87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

var list =document.getElementsByClassName('prove');
for(var i=0;i<list.length;i++){
list[i].index=i;
list[i].onclick=function () {
var inde=this.index;
alert(inde);
console.log(list[inde]);
var re=list[inde];
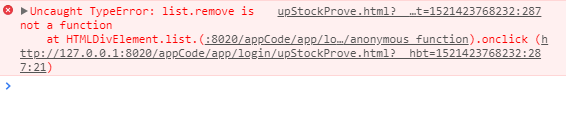
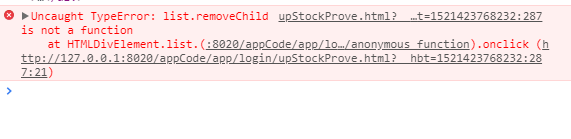
list.remove(re);
}
}
list[i].onclick=(function () {
return function(){
var inde=this.index;
alert(inde);
console.log(list[inde]);
var re=list[inde];
list.remove(re);
}
})(list);