61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<tr style="height: 32px;">
<td colspan="6">
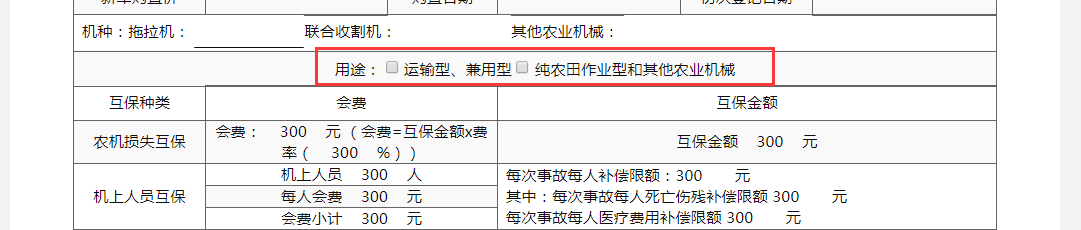
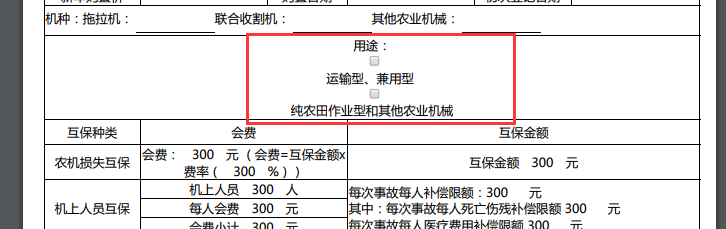
<span>用途:</span>
<span><input type="checkbox"> 运输型、兼用型</span>
<span style="width: 200px;"></span>
<span><input type="checkbox"> 纯农田作业型和其他农业机械</span>
</td>
</tr>