.zuo_four { width:216px; height:32%; position:absolute; top:505px;}
<div class="zuo_four">
<div id="jhcd" style="height:90%; width:181px; background:url(../page/img/l10.png) repeat-y; margin-left:17px;border: 1px solid #c9c0ae;overflow: scroll;overflow-x:hidden;scrollbar-track-color:#aea59d;scrollbar-face-color:#766a6b;scrollbar-arrow-color:#aea59d;scrollbar-highlight-color:#aea59d;scrollbar-3dlight-color:#aea59d;scrollbar-darkshadow-color:#aea59d;"></div>
</div>
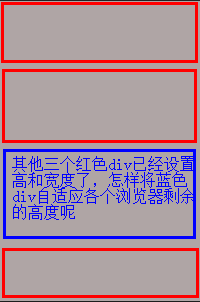
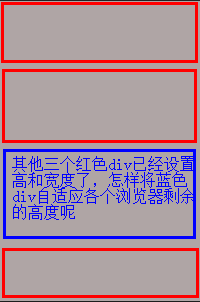
怎样让这个div自适应各个浏览器中剩余的高度呢

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享