62,256
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
KindEditor.ready(
function (K) {
editor = K.create('#content1', {
//上传处理程序的路径
uploadJson: '/js/KindEditor/asp.net/upload_json.ashx',
imageSizeLimit: '10MB', //批量上传图片单张最大容量
imageUploadLimit: 30, //批量上传图片同时上传最多个数
//文件管理处理程序的路径
fileManagerJson: '/js/KindEditor/asp.net/file_manager_json.ashx',
allowFileManager: true,
//要取值设置这里 这个函数就是同步KindEditor的值到textarea文本框
afterCreate: function () {
var self = this;
K.ctrl(document, 13, function () {
self.sync();
K('form[name=example]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function () {
self.sync();
K('form[name=example]')[0].submit();
});
},
//上传后执行的回调函数,获取上传图片的路径
afterUpload: function (data) {
alert(data);
},
//同时设置这里
afterBlur: function () {
this.sync();
},
width: '1000px;',
height: '500px;',
//编辑工具栏
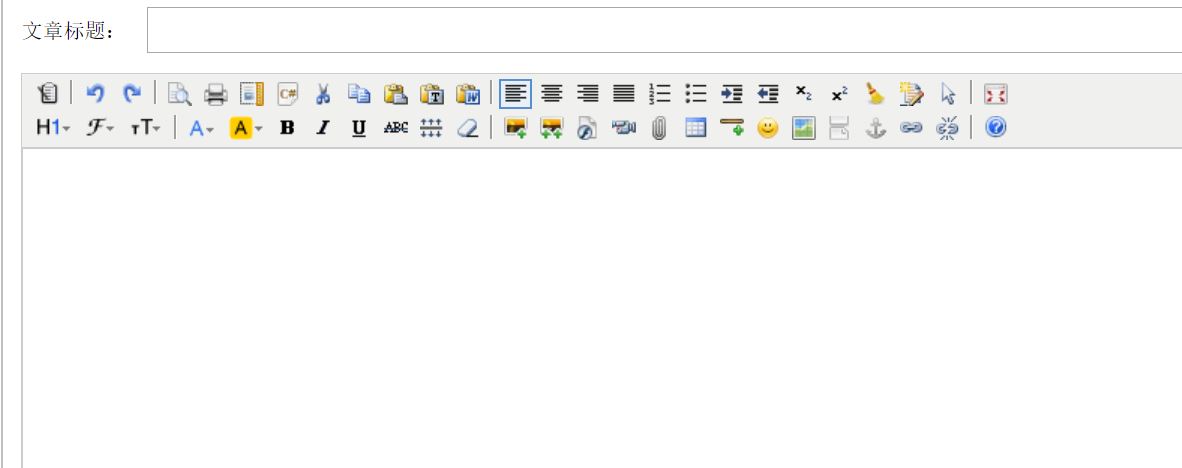
items: [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink', '|', 'about'
]
});
$.get("../AjaxServer/ChannelServ.ashx", { method: "getarticlebyid", channelid: params.channelid, menuindex: params.m, articleid: params.articleid }, function (data) {
var json = $.parseJSON(data);
// console.log(json);
if (json.Table == undefined) return false;
if ($.parseHTML(json.Table[0].Content)[0].data) {
$("#txttitle").val(json.Table[0].Title);
editor.html($.parseHTML(json.Table[0].Content)[0].data);
} else {
$("#txttitle").val(json.Table[0].Title);
editor.html(json.Table[0].Content);
}
});
});