10,606
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

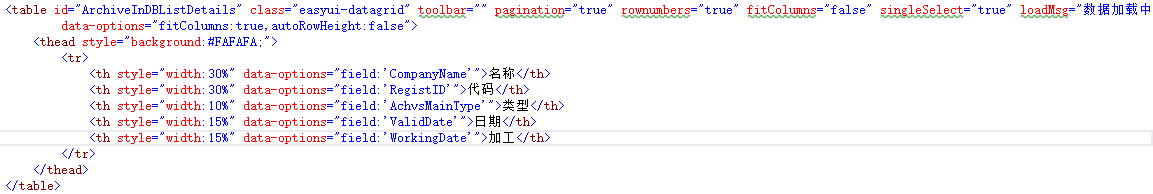
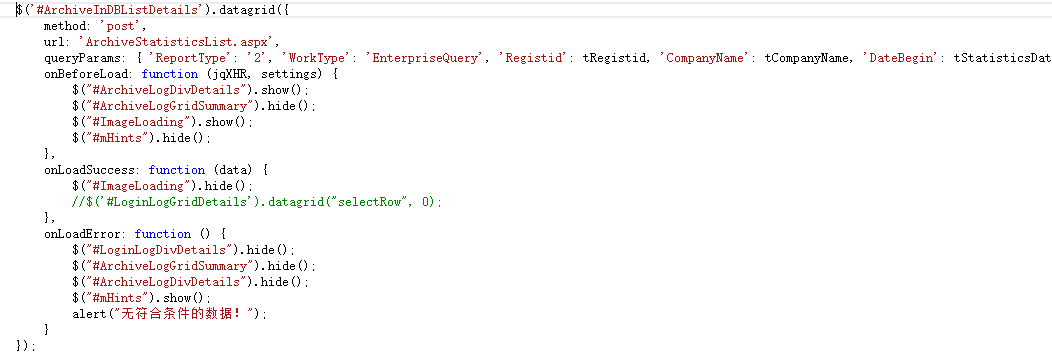
<table id="dg" class="easyui-datagrid" rownumbers="true" fitColumns="true" singleSelect="true" data-options="url:'terminalResourceInfoController/findSelectMaterials?id=${vo.id}',method:'post',onLoadSuccess:loadok()">
<thead>
<tr>
<th data-options="field:'id',hidden:true">物料id</th>
<th data-options="field:'materialCode'">物料编码</th>
<th data-options="field:'materialName'">物料名称</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
var onLoadTimes =0
function loadok() {
onLoadTimes=onLoadTimes+1
if(onLoadTimes==2){
alert(0)
}
}