87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


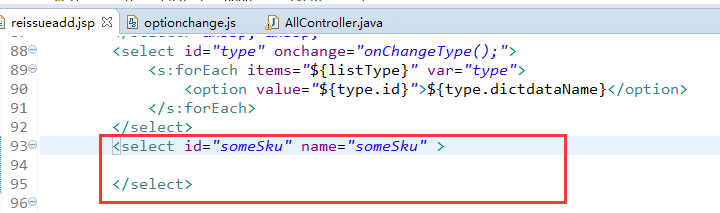
<select id="someSku" name="someSku" class="easyui-combobox" style="width:200px;"></select>var dataList = [];
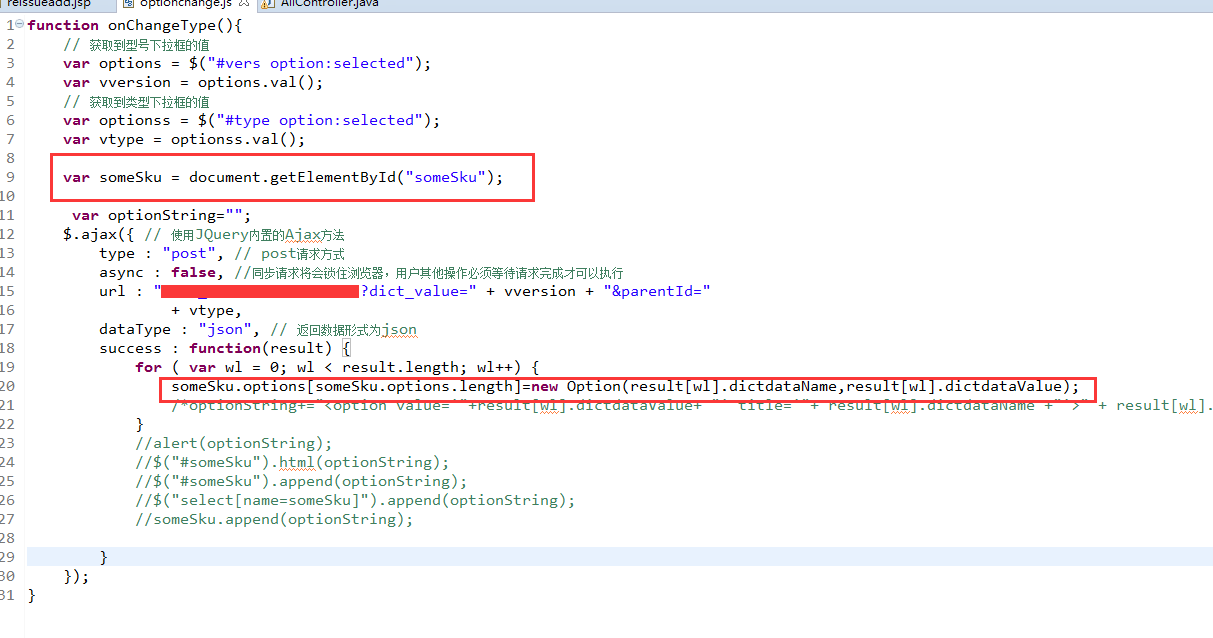
$.ajax({ // 使用JQuery内置的Ajax方法
type : "post", // post请求方式
async : false, //同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行
url : url,
dataType : "json", // 返回数据形式为json
success : function(result) {
for ( var wl = 0; wl < result.length; wl++) {
dataList.push({"value": result[wl].dictdataValue,"text":result[wl].dictdataName});
}
$("#someSku").combobox("loadData", dataList);
}
});<select id="someSku" name="someSku" >
</select><select id="someSku" name="someSku" >
</select>