准备实现二级联动
数据库:
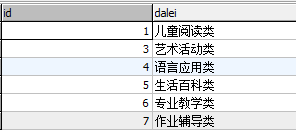
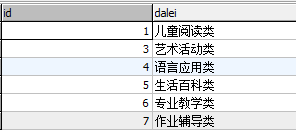
一级分类

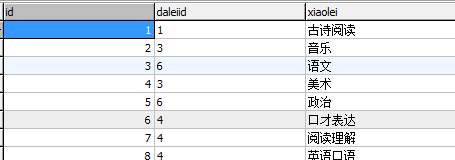
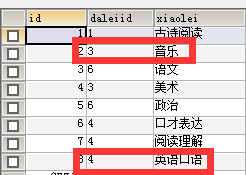
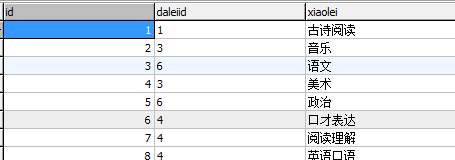
二级分类

web页面前端:function dl() {
//获取ID大类选项索引
var d = document.getElementById("dlid").selectedIndex;
//根据索引获取对应的option的value的值
var dlid =document.getElementsByTagName("option")[d].value;
alert (dlid);
var url="<%=basePath%>AdminServlet?method=erjiguanlian&daleiid="+dlid;
alert(url);
$.ajax({
type: "post",//数据发送的方式(post 或者 get)
url: url,//要发送的后台地址
data: {'dlid':dlid},//要发送的数据(参数)格式为{'val1':"1","val2":"2"}
dataType: "json",//后台处理后返回的数据格式
success: function (data) {//ajax请求成功后触发的方法
alert('请求成功');
},
error: function (msg) {//ajax请求失败后触发的方法
alert(msg);//弹出错误信息
}
});
}
java后台处理:
String id = request.getParameter("dlid");
System.out.println("我是测试二级关联菜单的===="+id);
String sql ="select * from xiaolei where daleiid='"+id+"'";
List pagelist3 = cBean.getCom(sql, 4);
Map map = new HashMap();
if(!pagelist3.isEmpty()){
for(int i=0;i<pagelist3.size();i++){
List pagelist2 =(ArrayList)pagelist3.get(i);
String xiaoleiid=pagelist2.get(0).toString() ;
String xiaoleimc=pagelist2.get(2).toString() ;
map.put(xiaoleiid, xiaoleimc);
}
JSONObject jsonObject = JSONObject.fromObject(map);
String xl = jsonObject.toString();
PrintWriter out = response.getWriter();
out.write(xl);
//System.out.println(xl);
System.out.println(jsonObject+"输出json对象");
控制台可以输出测试数据:{"7":"阅读理解","6":"口才表达","8":"英语口语"}输出json对象
一级菜单,从数据库遍历的,二级菜单计划给他方法让它自动遍历,但是现在卡壳了,不知道前面怎么获取数据,大神求救
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享