61,114
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
.list, .l , .r {
background-color: #fff;
}
.list li {
position: relative;
z-index: 0;
}
.l {
float: left;
padding-right: 3px;
}
.r {
float: right;
padding-left: 3px;
}
.list li:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 13px;
z-index: -1;
border-bottom: 2px dotted #000;
}
</style>
</head>
<body>
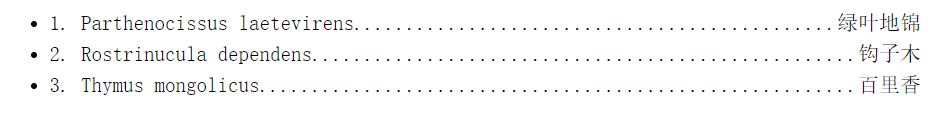
<ul class="list">
<li><div class="l">1. aaaaaaaaaaaaa</div><div class="r">1234</div></li>
<li><div class="l">2. bbbbbbbbb</div><div class="r">14</div></li>
<li><div class="l">3. ccccccccccccccccccccccc</div><div class="r">456514</div></li>
</ul>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
.list .l , .r {
background-color: #fff;
}
.list li {
position: relative;
}
.l {
float: left;
padding-right: 3px;
}
.r {
float: right;
padding-left: 3px;
}
.list li:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 13px;
z-index: -1;
border-bottom: 3px dotted #000;
}
</style>
</head>
<body>
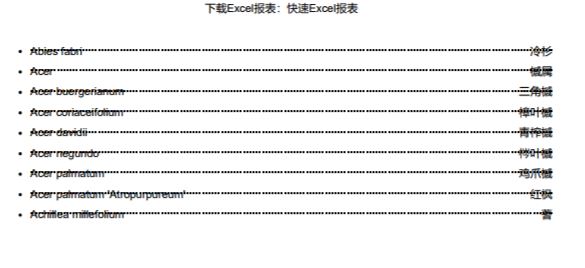
<ul class="list">
<li><div class="l">1. aaaaaaaaaaaaa</div><div class="r">1234</div></li>
<li><div class="l">2. bbbbbbbbb</div><div class="r">14</div></li>
<li><div class="l">3. ccccccccccccccccccccccc</div><div class="r">456514</div></li>
</ul>
</body>
</html>