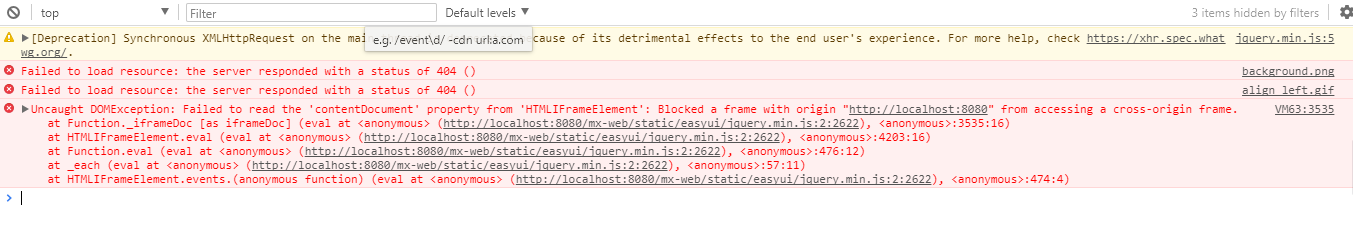
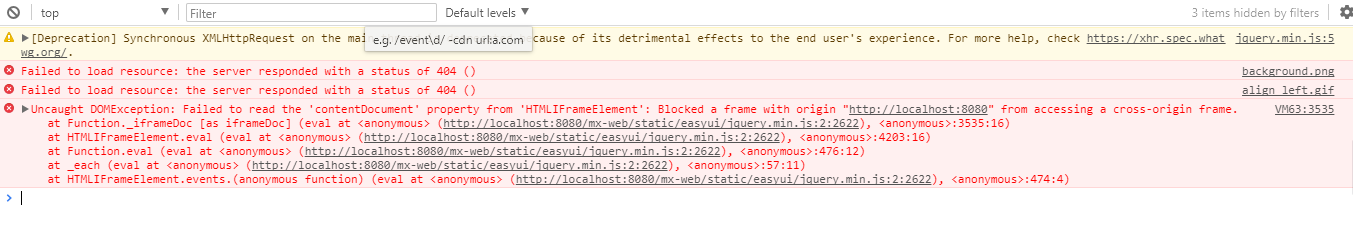
这是前台报的错误:


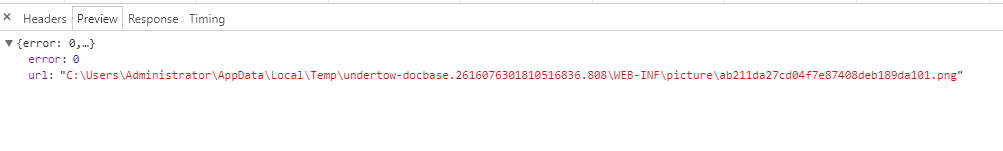
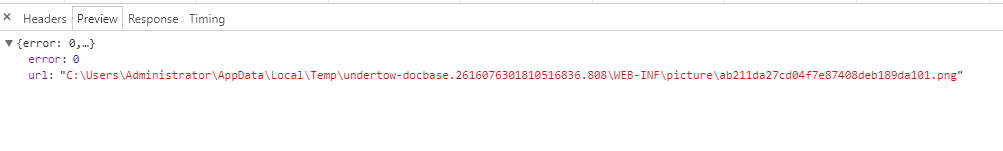
这是前台接受到的返回值:

这是后台的处理代码:
package com.sgcc.uap.inform.controller;
import java.io.File;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.simple.JSONObject;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import com.sgcc.uap.commons.BaseController;
/***
* 富文本图片上传处理
*
* @author Administrator
*
*/
@Controller
@RequestMapping("/keuc")
public class KindEditorUploadController extends BaseController {
@SuppressWarnings("unchecked")
@RequestMapping(value = "/uploadImg", produces = "text/html;charset=UTF-8")
// @ResponseBody
public void fileUpload(@RequestParam(value = "imgFile", required = false) MultipartFile file,
HttpServletRequest request, HttpServletResponse response) throws Exception {
PrintWriter out = response.getWriter();
// 获取图片名称
String pictureName = file.getOriginalFilename();
// 获取扩展名
String extension = pictureName.substring(pictureName.lastIndexOf("."));
// 新的图片名
String savedFileName = java.util.UUID.randomUUID().toString().replace("-", "") + extension;
// 获取图片保存目录 没有则创建
File folder = new File(request.getSession().getServletContext().getRealPath(""), "WEB-INF");
if (!folder.exists() && !folder.isDirectory()) {
folder.mkdir();
File folders = new File(request.getSession().getServletContext().getRealPath("WEB-INF"),"picture");
if (!folders.exists() && !folders.isDirectory()) {
folders.mkdir();
}
}
String folderPath = request.getSession().getServletContext().getRealPath("/WEB-INF/picture");
File savedFile = new File(folderPath, savedFileName);
// 保存文件
file.transferTo(savedFile);
logger.info("上传图片:" + savedFileName + " 成功;路径为:" + folderPath);
JSONObject obj = new JSONObject();
obj.put("error", 0);
obj.put("url", folderPath+"\\"+savedFileName);
out.println(obj.toJSONString());
}
@SuppressWarnings({ "unchecked", "unused" })
private String getError(String message) {
JSONObject obj = new JSONObject();
obj.put("error", 1);
obj.put("message", message);
return obj.toString();
}
}
这是前台的编辑器代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="/commons/global.jsp" %>
<script language='javascript' id='$config$' src="conf/config.js"></script>
<!-- KindEditor -->
<link rel="stylesheet" href="<%=request.getContextPath() %>/static/kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="<%=request.getContextPath() %>/static/kindeditor/plugins/code/prettify.css" />
<script src="<%=request.getContextPath() %>/static/kindeditor/plugins/code/prettify.js"></script>
<script src="<%=request.getContextPath() %>/static/kindeditor/kindeditor.js"></script>
<script src="<%=request.getContextPath() %>/static/kindeditor/kindeditor-all.js"></script>
<script src="<%=request.getContextPath() %>/static/kindeditor/kindeditor-all-min.js"></script>
<script charset="utf-8" src="<%=request.getContextPath() %>/static/kindeditor/kindeditor-min.js"></script>
<script charset="utf-8" src="<%=request.getContextPath() %>/static/kindeditor/lang/zh_CN.js"></script>
<script type="text/javascript">
$(function() {
$('#informForm').form({
url : Constant.gatewayURL + '/inform/add',
onSubmit : function() {
progressLoad();
var isValid = $(this).form('validate');
if (!isValid) {
progressClose();
return false;
}
var informValue = $.serializeObject($('#informForm'))
$.ajax({
type:"post",
url : Constant.gatewayURL + '/inform/add',
data:informValue,
dataType:"json",
success : function(data) {
if(data.success) {
progressClose();
parent.$.messager.alert('消息', data.msg, 'info');
parent.$.modalDialog.dataGrid.datagrid('reload');
parent.$.modalDialog.handler.dialog('close');
// return;
}else{
parent.$.messager.alert('消息', data.msg, 'info');
}
}
});
return false;
},
success : function(result) {
// progressClose();
// // parent.$.messager.alert('消息', '添加成功', 'info');
// parent.$.modalDialog.dataGrid.datagrid('reload');
// parent.$.modalDialog.handler.dialog('close');
}
});
kedit("kindeditor");
});
$.extend($.fn.validatebox.defaults.rules, {
yzTitle: {
validator: function(value, param){
var reg =/^\S{2,32}$/;
return reg.test(value);
},
message: '请输入2-32位(不能含有空格)!'
},
yzName: {
validator: function(value, param){
var reg =/^[\u4e00-\u9fa5]{2,8}$/;
return reg.test(value);
},
message: '请输入2-8位汉字(不能含有空格)!'
} ,
yzContent: {
validator: function(value, param){
var reg =/^[\s\S]{2,65535}$/;
return reg.test(value);
},
message: '输入范围2-65535位!'
}
});
var editor;
function kedit(keid){
editor = KindEditor.create('textarea[name="informContent"]',{
uploadJson:Constant.gatewayURL + '/keuc/uploadImg',
formatUploadUrl:false,
allowImageUpload : true,
//urlType:"absolute",
resizeType : 1,
width:"100%",
height:"350px",
//设置编辑器创建后执行的回调函数
afterUpload : function(url, data, name) {
alert(url);
}, afterCreate: function () {
this.sync();
}, afterBlur:function(){
this.sync();
}
});
}
//验证时间
function addinformTime() {
//不大于当天日期
var addnewInttime= new Date().getTime();//当前时间戳
var addstIntime = new Date($("input[name='endRelTime']").val()).getTime();//输入框开始时间戳
if(addstIntime<addnewInttime) {
$.messager.alert('提示',"有效时间必须大于当前时间");
$('#endRelTime').datebox('setValue', '').datebox('');
}
}
</script>
<div id="rr" style="width:650px;" class="easyui-resizable" data-options="fit:true,border:false">
<div data-options="region:'center',border:false" title="" style="overflow: hidden;padding: 3px;">
<form id="informForm" name="example" method="post">
<table class="grid">
<tr>
<td style="width:80px;">公告标题:</td>
<td>
<input style="width:541px;" id="informTit" name="informTitle" type="text" class="easyui-textbox" data-options="required:true,validType:'yzTitle'">
</td>
</tr>
<tr>
<td>发布人:</td>
<td>
<input name="relName" value="张三" type="hidden" >
<input name="relDeptNamu" value="财务部" type="hidden" >
<input name="relUserId" value="1" type="hidden" >
<input name="relDeptId" value="2" type="hidden" >
<span>张三 财务部</span>
</td>
</tr>
<tr>
<td>可查看部门:</td>
<td>
<select name="identifying" class="easyui-combobox" style="width:541px; height: 22px" data-options="editable:false,panelHeight:'auto'">
<option selected="selected" value="alone">本部门</option>
<option value="all">全部</option>
</select>
</td>
</tr>
<tr>
<td>有效时间:</td>
<td>
<input id="endRelTime" name="endRelTime" class="easyui-datebox" style="width:541px; height: 22px" data-options="required:true,validType:'',editable:false,onSelect:addinformTime"/>
</td>
</tr>
<tr>
<td>公告内容:</td>
<td>
<textarea rows="3" id="v_content" name="informContent" class="easyui-validatebox" data-options="required:true,validType:'yzContent'"></textarea>
<!-- <input type="text" id="informContent" class="easyui-textbox" name="informContent" data-options="required:true,validType:'yzContent'"/> -->
</td>
</tr>
</table>
</form>
</div>
</div>
不知道为什么就是不能成功回显,哪位大牛帮帮忙。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享