87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 楼上两位已经把原理说清楚了,
不过我猜楼主想直接要代码
楼上两位已经把原理说清楚了,
不过我猜楼主想直接要代码

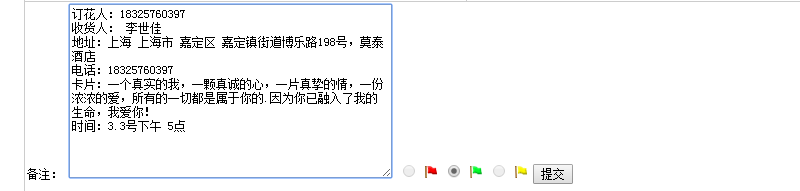
<textarea onblur="readInfo(this)" id="ta">
订花人:18325760397
收货人: 李世佳
地址:上海 上海市 嘉定区 嘉定镇街道博乐路198号,莫泰酒店
电话:18325760397
卡片:一个真实的我,一颗真诚的心,一片真挚的情,一份浓浓的爱,所有的一切都是属于你的.因为你已融入了我的生命,我爱你!
时间:3.3号下午 5点
</textarea>
<!-------注意下面的input id和上面信息的不一样,自己建立对应关系----->
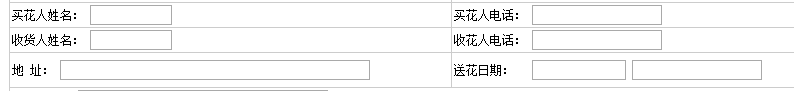
<br />订花人:<input type="text" id="订花人" /><br />
收货人:<input type="text" id="收货人" /><br />
地址:<input type="text" id="地址" /><br />
电话:<input type="text" id="电话" /><br />
卡片:<input type="text" id="卡片" /><br />
时间:<input type="text" id="时间" />
<script>
function readInfo(o) {
var arr = o.value.split('\n');
for (var i = 0; i < arr.length; i++) {
var item = arr[i].split(':'),o;
(o = document.getElementById(item[0])) && (o.value = item[1]);
}
}
readInfo(document.getElementById('ta'))
</script>