switch语句在chrome浏览器上的问题
 xxc78 2017-12-25 09:01:02
xxc78 2017-12-25 09:01:02 <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script>
window.onload=function(){
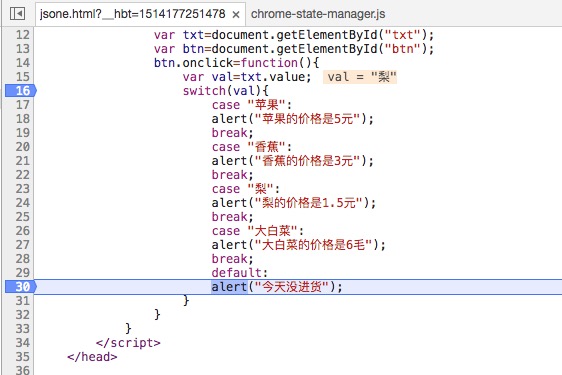
var txt=document.getElementById("txt");
var btn=document.getElementById("btn");
btn.onclick=function(){
var val=txt.value;
switch(val){
case "苹果":
alert("苹果的价格是5元");
break;
case "香蕉":
alert("香蕉的价格是3元");
break;
case "梨":
alert("梨的价格是1.5元");
break;
case "大白菜":
alert("大白菜的价格是6毛");
break;
default:
alert("今天没进货");
}
}
}
</script>
</head>
<body>
<input type="text" id="txt"/>
<button id="btn">查询</button>
</body>
</html>
就是输入第一个的时候就能正确弹出,输入其他的就不行了,都是后的一个结果。如果从代码复制过去粘贴到输入框就正确,我用val = val.trim();去掉空格也是这样。而在火狐上输入就是正确的,实在不明白到底错在哪里,请高手帮忙解惑。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享