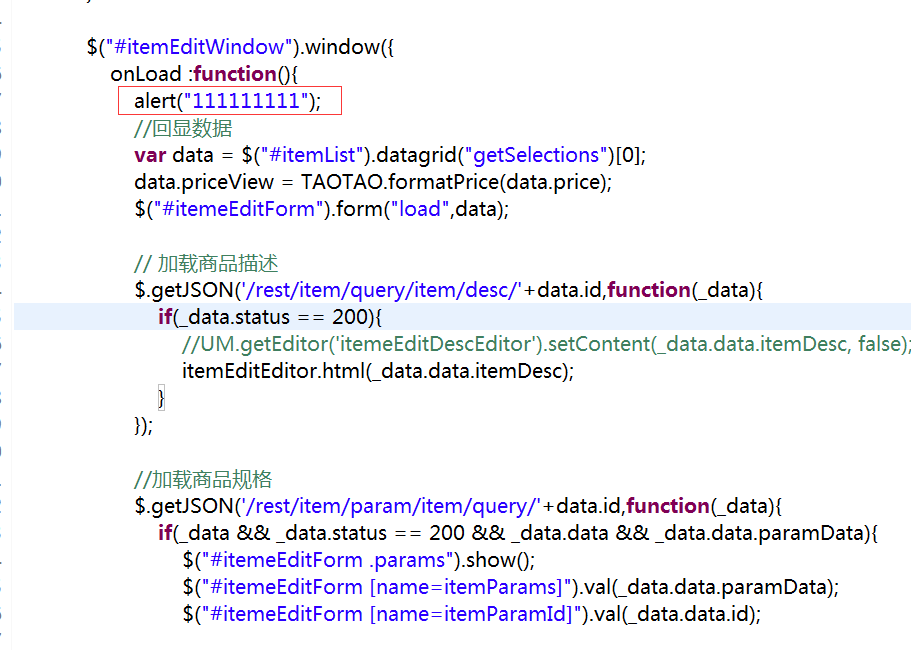
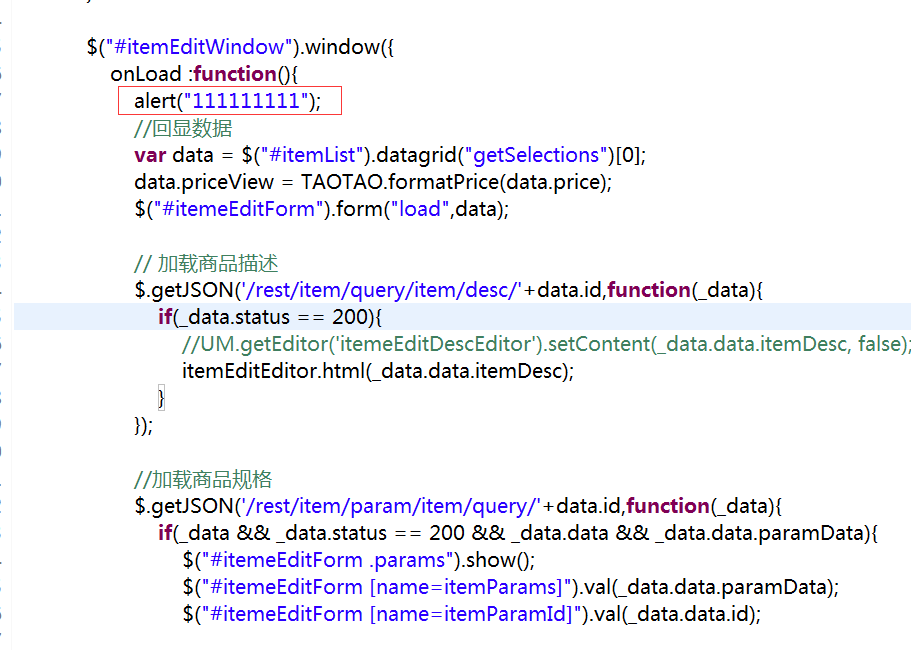
$("#itemEditWindow").window({
onLoad :function(){
alert("111111111"); 不执行
//回显数据
var data = $("#itemList").datagrid("getSelections")[0];
data.priceView = TAOTAO.formatPrice(data.price);
$("#itemeEditForm").form("load",data);
// 加载商品描述
$.getJSON('/rest/item/query/item/desc/'+data.id,function(_data){
if(_data.status == 200){
//UM.getEditor('itemeEditDescEditor').setContent(_data.data.itemDesc, false);
itemEditEditor.html(_data.data.itemDesc);
}
});

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享