源代码如下
<div class="container-fluid">
<div>
<div id="main" style="width: 500px;height:550px;float:left;"></div>
<div id="main2" style="width: 600px;height:550px;float:left;"></div>
<div id="main3" style="width: 550px;height:550px;float:left;"></div>
<div id="main4" style="width: 550px;height:550px;float:left;"></div>
</div>
</div>
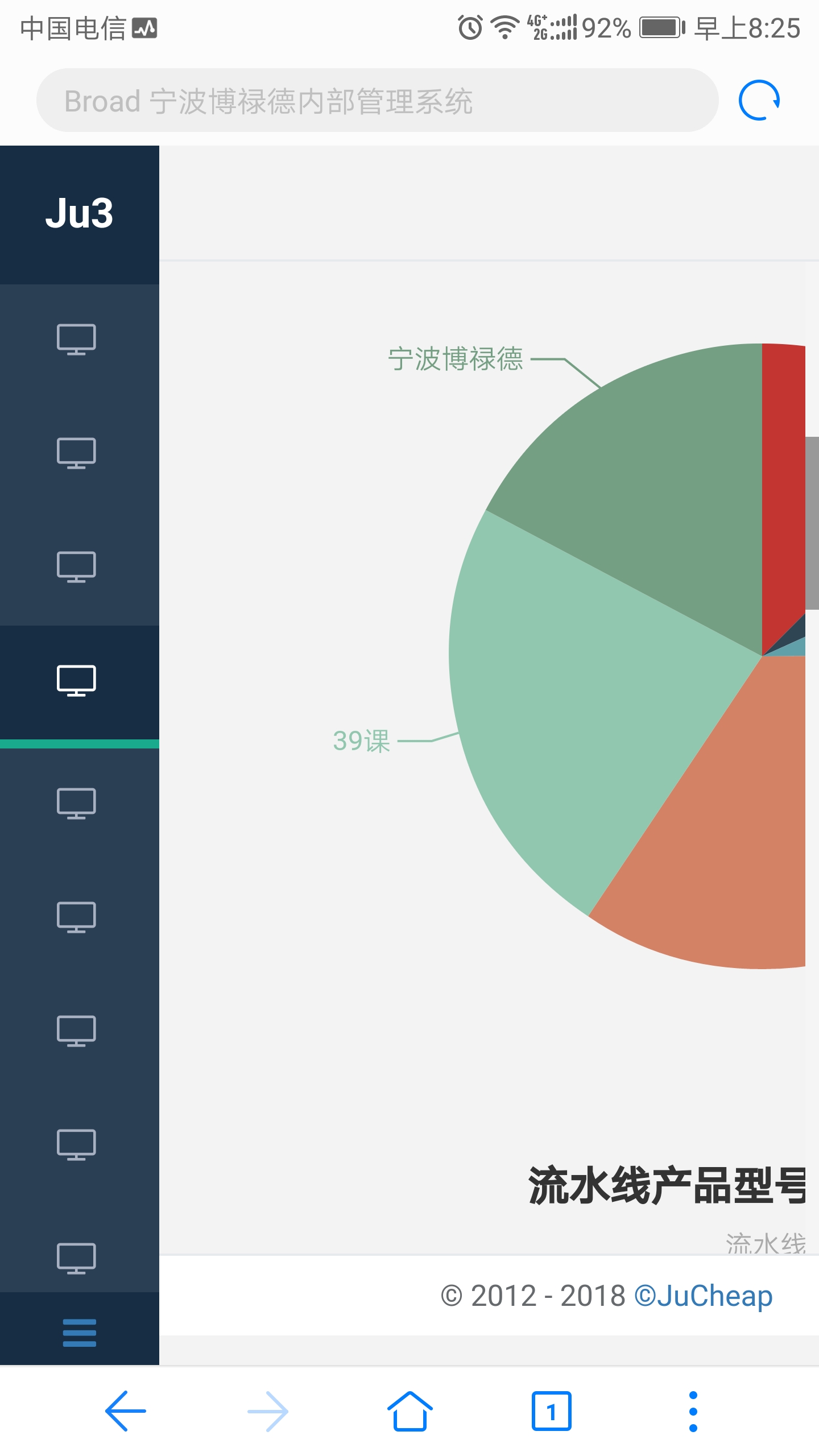
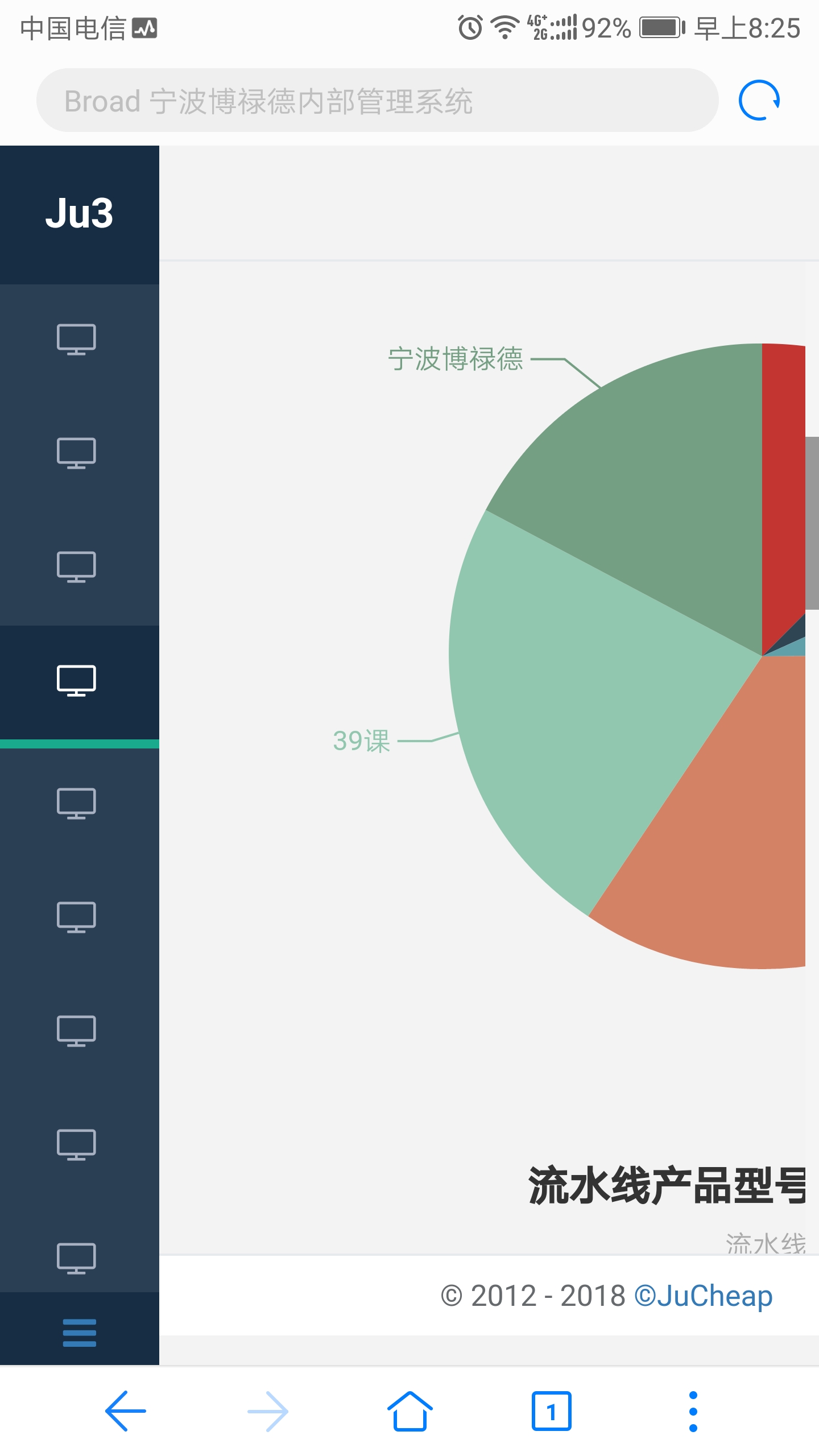
在电脑上效果不错, 但是在手机网页打开,图就只有半边图了,因为图没有完全显示,有一个左右滚动条也好,但是左右滚动条也没有,效果如下

求救各位大神 ,如何用bootstrap 可以在移动端 完全显示,能自动缩放自然最好,如果不能做到 ,有一个左右滚动条也是极好的。非常感谢。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享