81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
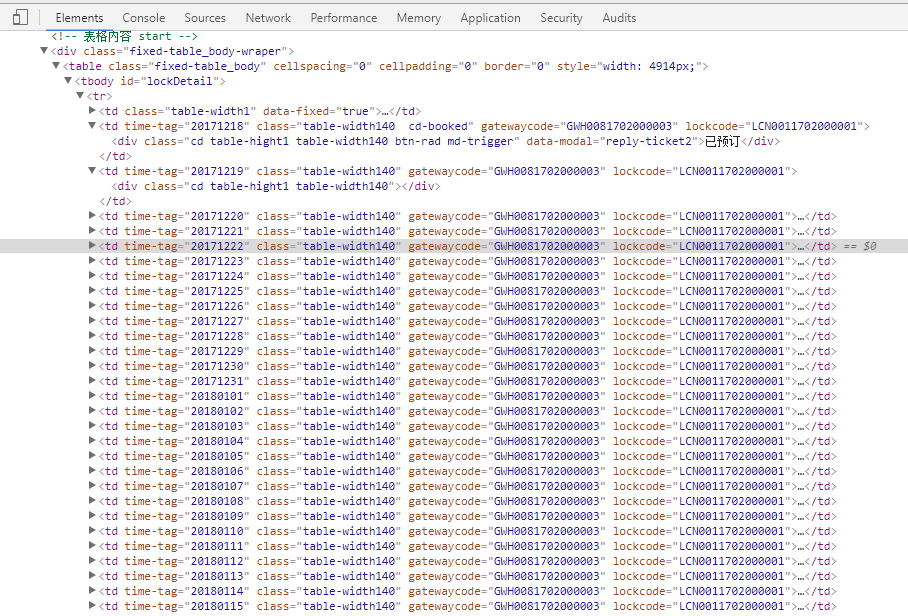
分享 <!-- 表格内容 start -->
<div class="fixed-table_body-wraper">
<table class="fixed-table_body" cellspacing="0" cellpadding="0" border="0">
<tbody id="lockDetail">
<%--门锁表格的样式 取消注释即可看到效果--%>
<tr>
<td class="table-width1" data-fixed="true" ><div class="table-time table-cell table-width1 table-butstyle"> </div></td>
<%--正常格子--%>
<td class="table-width140"><div class="cd table-hight1 table-width140 "> </div></td>
<!--//已入住-->
<td class="table-width140 cd-select"><div class="cd table-hight1 table-width140 btn-rad md-trigger" data-modal="reply-ticket">已入住</div></td>
<!--//已预订格-->
<td class="table-width140 cd-booked"><div class="cd table-hight1 table-width140 btn-rad md-trigger" data-modal="reply-ticket2">被预订 </div></td>
<!--//右击菜单格子-->
<td class="table-width140 rightclick"><div class="cd table-hight1 table-width140 rightclick" style="color:green;" > </div></td>
<!--//已预订格-->
<td class="table-width140 cd-booked"><div class="cd table-hight1 table-width140 btn-rad md-trigger" data-modal="reply-ticket2">被预订 </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140 "> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140 "> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"></div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140 "> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140 "> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"></div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"></div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140"> </div></td>
<td class="table-width140"><div class="cd table-hight1 table-width140">11 </div></td>
</tr>
</tbody>
</table>
</div>
<!-- 表格内容 end -->