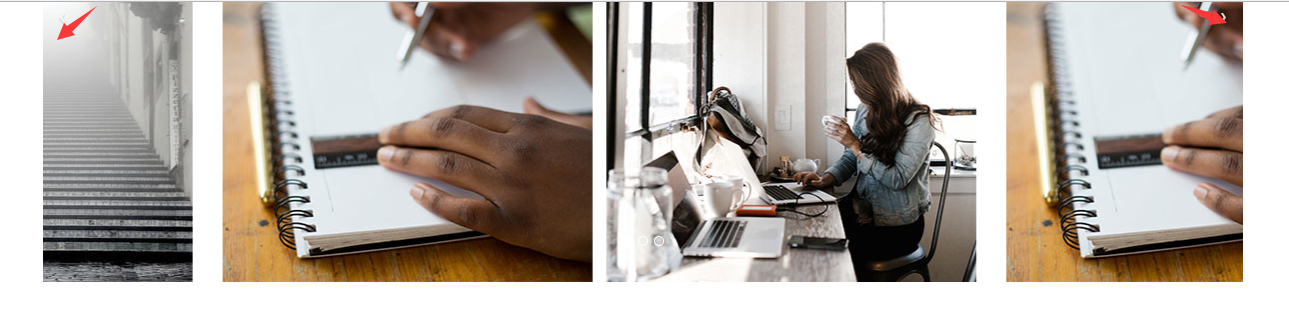
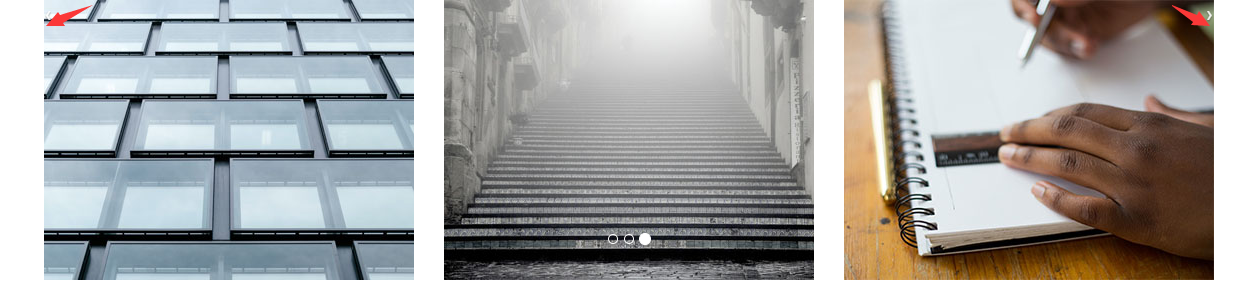
为什么轮播过程中两边图片会往两边多移动距离
为什么轮播过程中两边图片会往两边多移动距离,轮播结束图片又会回到正常位置
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script src="JS/jquery-1.11.2.min.js"></script>
</head>
<style type="text/css">
.carousel-control.left {
background-image:none;
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#80000000', endColorstr='#00000000', GradientType=1);
}
.carousel-control.right {
left: auto;
right: 0;
background-image:none;
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00000000', endColorstr='#80000000', GradientType=1);
}
</style>
<body>
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="container">
<div class="row">
<div class="carousel-inner col-md-12">
<div class="item active">
<div class="row">
<div class="col-md-4" >
<img src="img/project-item-01.jpg" alt="First slide">
</div>
<div class="col-md-4">
<img src="img/project-item-02.jpg" alt="Second slide">
</div>
<div class="col-md-4">
<img src="img/project-item-03.jpg" alt="Third slide">
</div>
</div>
</div>
<div class="item ">
<div class="row">
<div class="col-md-4">
<img src="img/project-item-04.jpg" alt="First slide">
</div>
<div class="col-md-4">
<img src="img/project-item-05.jpg" alt="Second slide">
</div>
<div class="col-md-4">
<img src="img/project-item-06.jpg" alt="Third slide">
</div>
</div>
</div>
<div class="item">
<div class="row">
<div class="col-md-4">
<img src="img/project-item-07.jpg" alt="First slide">
</div>
<div class="col-md-4">
<img src="img/project-item-05.jpg" alt="Second slide">
</div>
<div class="col-md-4">
<img src="img/project-item-02.jpg" alt="Third slide">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="carousel-control left" href="#myCarousel"
data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel"
data-slide="next">›</a>
</div>
<script src="JS/bootstrap.min.js"></script>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享