最近开发的时候遇到表格数据的一对多问题,然后使用bootstrap-table来渲染表格的时候总是出问题,因为很少使用这个插件,所以在这里向各位大神请教!
想要渲染成的效果图:

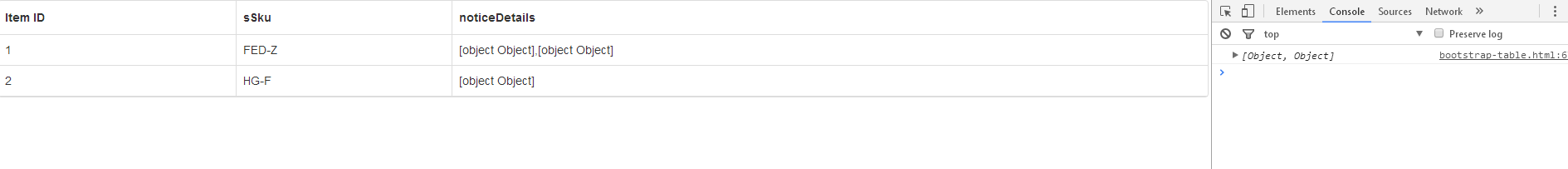
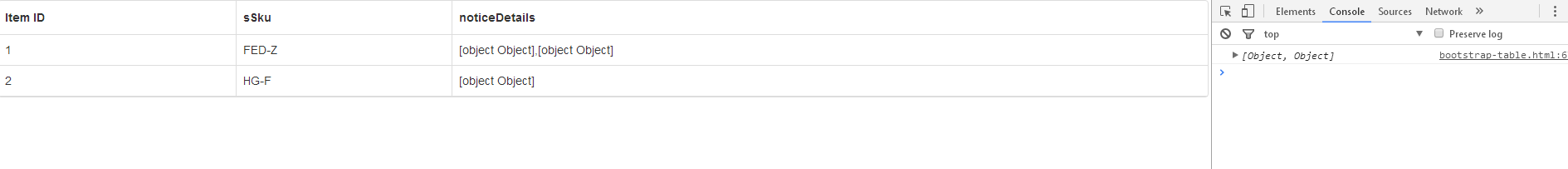
现在渲染的效果图:

表格最后一栏的数据不知道该怎么处理才能渲染出来,有知道的大神,如果有空,可以帮忙解答一下吗?万分感谢!
数据和内容在网盘: 链接:https://share.weiyun.com/462bc60eab47125f760ad68a8fd341d7
运行的时候需要在服务器环境
然后 参考的文章是: http://blog.csdn.net/jingtianyiyi/article/details/76208880
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享