求助!求助!急白了头!ajax一直不能获取到json数据!
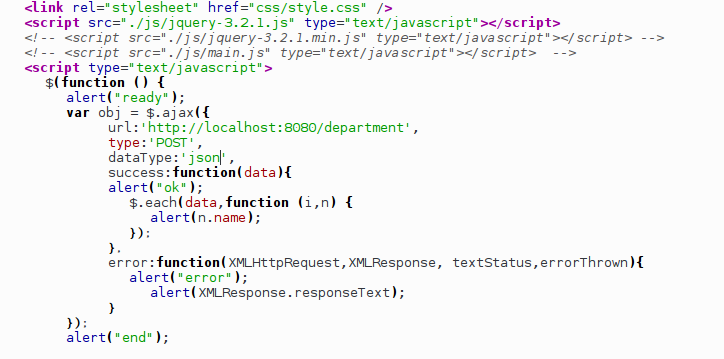
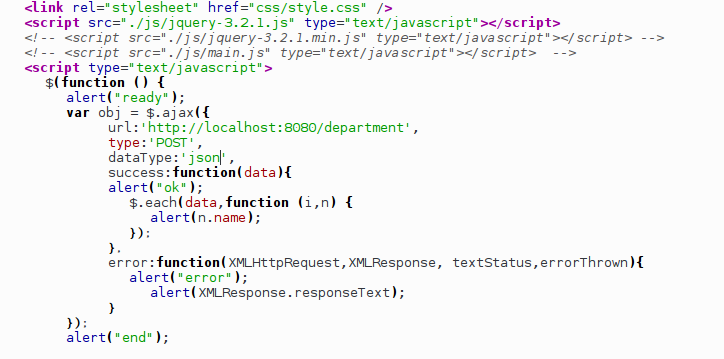
 这是请求页面的jquery代码,下面不相关的我都注释掉了
这是请求页面的jquery代码,下面不相关的我都注释掉了
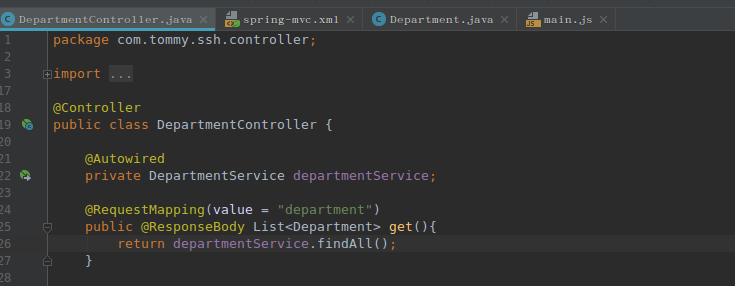
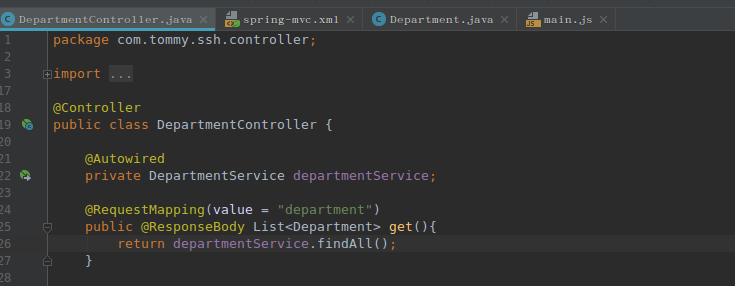
 这是服务端的代码,就是简单的查询数据库里的数据集合,然后返回给客户端
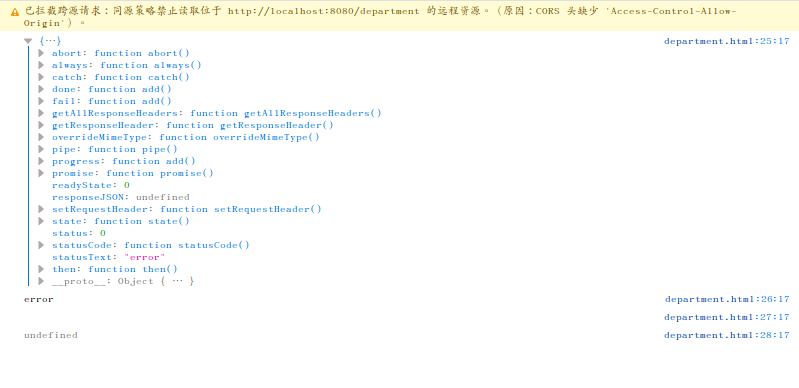
请求发送后依次弹出"ready" , "end" ,"error" ,"undefined",
这是服务端的代码,就是简单的查询数据库里的数据集合,然后返回给客户端
请求发送后依次弹出"ready" , "end" ,"error" ,"undefined",
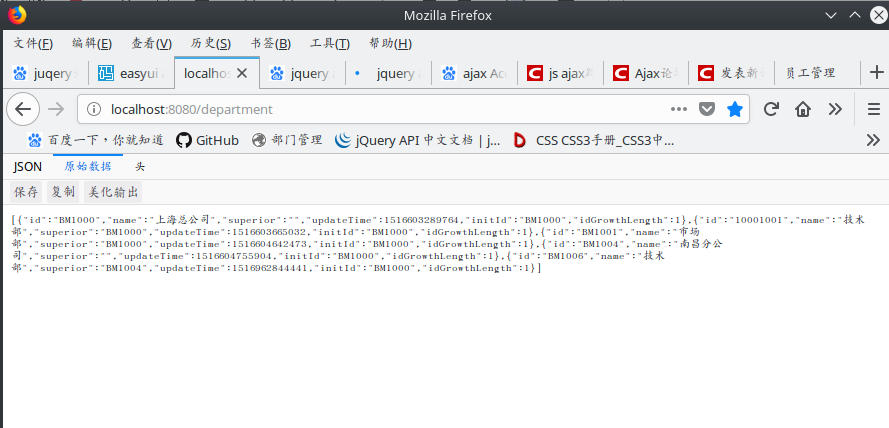
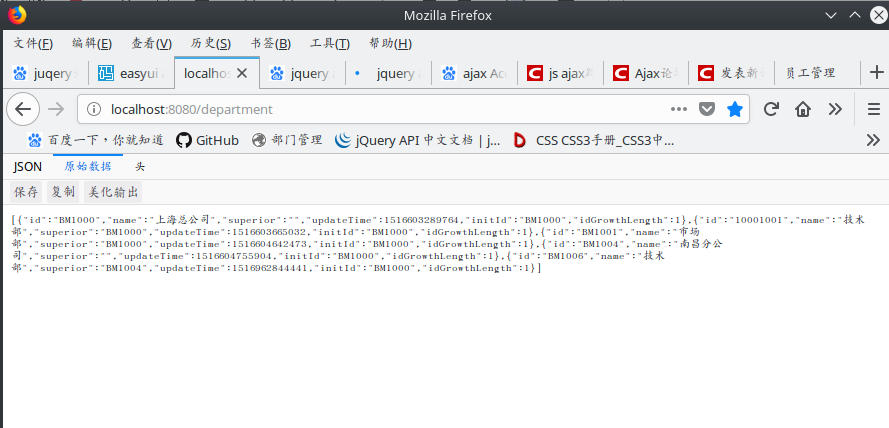
 这是火狐浏览器直接打开请求链接得到的数据
这是火狐浏览器直接打开请求链接得到的数据
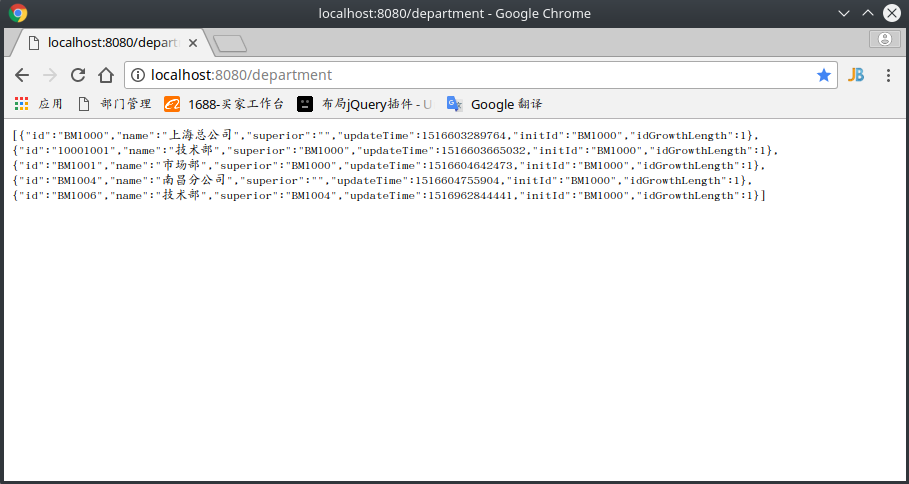
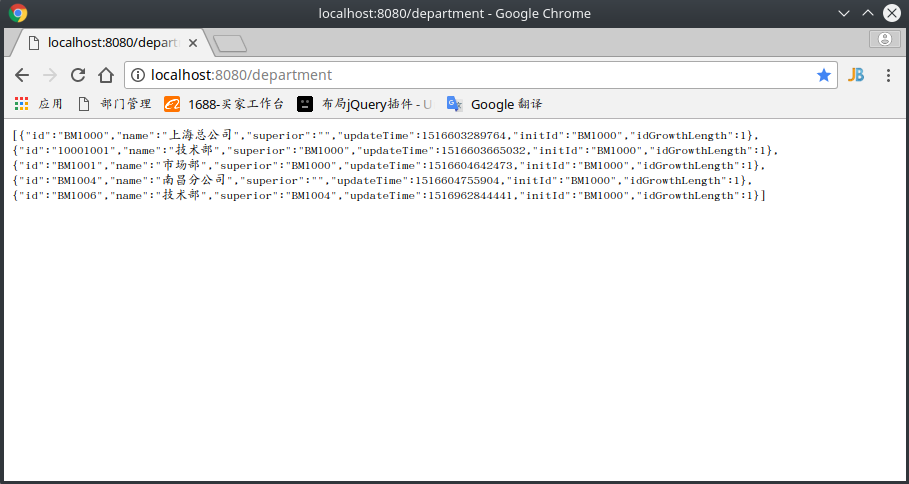
 这是谷歌浏览器直接打开请求链接得到的数据
这是谷歌浏览器直接打开请求链接得到的数据
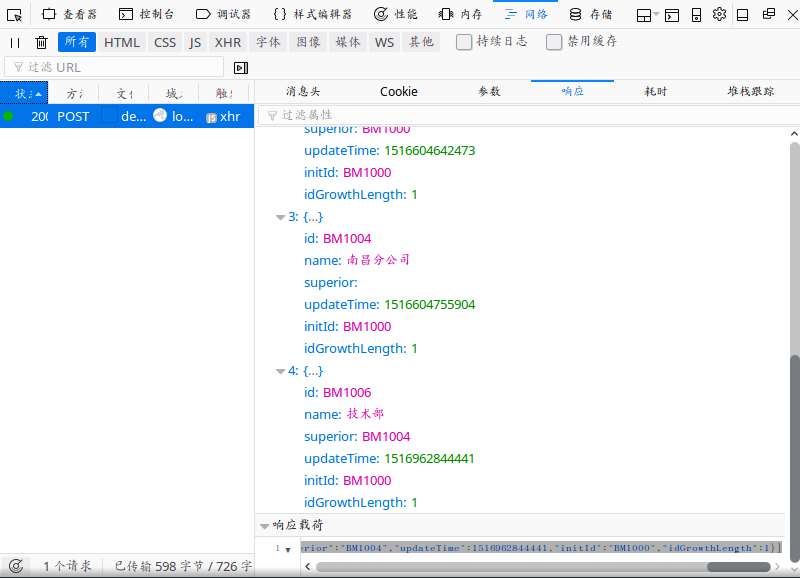
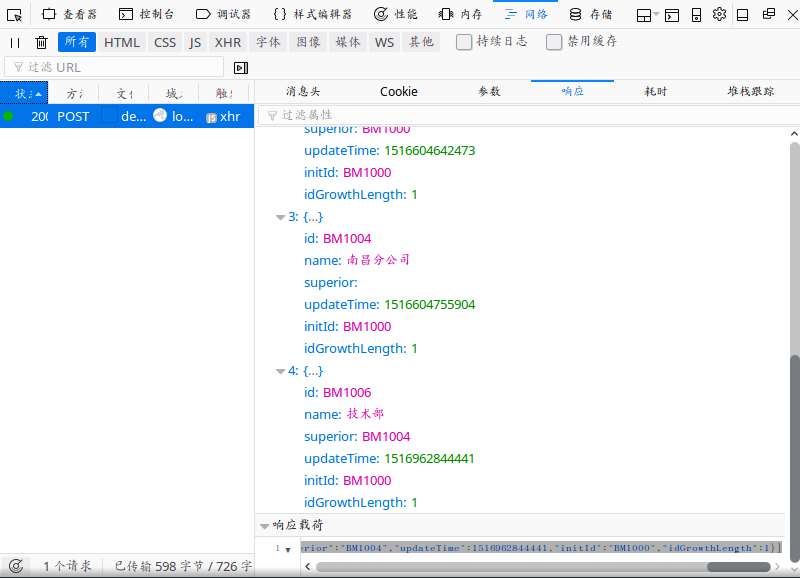
 这是浏览器打开请求页面执行jquery代码得到的响应体内容
这是浏览器打开请求页面执行jquery代码得到的响应体内容
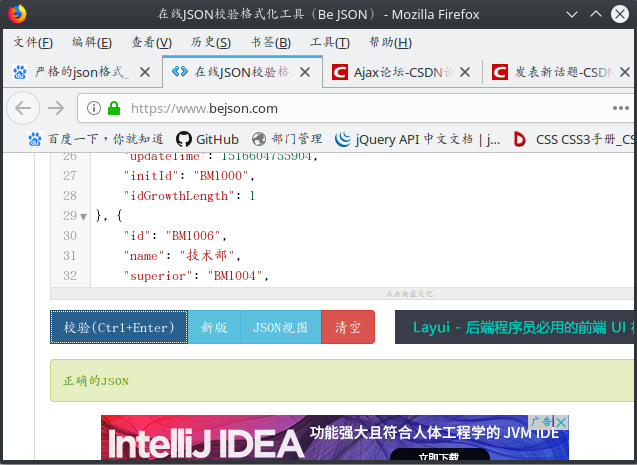
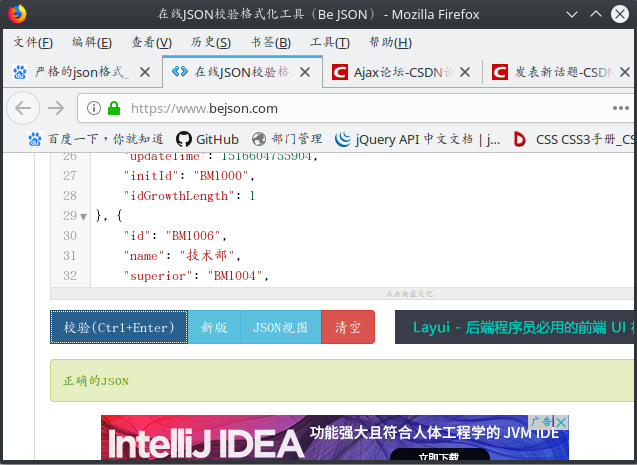
 json格式我也去网上验证过了,没什么问题,可jquery就是不进success的回调函数,完全看不懂到底是什么原因,折腾一整天了,求哪位大神帮忙看看,感激不尽!感激不尽!
json格式我也去网上验证过了,没什么问题,可jquery就是不进success的回调函数,完全看不懂到底是什么原因,折腾一整天了,求哪位大神帮忙看看,感激不尽!感激不尽!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享