87,923
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 var setting = {
view: {
//dblClickExpand: false,
showIcon: false,
expandSpeed: 100 //设置树展开的动画速度
},
//获取json数据
async: {
enable: true,
type:"post",
url: appUrl + "report/getTreeView.do", // Ajax 获取数据的 URL 地址
autoParam: ["treeId", "treeName"] //ajax提交的时候,传的是id值
},
data: {// 必须使用data
key : {
name : "treeName"
},
simpleData: {
enable: true,
idKey: "treeId", // id编号命名
pIdKey: "pId", // 父id编号命名
rootPId: 0
}
},
// 回调函数
//?????treeId
callback: {
onClick: function (event, treeId, treeNode, clickFlag) {
if (true) {
// alert(" 节点id是:" + treeNode.treeId + ", 节点文本是:" + treeNode.treeName);
}
},
//捕获异步加载出现异常错误的事件回调函数 和 成功的回调函数
onAsyncSuccess: function (event, treeId, treeNode, msg) {
}
}
};
$('#menuContent2').modal('show');
$.fn.zTree.init($("#tree"), setting);
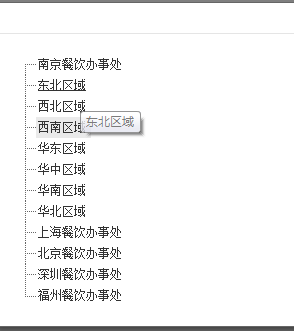
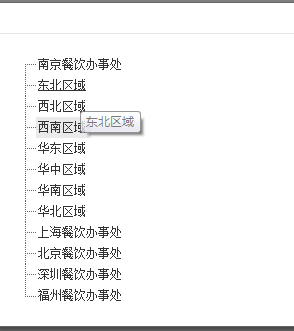
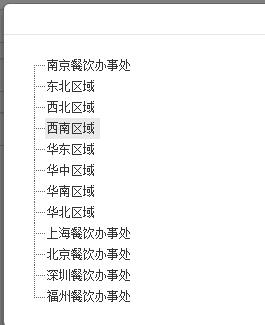
 。。图片怎么上传不了呢
。。图片怎么上传不了呢