部分手机部分浏览器滚动抽奖效果不对齐[jquery animate()实现的滚动效果]
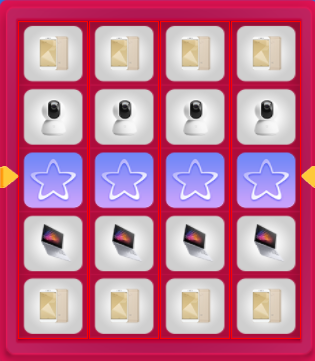
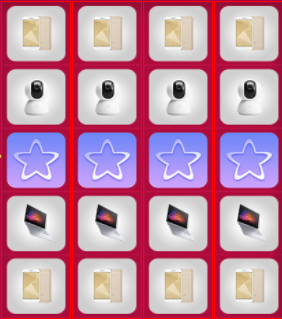
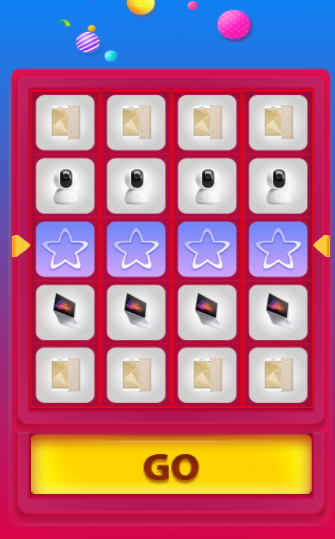
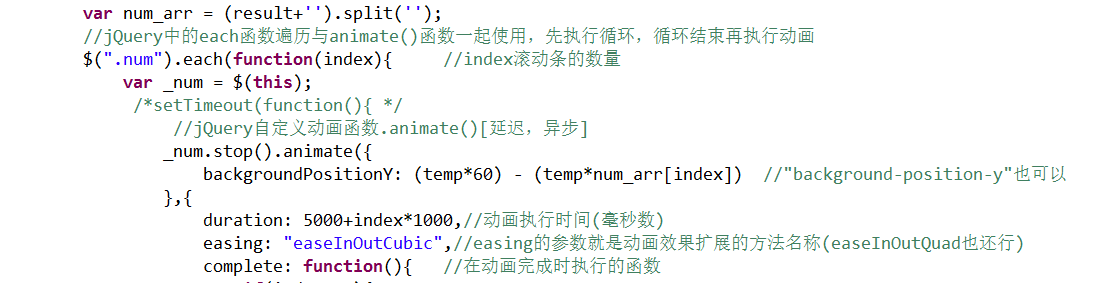
百分比布局页面使用jquery animate()方法实现老虎机滚动抽奖,在谷歌上调试没问题,但是在安卓手机不同浏览器测试的实际情况各不相同,部分手机部分浏览器滚动异常,固定大小布局的页面在移动端就不存在这种问题(temp就是一个纵列的高度,总共四个纵列,用的是背景图实现的效果)
测试主要用的华为、魅族、小米手机,浏览器用的是QQ浏览器、手机自带浏览器和UC浏览器
【不能使用自适应布局rem和vw、vh】
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享