50,523
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JS--简单过滤HTML标签</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<script>
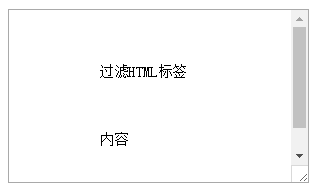
function check() {
var reg = /<[^<>]+>/g;
var str = $("#txt").val().replace(reg, '');
$("#txt").empty();
$("#txt").append(str)
}
</script>
<body>
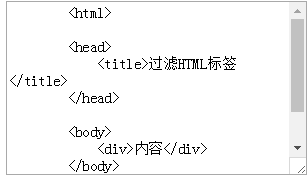
<textarea id="txt" cols="40" rows="10" onblur="check()">
<html>
<head>
<title>过滤HTML标签</title>
</head>
<body>
<div>内容</div>
</body>
</html>
</textarea>
<br />
</body>
</html>