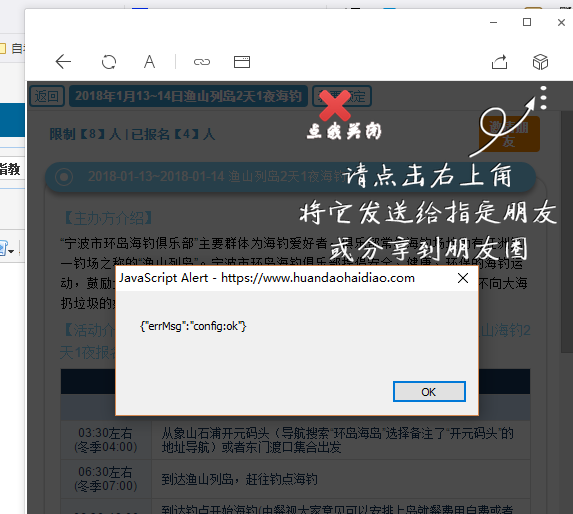
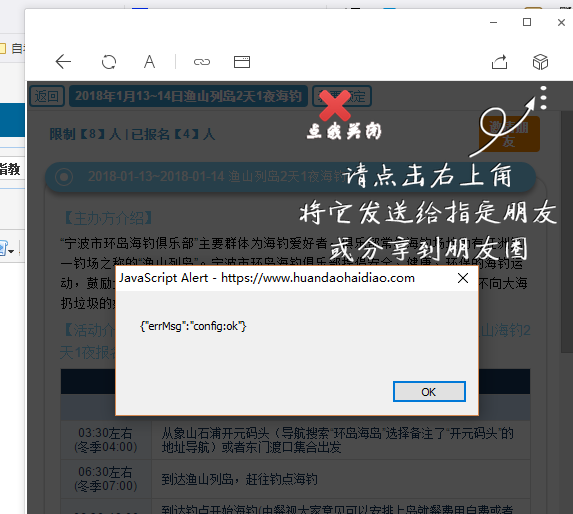
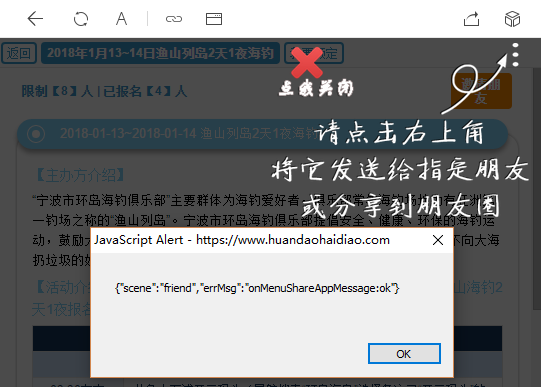
先放几个PC版微信分享能成功改变标题缩略图的照片



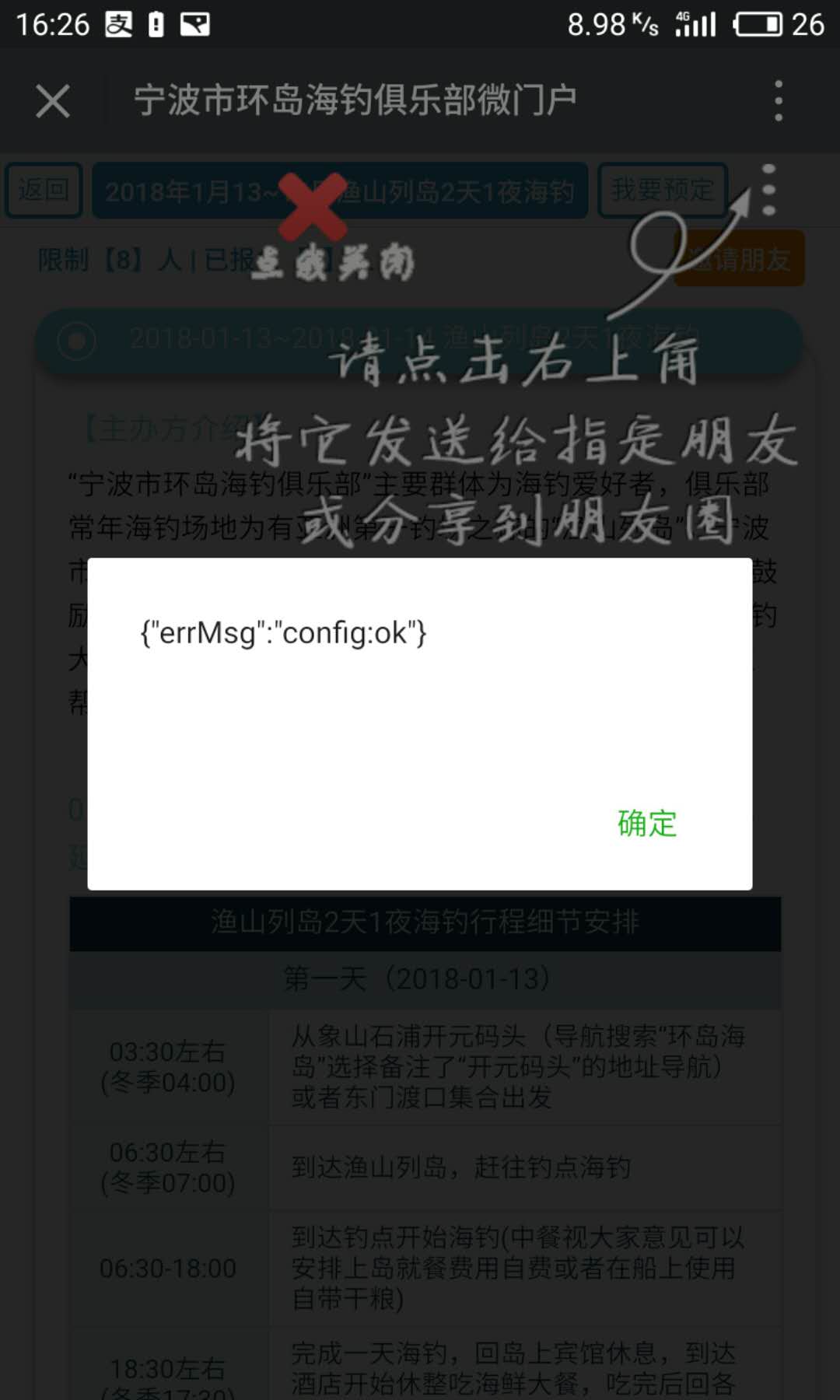
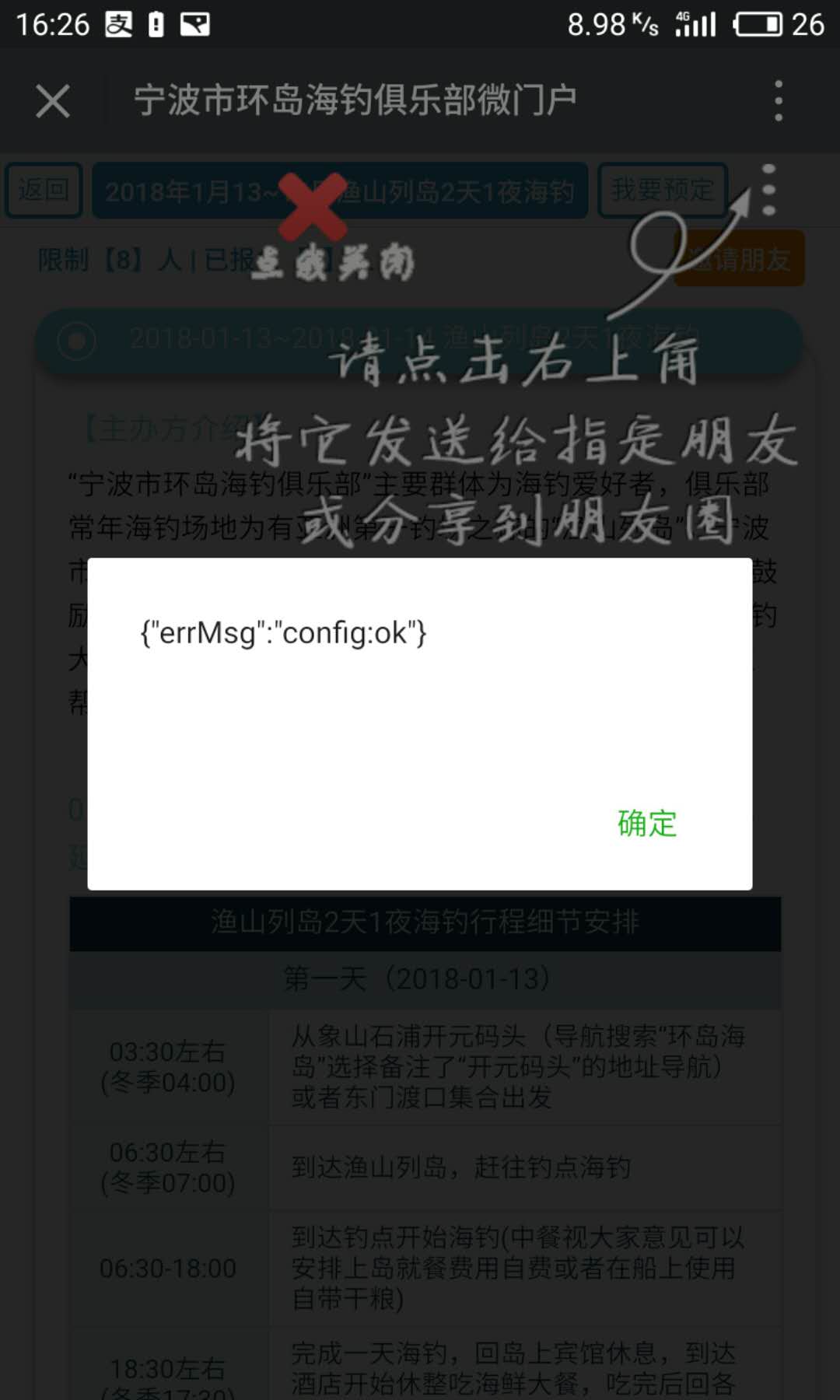
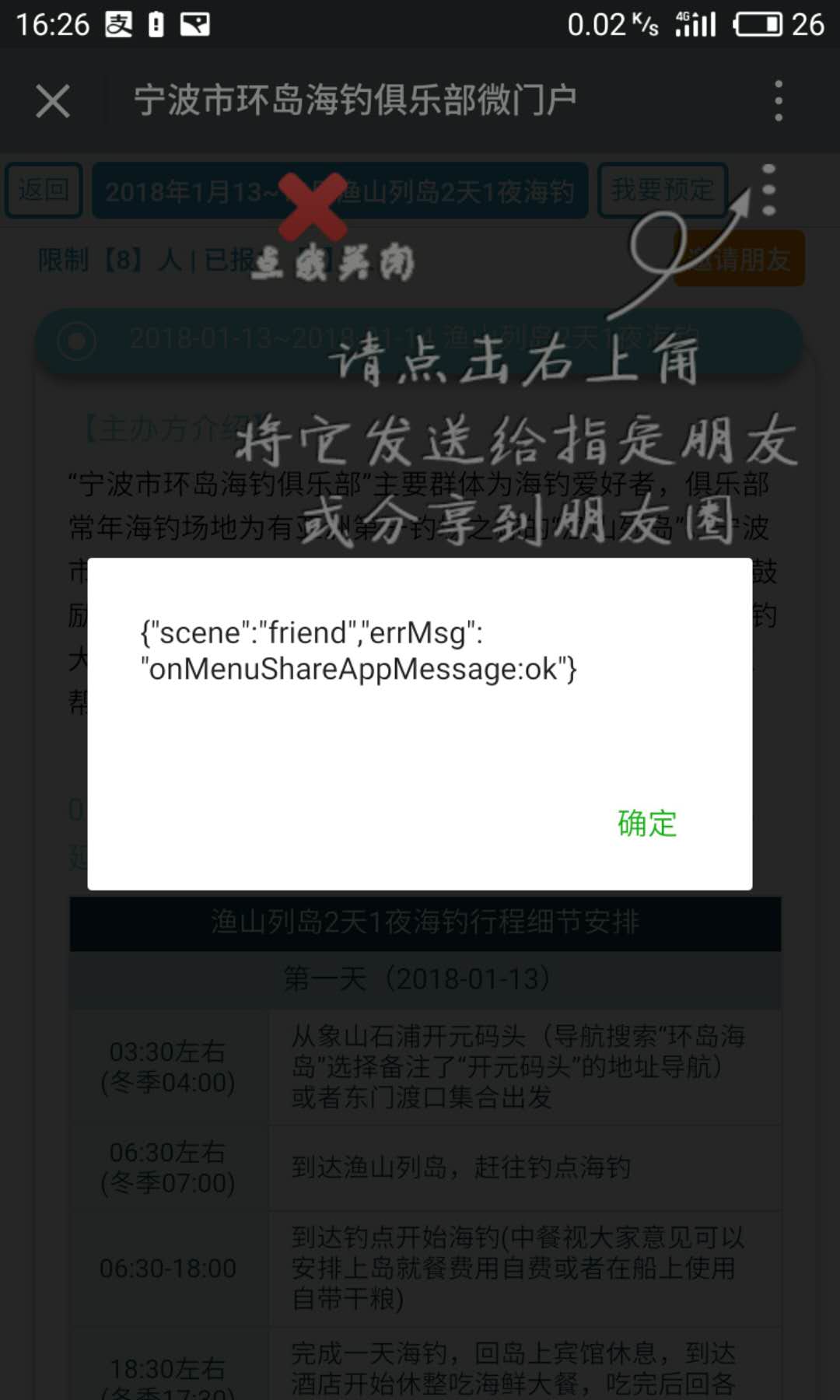
下面是安卓手机微信操作现象,测过iphone6也是雷同,前面获取js-sdk注册都正常的


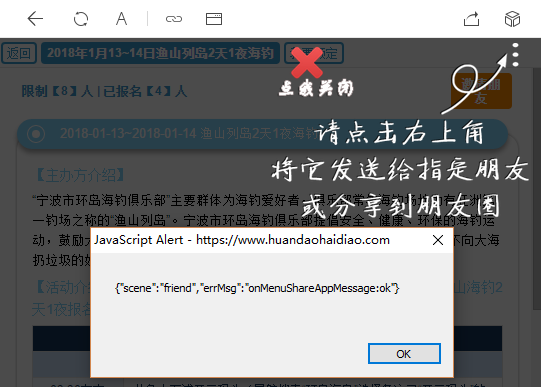
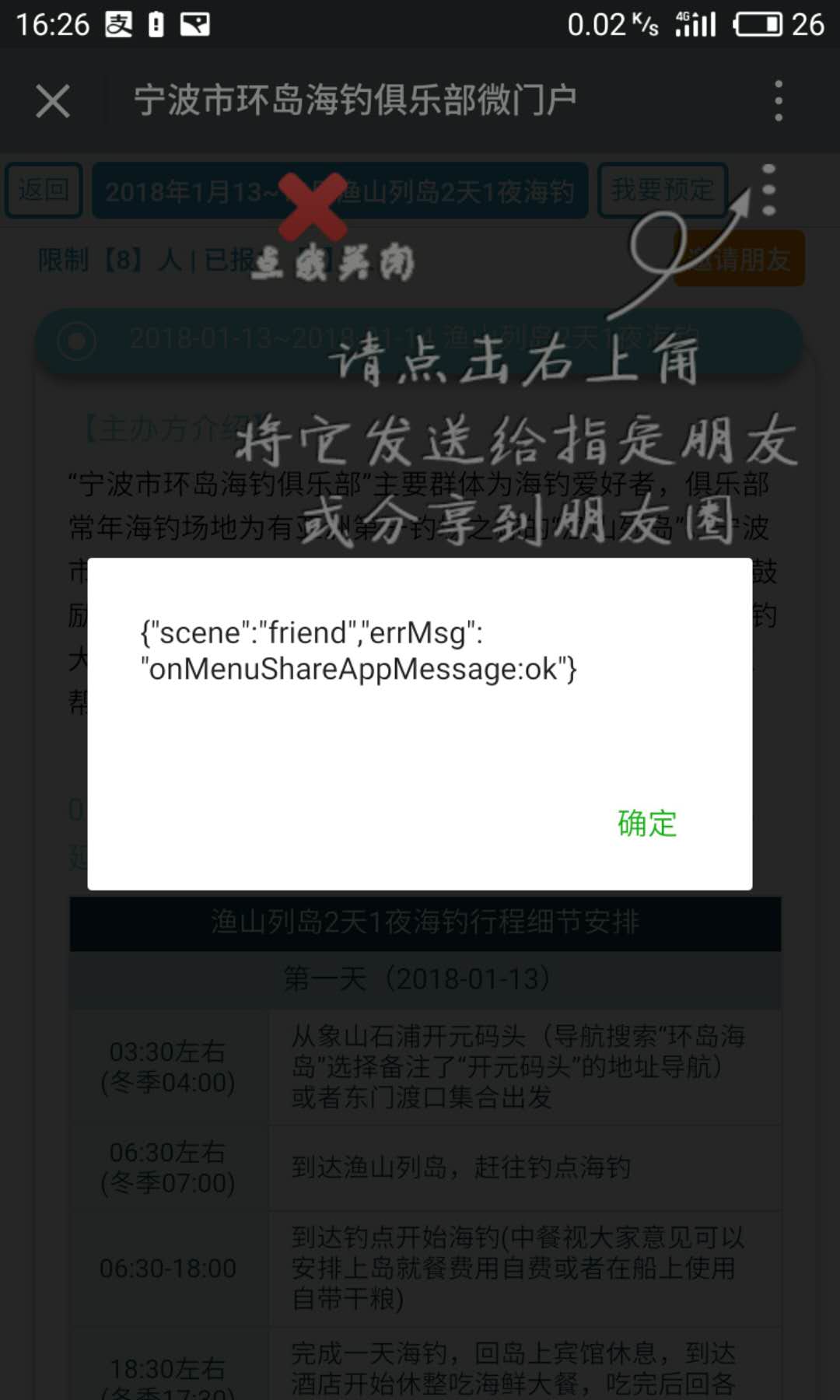
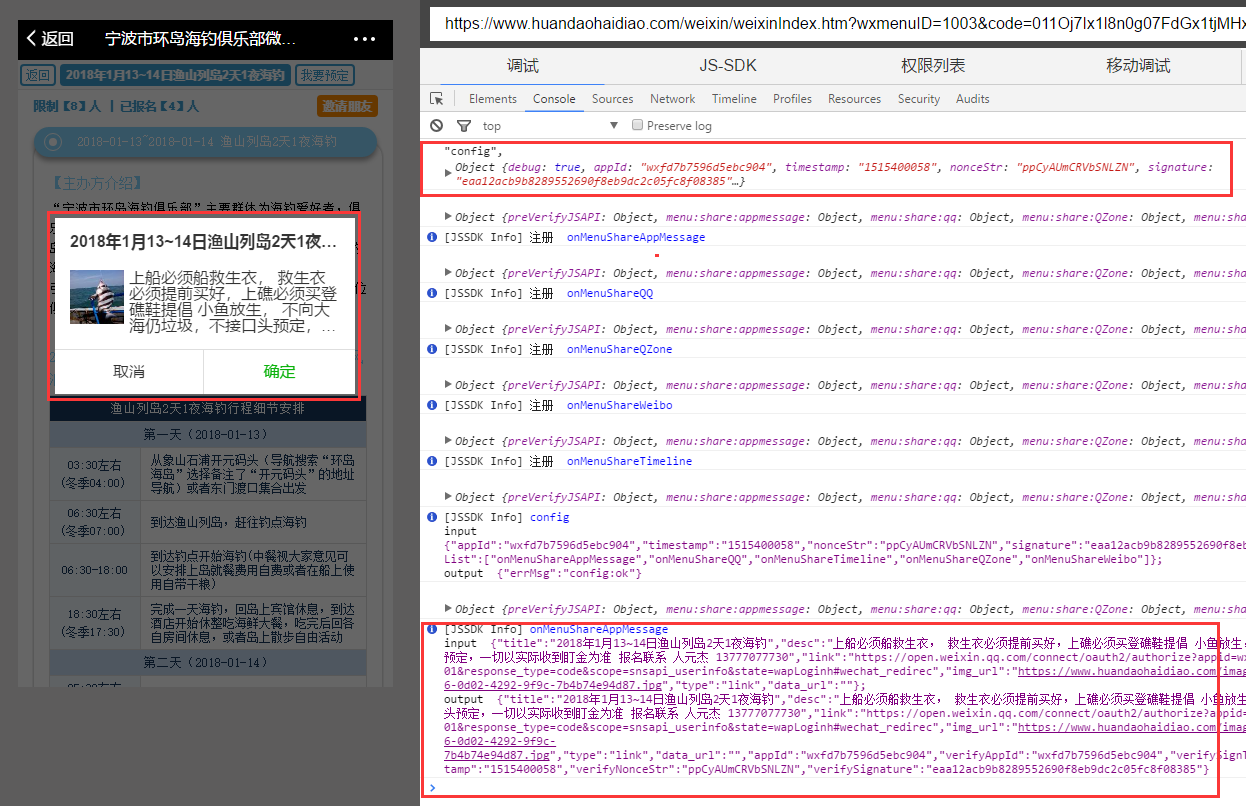
就这步不正常了,分享内容未改过来,ihpone微信操作也是一样也是没改过来


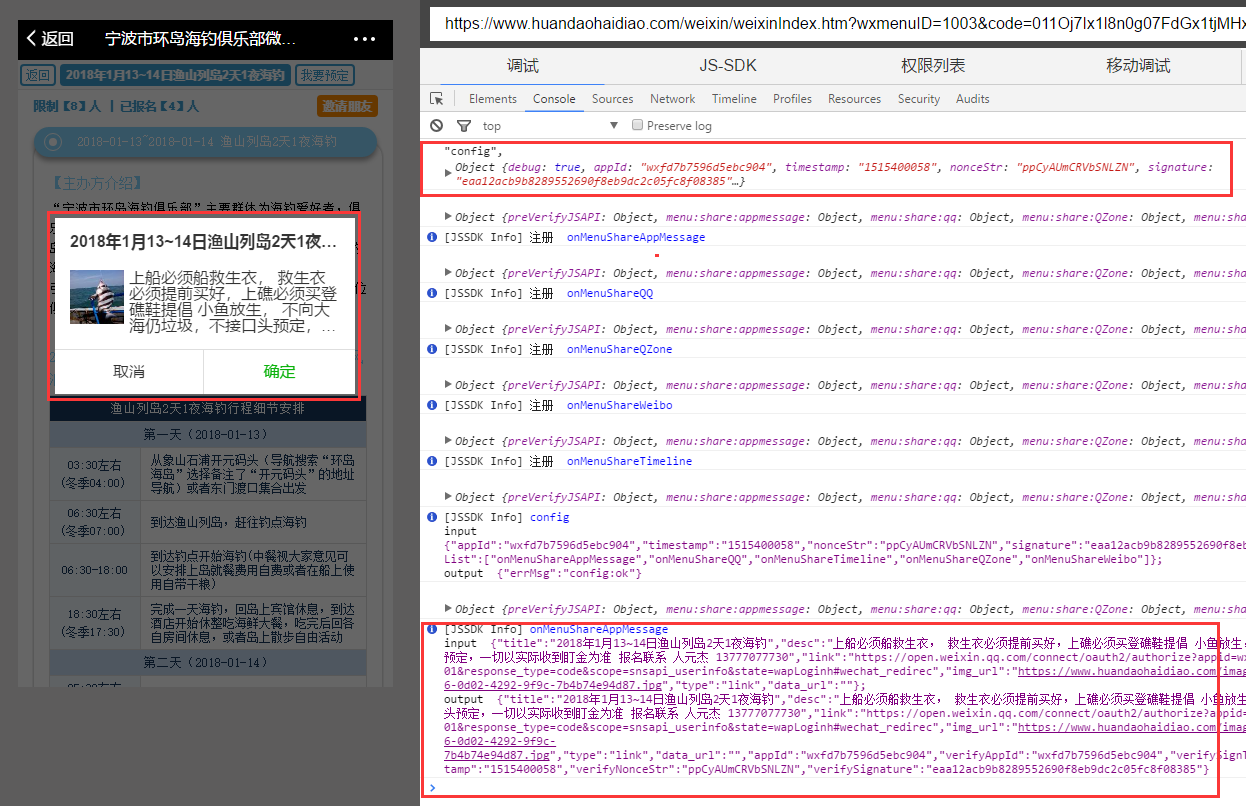
好奇葩的情况,在给大神们看看测试工具里的

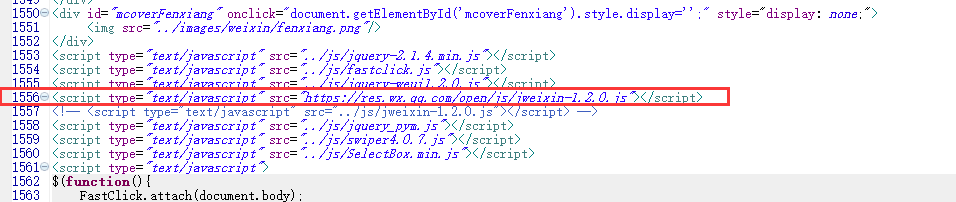
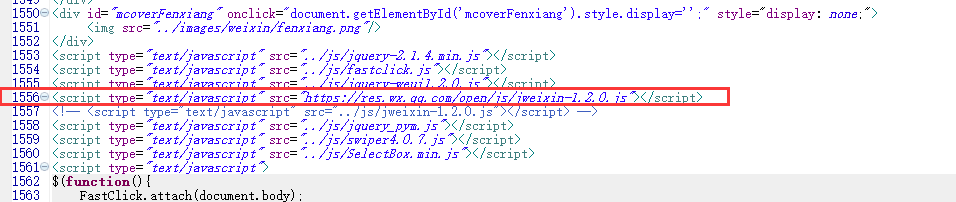
似乎看着无解了,我把代码贴部分不出来,因为服务器启用了https的后台调用外部资源都改成https了

下面是分享调用代码
//分享操作
function fenxiang(typ,title,cont,imgUrl,tId,djbh){
$("#mcoverFenxiang").fadeIn(100); //分享显示遮罩
var url = location.href.split('#')[0];
// var httpUrl="http://summa427.gicp.net/fish";//上传服务器后需要更改 缩略图图片引用
var httpUrl="https://www.huandaohaidiao.com";//上传服务器后需要更改
var mImgUrl = "";//分享缩略图 访问地址
var wx_uri_med = "";//自定义参数
var linkUrl = "";//分享链接URL地址
var sucFuc = function(){};//分享成功后返回执行参数
if("plays" == typ){//分享活动操作
wx_uri_med = "%26typ%3Dplays%26tId%3D"+djbh;
mImgUrl = httpUrl+"/images/plays/"+tId+"/" + imgUrl;
sucFuc = function(){
hideTablDIV('plays');
};
}
if("mijigonglue" == typ){//分享攻略操作
wx_uri_med = "%26typ%3Dmijigonglue%26tId%3D"+tId;
mImgUrl = httpUrl+"/images/weixin/mijigonglue/"+tId+"/" + imgUrl;
sucFuc = function(){
hideTablDIV('mijigonglue');
};
}
if("toolBox" == typ){//分享工具箱操作
wx_uri_med = "%26typ%3DtoolBox%26tId%3D1";
title = "宁波市环岛海钓俱乐部万能工具箱";
cont = "万能工具箱:日本海浪图、东海海浪图、台风、潮汐查询、渔山钓位图、渔山钓位攻略、简易计算器";
mImgUrl = httpUrl+"/images/log_huandao.jpg";
}
//console.log("wxmenuID:"+wxmenuID+" url:"+url+" typ:"+typ+ " title:"+title+" cont:"+cont+" mImgUrl:"+mImgUrl);
var jssdkMap = JSON.stringify({
wxmenuID:wxmenuID,
url:url,
wx_uri_med:wx_uri_med
});
wxController.getJssdkTicket(jssdkMap,function(result){
if(null == result || 0 == result.length){return;}
linkUrl = result[0].wx_redirect_uri;//分享地址
wx.config({
debug: true,
appId: result[0].wx_appid,
timestamp: result[0].timestamp,
nonceStr: result[0].nonceStr,
signature: result[0].signature,
jsApiList: ['onMenuShareAppMessage','onMenuShareQQ','onMenuShareTimeline','onMenuShareQZone','onMenuShareWeibo']
});
//console.log("获取到JSSDK信息:wx_appid:"+result[0].wx_appid+" wx_appsecret:"+result[0].timestamp+" timestamp:"+result[0].timestamp+" noncestr:"+result[0].nonceStr+" signature:"+result[0].signature+" linkUrl:"+linkUrl);
// console.log("获取到linkUrl信息:"+linkUrl);
wx.ready(function () {
var config = {
title: title,
desc: cont,
link: linkUrl,
imgUrl: mImgUrl,
type: 'link',
dataUrl: '',
trigger: function (res) {
// console.log('-----点击发送操作trigger----');
$("#mcoverFenxiang").fadeOut(100); //关闭分享显示遮罩
},
success: function (res) {
sucFuc();
},
cancel: function (res) {
console.log('已取消');
},
fail: function (res) {
console.log(JSON.stringify(res));
}};
// 分享给朋友
wx.onMenuShareAppMessage(config);
// 分享到QQ
wx.onMenuShareQQ(config);
// 分享到qq空间
wx.onMenuShareQZone(config);
// 分享到腾讯微博
wx.onMenuShareWeibo(config);
// 分享到朋友圈
var config2 = {
title: cont,
link: linkUrl,
imgUrl: mImgUrl,
type: 'link',
dataUrl: '',
trigger: function (res) {
// console.log('-----点击发送操作trigger----');
},
success: function (res) {
console.log('已分享');
sucFuc();
},
cancel: function (res) {
console.log('已取消');
},
fail: function (res) {
console.log(JSON.stringify(res));
}};
// config2.title = cont;//分享到朋友圈没有desc字段,取title
wx.onMenuShareTimeline(config2);
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
console.log("config信息验证失败,错误信息 === ");
console.log(res);
});
});
});
}
望大神们给个高招解决,在此谢过了
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享