<!-- 新建日程 -->
<div id="addEvent" class="qm_dialog" style="top: 65px; left: 447px; width: 450px; z-index: 1004; display: none" un="container" forid="498694087">
<div class="dialog_head">
<span>新建事件</span><a class="ico_close_d" title="关闭" onclick="cancel()"></a>
</div>
<div>
<div>
<div class="dialog_content eve_compete eve_allday">
<div class="input_event_box"><label class="input_default" onmousedown="return false"></label>
<input class="input_text input_event" maxlength="110" type="text" name="subject" id="subject">
</div>
<input type="hidden" name="from" value="">
<input type="hidden" name="fromid" value="">
<div class="event_row eve_strtime">
<label class="event_left">开始:</label>
<input name="start" class="time datepicker" id="startdate" name="startdate" value="" onclick="WdatePicker({lang:'zh-cn',dateFmt:'yyyy年MM月dd日 DD',maxDate:'#F{$dp.$D(\'stopdate\')}'})"/>
<input type="text" class="time timepicki" id="starttime" name="starttime" style="display: none" value="">
</div>
<div class="event_row eve_endtime" id="end" style="display:none;">
<label class="event_left">结束:</label>
<input name="end" class="time datepicker" id="stopdate" name="stopdate" value="" onclick="WdatePicker({lang:'zh-cn',dateFmt:'yyyy年MM月dd日 DD',minDate:'#F{$dp.$D(\'startdate\')}'})"/>
<input type="text" class="time timepicki" id="endtime" name="endtime" style="display: none" value="">
</div>
<div class="event_right unselectable" style="margin-top:8px;padding-bottom:5px;" unselectable="on" onselectstart="return false;">
<input id="day_event" class="input_checkbox" type="checkbox" checked="checked" ck="setEventAllDay" name="day_event" value="">
<label for="day_event" style="margin-right:10px;">全天</label>
<input id="set_endtime" class="input_checkbox" type="checkbox" ck="setShowEndTime" name="set_endtime" value="">
<label for="set_endtime" style="margin-right:10px;">结束时间</label>
<input id="set_ChineseDay" class="input_checkbox" type="checkbox" value="" showtype="0" ck="changeShowType">
<label for="set_ChineseDay">农历</label>
</div>
<div class="event_row eve_remind" un="remindsetting">
<label class="event_left">提醒:</label>
<div class="mac_select" ck="setEventRemindDay">
<span class="ico_select_s"></span>
<a tabindex="0" onfocus="_msg('setEventRemindDay', event, this)" kd="optMenu"></a>
<select id="remind" name="remind">
<option value="1">不提醒</option>
<option value="2">前一天</option>
<option value="3">同一天</option>
<option value="4">指定时间</option>
</select>
</div>
<span class="mutil_input set_time_hm" un="remindtimestr" style="display: none;">
<input class="input_text set_time_h" type="txt" kd="optMenu" onfocus="_msg('setHour',event,this)" onblur="_msg('blurInput',event,this)" value="8" maxlength="2" un="remindtimehour">:<input class="input_text set_time_m" type="txt" kd="optMenu" onfocus="_msg('setMinute',event,this)" onblur="_msg('blurInput',event,this)" value="00" maxlength="2" un="remindtimeminute">
</span>
</div>
<div class="event_row">
<label class="event_left">重复:</label>
<div class="mac_select" ck="setEventRepeat">
<span class="ico_select_s"></span>
<a tabindex="0" onfocus="_msg('setEventRepeat', event, this)" kd="optMenu"></a>
<select id="repeatselect" name="repeatselect">
<option value="1">不重复</option>
<option value="2">每日</option>
<option value="3">每工作日</option>
<option value="4">每周</option>
<option value="5">每月</option>
<option value="6">每年</option>
</select>
<!-- <span un="repeatvalue">不重复</span> -->
</div>
</div>
<div class="event_row" style="display:none">
<label class="event_left">日历:</label>
<div class="mac_select" ck="setEventCalendar" style="width:auto"><span class="ico_select_s"></span>
<a tabindex="0" onfocus="_msg('setEventCalendar', event, this)" kd="optMenu"></a>
<span class="cal_name" un="calendarValue" data-id="0">日历</span>
</div>
</div>
<div class="event_right" style="margin-top:10px;">
<div id="downloadwx" class="graytext" style="display:none;">您可通过微信将提醒发送到手机,<a href="http://weixin.qq.com/cgi-bin/readtemplate?t=weixin" target="_blank">下载微信</a></div>
<div id="remind2wx" class="graytext" style="display:none;">提醒将通过微信发送到您的手机</div>
<div id="remind2sms" style="display:none;">
<input type="checkbox" class="input_checkbox" disabled="">同时发送短信提醒<span class="graytext"></span>
</div>
</div>
<div class="event_row">
<label class="event_left">备注:</label>
<input name="remark" class="input_text input_l" value="" style="display:none;">
<textarea name="remark" class="input_text input_l input_textarea" value="" id="remark"></textarea>
</div>
<div class="clr"></div>
</div>
<div class="dialog_operate">
<a href="javascript:;" class="btn_red left" ck="removeEvent" style="display:none;">删除</a>
<!-- <a href="javascript:;" class="btn_blue" ck="saveEvent" type="submit" onclick="submit()">确定</a> -->
<input type="button" class="btn_blue" id="submit" value="确定"/>
<a href="javascript:;" class="btn_gray" ck="cancelEvent" onclick="cancel()">关闭</a>
<div class="clr"></div>
</div>
<div class="bubble_calendar menu_bd" un="bubble_calendar" style="display:none"></div>
</div>
</div>
</div>
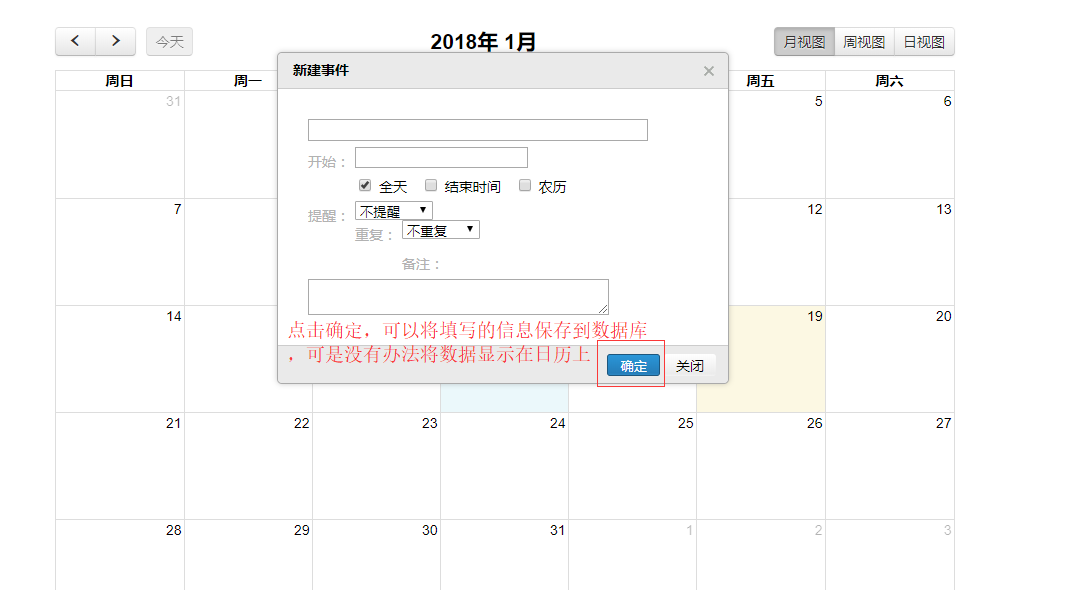
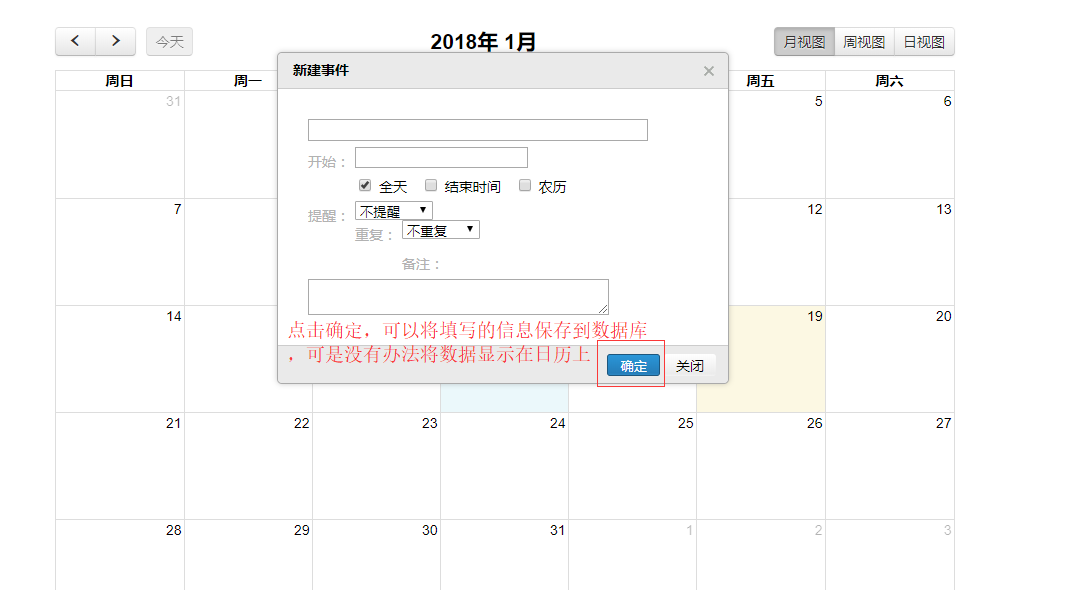
这个是我的弹出框的div
$(document).ready(function() {
$('#calendar').fullCalendar({
// theme:true,
buttonText: {
today: '今天',
month: '月视图',
week: '周视图',
day: '日视图'
},
monthNames: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],
monthNamesShort: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],
allDayText: '全天',
dayNames: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
dayNamesShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
monthYearFormat: 'YYYY年 MMMM',// 月视图 title 格式
titleRangeSeparator : ' 至 ',
navLinks: true, // can click day/week names to navigate views
selectable: true,
selectHelper: true,
select: function(start, end) {
//添加日程事件
$('#addEvent').show();
},
editable: true,
eventLimit: true, // allow "more" link when too many events
events: [
{
title: 'All Day Event',
start: '2017-12-01'
},
{
title: 'Long Event',
start: '2017-12-07',
end: '2017-12-10'
},
{
id: 999,
title: 'Repeating Event',
start: '2017-12-09T16:00:00'
},
{
id: 999,
title: 'Repeating Event',
start: '2017-12-16T16:00:00'
},
{
title: 'Conference',
start: '2017-12-11',
end: '2017-12-13'
},
{
title: 'Meeting',
start: '2017-12-12T10:30:00',
end: '2017-12-12T12:30:00'
},
{
title: 'Lunch',
start: '2017-12-12T12:00:00'
},
{
title: 'Meeting',
start: '2017-12-12T14:30:00'
},
{
title: 'Happy Hour',
start: '2017-12-12T17:30:00'
},
{
title: 'Dinner',
start: '2017-12-12T20:00:00'
},
{
title: 'Birthday Party',
start: '2017-12-13T07:00:00'
},
{
title: 'Click for Google',
url: 'http://google.com/',
start: '2017-12-28'
}
]
});

//新建日程
$('#submit').click(function(){
var title = $('#subject').val();
var startdate = $('#startdate').val();
var starttime = $('#starttime').val();
var stopdate = $('#stopdate').val();
var endtime = $('#endtime').val();
var remind = $('#remind').val();
var repeatselect = $('#repeatselect').val();
var remark = $('#remark').val();
var set_endtime = $('#set_endtime').val();//结束时间
var day_event = $('#day_event').val();//全天
if(title == null||title==""){
alert("请输入日程标题!");
this.focus();
return false;
}
if(title){
$.ajax({
url:'${base}/addschedule.jspx',
// data:$('#addEvent').serialize(),//表单的序列化
data:{subject:title,startdate:startdate,starttime:starttime,stopdate:stopdate,endtime:endtime,remind:remind,repeatselect:repeatselect,remark:remark,set_endtime:set_endtime,day_event:day_event},
type:'POST',
dataType:'json',
success:function(data){
console.log(data);
if(data.status==0){
$('#addEvent').hide();
}else{
return ;
}
},
error:function(){
alert('请求失败!');
}
})
}
})
这是我提交的那段代码,我改如何当点击提交时,将日程的标题显示在日历上
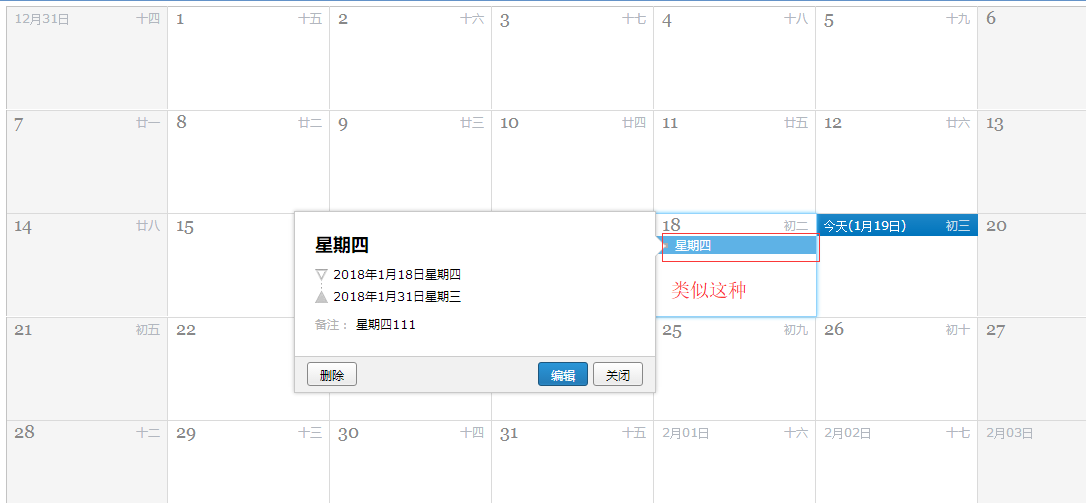
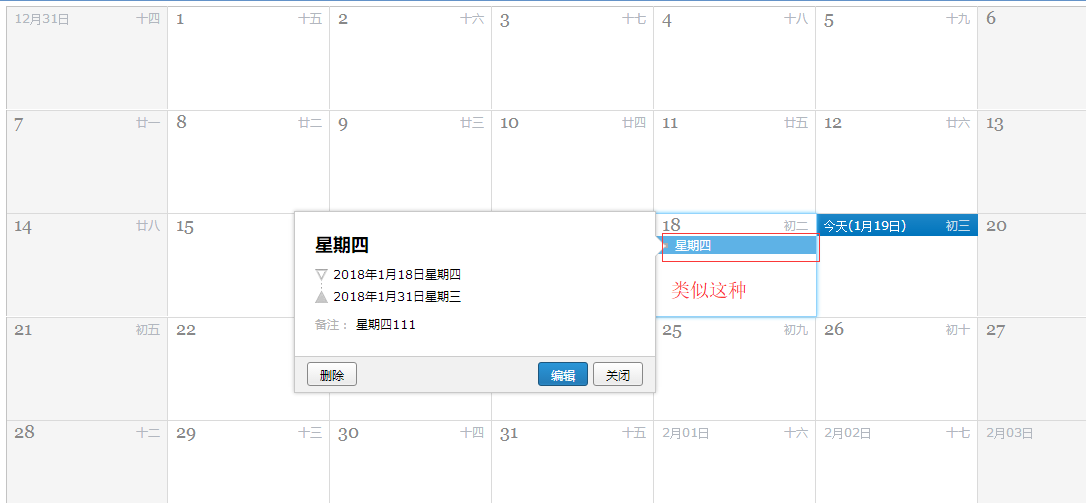
像这种

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享