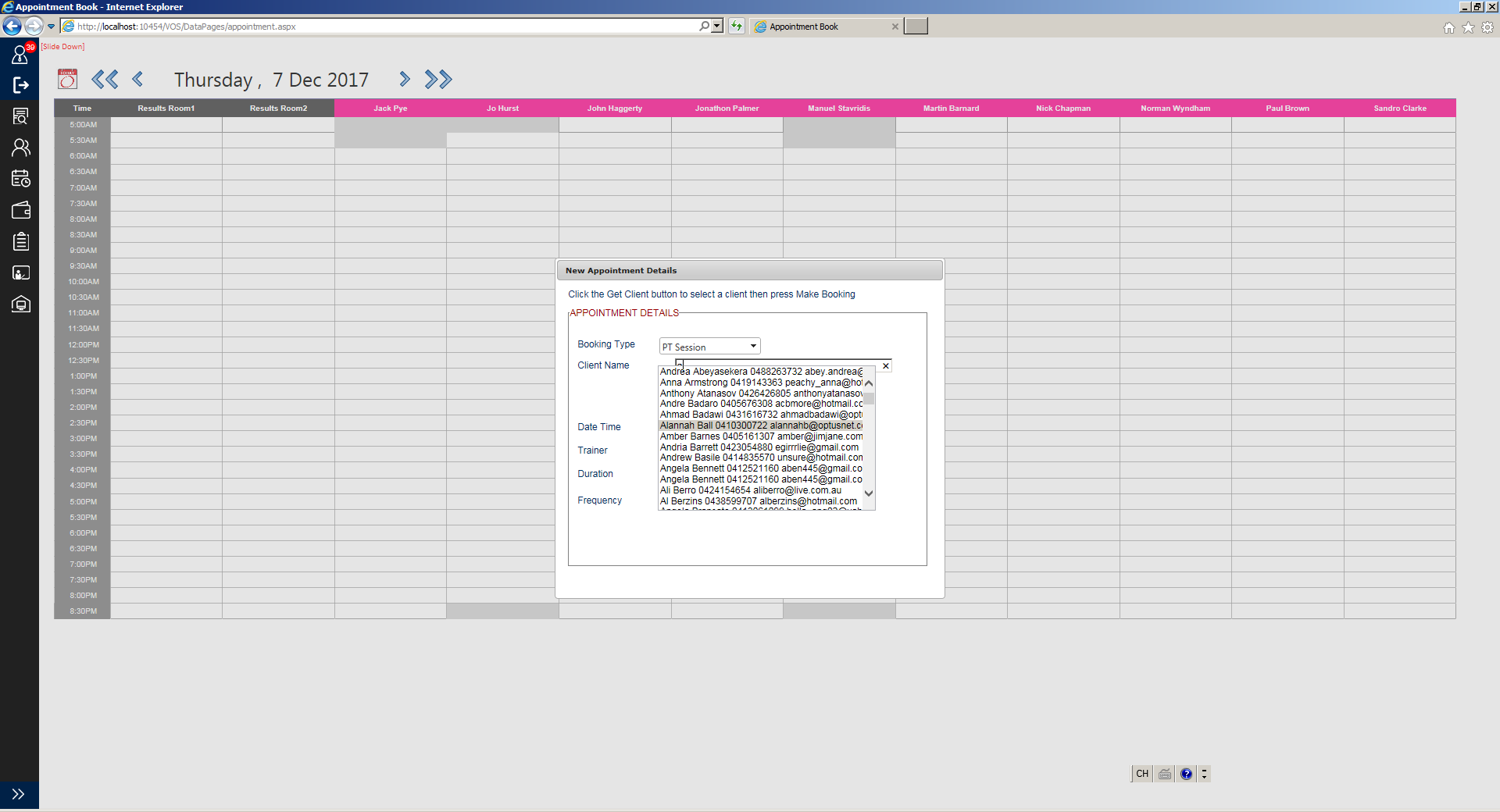
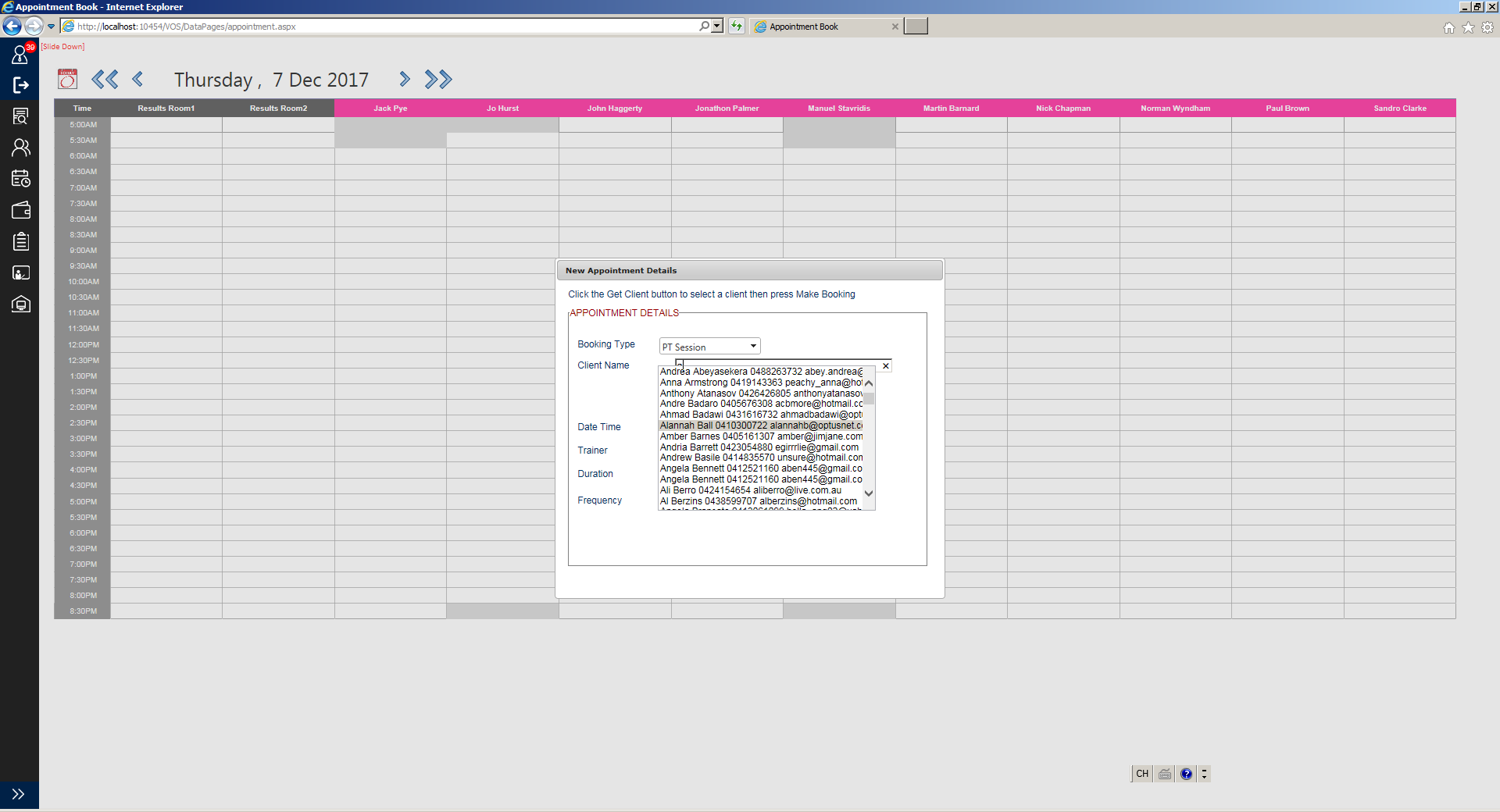
用ajax从后台传数据, 在如下界面中, 在Chrome及Firefox中 click后都会选择当前数据, 但IE中click后无反应, 有人知道原因吗 ?
主要代码
function ClientNameOnKeyup(txtClientName) {
var hidSelectedClientList = document.getElementById("<%=hidSelectedClientList.ClientID %>");
var searchName = txtClientName.value;
txtClientName.title = txtClientName.value;
var iMode = 3;
$("#selectClientName").html("");
$.ajax({
async: false,
type: "post",
url: "../DataPages/ajaxpagereceiver.aspx/SearchClients",
data: JSON.stringify({ searchName: searchName, iMode: iMode }),
contentType: "application/json; charset=utf-8",
success: function (data) {
var aData = eval(data.d);
divClientNameByCancel(aData.length);
for (var i = 0; i < aData.length; i++) {
$("#selectClientName").append("<option id=cName"
+ aData[i].iClientID + " Onmouseover='selectClientNameOnmouseover(" + aData[i].iClientID + ")' Onmouseout='selectClientNameOnmouseout(" + aData[i].iClientID + ")' "
+ "onclick='ClientNameOnclick("
+ aData[i].iClientID + ")' title='" + aData[i].cName + "' >"
+ aData[i].cName + "</option>");
}
},
error: function (jqXHR, textStatus, errorThrown) {
if (searchName == "") {
$("#divClientNameList").css("display", "none");
hidSelectedClientList.value = 0;
return false;
};
console.log(errorThrown);
}
});
return true;
}
function ClientNameOnclick(i) {
var txtFirstNameID = document.getElementById("<%=txtClientName.ClientID %>");
var optionFirstName = document.getElementById("cName" + i).value;
txtFirstNameID.value = optionFirstName;
var hidSelectedClientID = document.getElementById("<%=hidSelectedClientID.ClientID %>");
txtFirstNameID.title = txtFirstNameID.value;
hidSelectedClientID.value = i;
$("#divClientNameList").css("display", "none");
}

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享