新手学习wpf 现在做一个数据管理 遇到一些问题
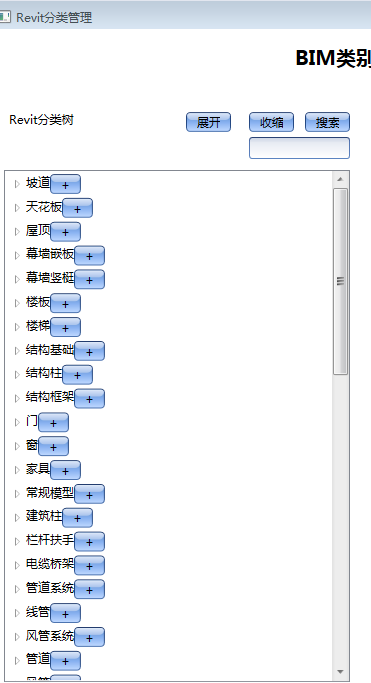
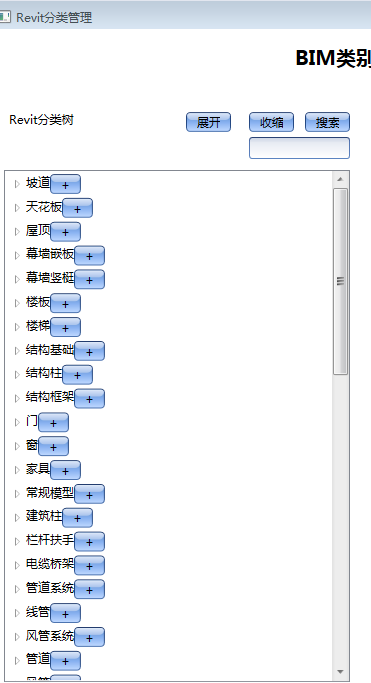
树节点后面 加一个按钮, 按钮应该靠右显示,
生成后没有反应
前台 代码
<TreeView x:Name="tree"
HorizontalAlignment="Left" Height="512" Margin="10,64,0,0" Grid.Row="1" VerticalAlignment="Top" Width="346">
<TreeView.Resources >
<HierarchicalDataTemplate DataType="{x:Type mo:Node}" ItemsSource="{Binding Nodes}">
<StackPanel Orientation="Horizontal" Margin="0,2,0,2">
<TextBlock Text="{Binding Name}" ToolTip="{Binding Name}" Tag="{Binding}"
HorizontalAlignment="Left"></TextBlock>
<dx:SimpleButton Click="btn_treeadd_Click" Content="+"
HorizontalAlignment="Right" ></dx:SimpleButton>
</StackPanel>
<!--VerticalAlignment-->
</HierarchicalDataTemplate>
</TreeView.Resources>
</TreeView>

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享