67,513
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
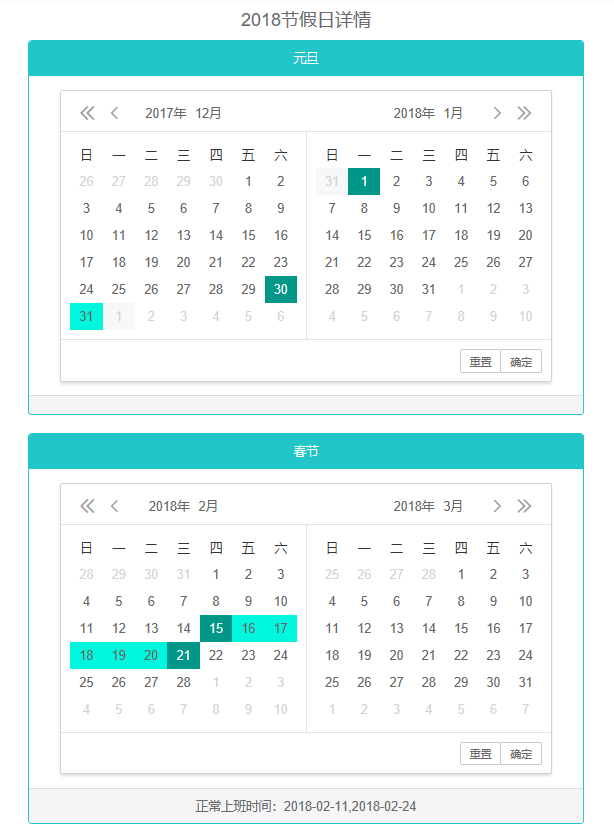
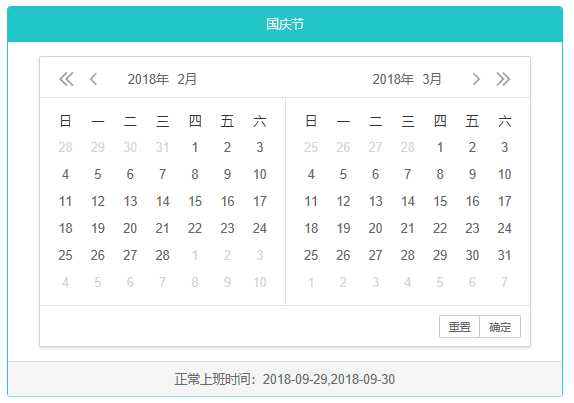
function initDetailShow(objs) {
if(objs != null && objs.length > 0) {
layui.use('laydate', function(){
var laydate = layui.laydate;
for(var i = 0;i < objs.length;i++) {
(function() {
var obj = objs[i];
var id = obj.id;
var range = obj.range;
console.log("id:" + id + ",range:" + range);
var domId = "#hav-detail-" + id;
laydate.render({
elem: domId
,position: 'static'
,value: range
,range: true
});
})(i);
}
});
}
}