$('#pcSuName').combobox('panel').panel({
onClose:function(){
debugger;
var $options = $('#pcSuName').combobox('options');
var $data = $('#pcSuName').combobox('getData');// 下拉框所有选项
var $value = $('#pcSuName').combobox('getValue');输入框
var $b = true;// 标识是否在下拉列表中找到了用户输入的字符
for (var i = 0; i < $data.length; i++) {
if ($data[i][$options.valueField] == $value) {
$b=true;
break;
}else{
$b=false;
}
}
if(!$b){
layer.msg("产品名称不存在或不是代购产品!", {icon: 5});
return false;
}
}
})

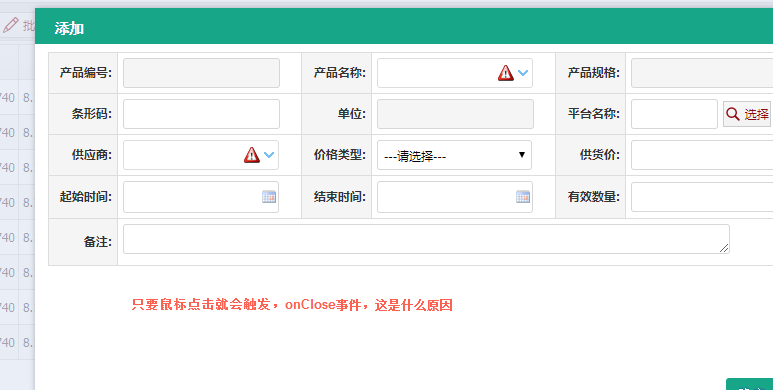
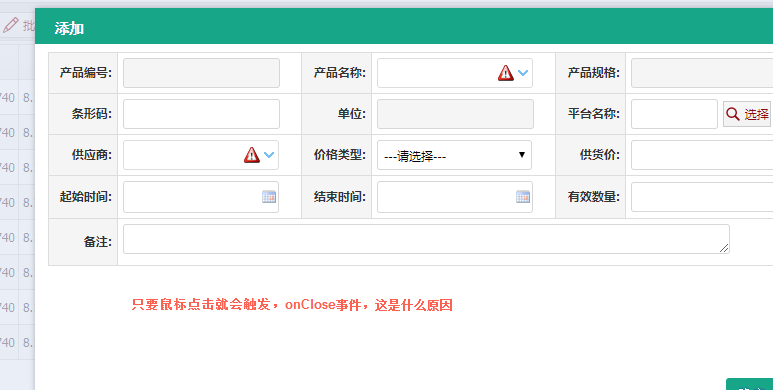
面板都没有打开,但是只要鼠标点击就会触发,这个怎么解决
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享