87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Javascript/Plugins/jquery-1.11.2.min.js"></script>
</head>
<body>
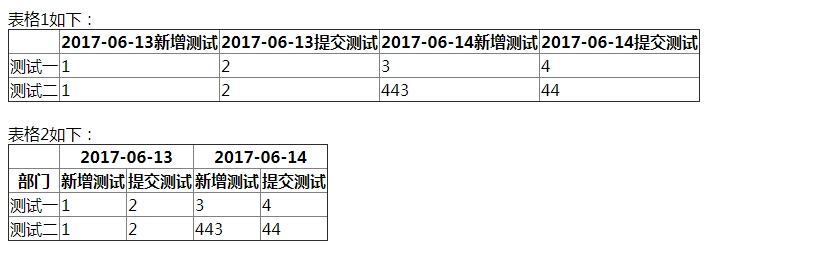
表格1如下:<br />
<table cellspacing="0" border="1" id="GridView1" style="border-collapse:collapse;">
<tbody>
<tr>
<th></th>
<th>2017-06-13新增测试</th>
<th>2017-06-13提交测试</th>
<th>2017-06-14新增测试</th>
<th>2017-06-14提交测试</th>
</tr>
<tr>
<td>测试一</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>测试二</td>
<td>1</td>
<td>2</td>
<td>443</td>
<td>44</td>
</tr>
</tbody>
</table>
<br />
表格2如下:<br />
<table cellspacing="0" border="1" id="GridView1" style="border-collapse:collapse;">
<tbody>
<tr>
<th></th>
<th colspan="2">2017-06-13</th>
<th colspan="2">2017-06-14</th>
</tr>
<tr>
<th>部门</th>
<th>新增测试</th>
<th>提交测试</th>
<th>新增测试</th>
<th>提交测试</th>
</tr>
<tr>
<td>测试一</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>测试二</td>
<td>1</td>
<td>2</td>
<td>443</td>
<td>44</td>
</tr>
</tbody>
</table>
</body>
</html>
var firstrow = $('#GridView1 tr:first'), seconedrow = firstrow.clone();
firstrow.find('th').each(function () {
$(this).text(/\d{4}-\d{1,2}-\d{1,2}/.exec($(this).text()));
});
seconedrow.find('th').each(function (index, element) {
if (index == 0) {
$(this).text('部门');
} else {
$(this).text($(this).text().replace(/\d{4}-\d{1,2}-\d{1,2}/, ''));
}
});
seconedrow.insertAfter(firstrow);
var firstths = firstrow.find('th');
firstths[0].innerHTML = '';
for (var i = 1, l = firstths.length - 1; i < l; i++) {
var colspan = $(firstths[i]).prop('colspan') || 1;
if ($(firstths[i]).text() == $(firstths[i + 1]).text()) {
$(firstths[i]).prop('colspan', colspan + 1);
$(firstths[i + 1]).css({ display: 'none' });
}
}