这样的,各位大神帮帮忙,看看是什么原因

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享