80,354
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

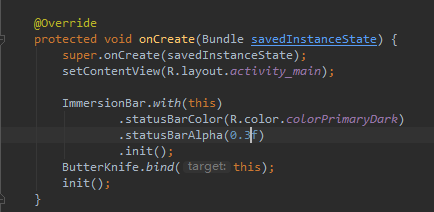
ImmersionBar.with(this).
fitsSystemWindows(false).
init();
ImmersionBar.with(this).
fitsSystemWindows(false).
init();

 这是MainActivity的设置代码
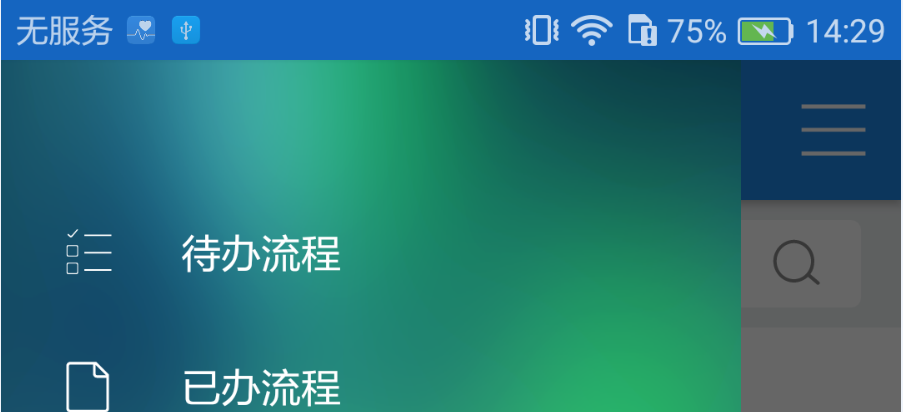
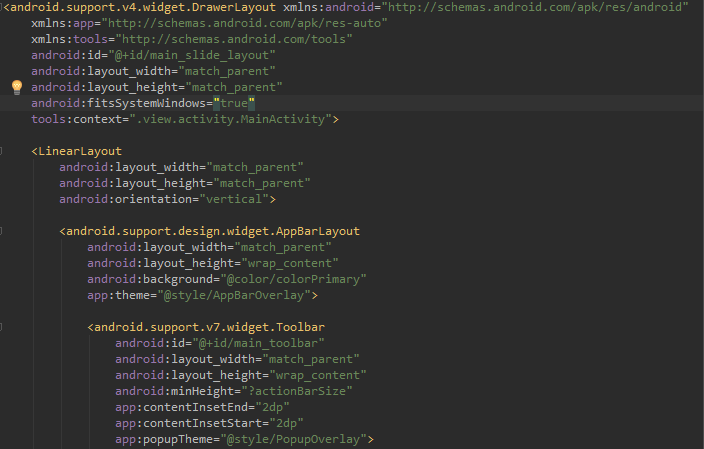
这是MainActivity的设置代码 这是主界面布局
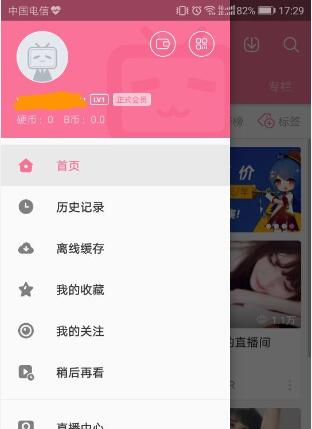
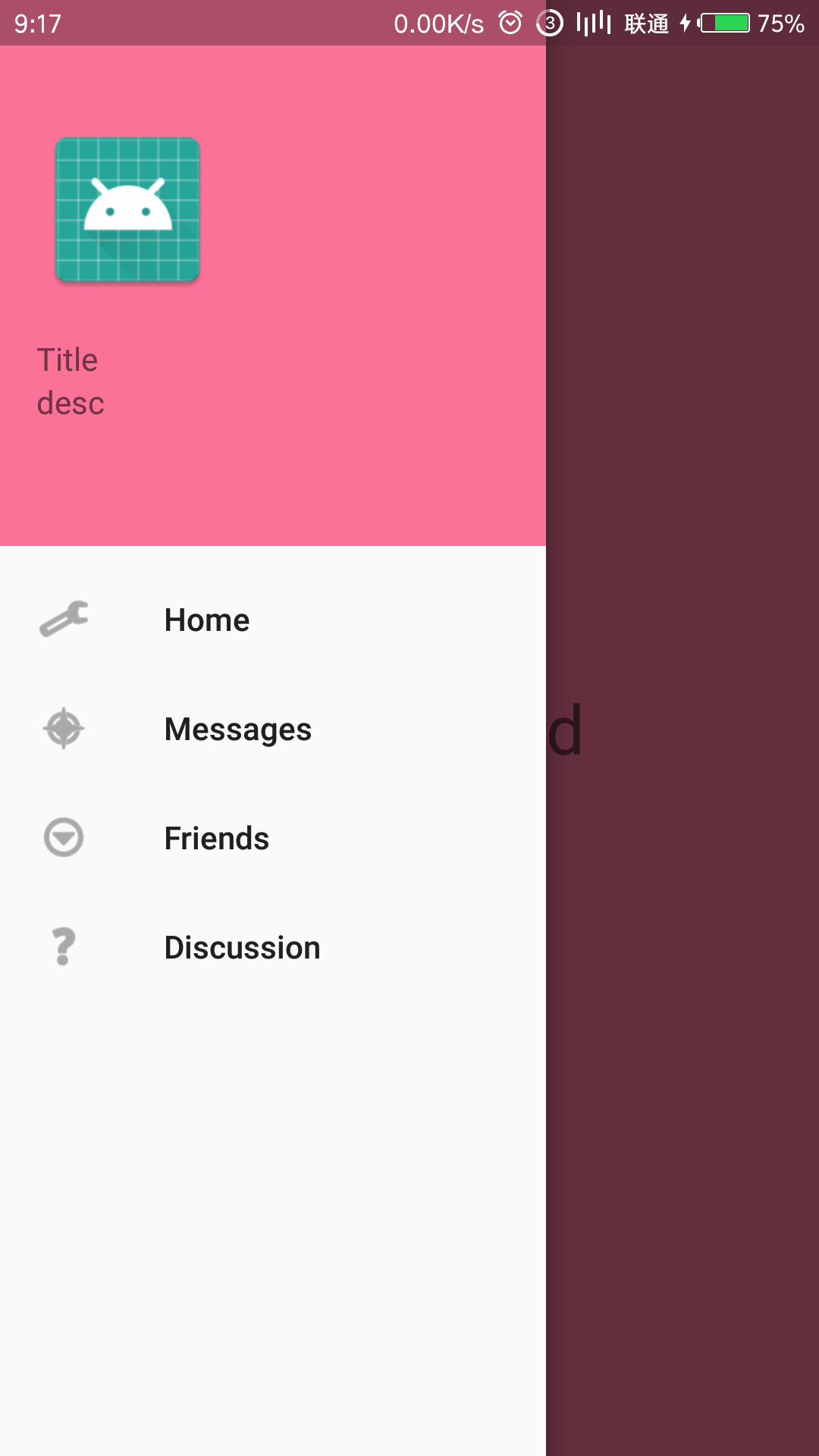
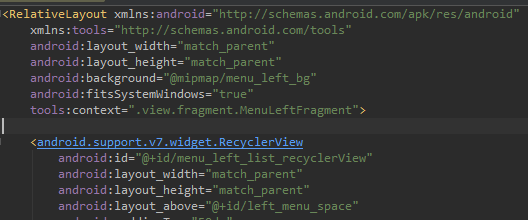
这是主界面布局 这是左侧菜单
这是左侧菜单