快纪念日了,于是找了个拼图微信小游戏把里面图片改了改想哄妹子开心,结果微信小游戏发布不了,只能发小程序,小游戏和小程序的哪点不同?怎么样才能把微信小游戏改成小程序呢?这些小游戏的代码都要放在小程序的哪些文件下?。。。ps我是菜鸟小白经朋友介绍找到了这里。。。
谢谢各位大神

button.js里的代码:
export default class Button {
constructor(src, x, y, width, height) {
this.img = new Image()
this.img.src = src
this.x = x
this.y = y
this.height = height
this.width = width
}
render(ctx) {
ctx.drawImage(this.img, this.x, this.y, this.width, this.height)
}
isTapped(x, y) {
if (x > this.x && x < (this.x + this.width) && y > this.y && y < (this.y + this.height)) {
return true
}
return false
}
}
eventUtil.js里的代码:
const __ = {
x: Symbol('x'),
y: Symbol('y'),
onTap: Symbol('onTap'),
onSwipe: Symbol('onSwipe'),
}
const SWIPEGAP = 40
const TYPE_TAP = 'tap'
const TYPE_SWIPE = 'swipe'
export default class EventUtil {
constructor(onTap = function () {}, onSwipe = function () {}) {
this[__.x] = 0;
this[__.y] = 0;
this[__.onTap] = onTap;
this[__.onSwipe] = onSwipe;
this.initEvent()
}
initEvent() {
canvas.addEventListener('touchstart', ((e) => {
e.preventDefault()
this[__.x] = e.changedTouches[0].clientX
this[__.y] = e.changedTouches[0].clientY
}).bind(this))
canvas.addEventListener('touchend', ((e) => {
e.preventDefault()
let deltaX = e.changedTouches[0].clientX - this[__.x]
let deltaY = e.changedTouches[0].clientY - this[__.y]
if (deltaX * deltaX + deltaY * deltaY < SWIPEGAP * SWIPEGAP) {
return this.fireEvent(TYPE_TAP)
}
if (Math.abs(deltaX) > Math.abs(deltaY)) {
if (deltaX > 0) {
return this.fireEvent(TYPE_SWIPE, 'right')
} else {
return this.fireEvent(TYPE_SWIPE, 'left')
}
} else {
if (deltaY > 0) {
return this.fireEvent(TYPE_SWIPE, 'down')
} else {
return this.fireEvent(TYPE_SWIPE, 'up')
}
}
}).bind(this))
}
fireEvent(type, direction) {
var event = {}
event.x = this[__.x]
event.y = this[__.y]
if (direction) {
event.direction = direction
}
switch (type) {
case TYPE_TAP:
return this[__.onTap](event)
case TYPE_SWIPE:
return this[__.onSwipe](event)
default:
break;
}
}
}
Symbol.js里的代码:
let Symbol = window.Symbol
let idCounter = 0
if (!Symbol) {
Symbol = function Symbol(key) {
return `__${key}_${Math.floor(Math.random() * 1e9)}_${++idCounter}__`
}
Symbol.iterator = Symbol('Symbol.iterator')
}
window.Symbol = Symbol
main.js里的代码:
import EventUtil from './base/eventUtil'
import BackGround from './runtime/background'
import GameInfo from './runtime/gameinfo'
import DataBus from './databus'
let ctx = canvas.getContext('2d')
let databus = new DataBus()
/**
* 游戏主函数
*/
export default class Main {
constructor() {
this.bg = new BackGround(ctx)
this.gameInfo = new GameInfo()
let eventUtil = new EventUtil(((e) => {
this.gameInfo.tap(e)
}).bind(this), ((e) => {
this.movePieces(e.direction);
}).bind(this))
databus.reset()
window.requestAnimationFrame(
this.loop.bind(this),
databus.pieces.forEach((item, position) => {
item.render(ctx);
})
)
}
/**
* 移动方块的方法
*
* @param {any} direction 移动方向
* @returns
* @memberof Main
*/
movePieces(direction) {
let targetPiece
switch (direction) {
case 'up':
targetPiece = databus.emptyPosition + databus.stage
break;
case 'down':
targetPiece = databus.emptyPosition - databus.stage
break;
case 'left':
targetPiece = databus.emptyPosition + 1
if (Math.floor(targetPiece / databus.stage) !== Math.floor(databus.emptyPosition / databus.stage)) {
// 如果两个商不相等,说明左右滑动出现了换行现象,不能执行
return;
}
break;
case 'right':
targetPiece = databus.emptyPosition - 1
if (Math.floor(targetPiece / databus.stage) !== Math.floor(databus.emptyPosition / databus.stage)) {
return;
}
break;
default:
break;
}
databus.pieces.forEach((item) => {
if (item.position === targetPiece) {
item.move(databus.emptyPosition)
databus.emptyPosition = targetPiece
}
})
}
checkGameOver() {
if (databus.gameOver || databus.pieces.length === 0) {
return
}
for (let i = 0; i < databus.pieces.length; i++) {
let piece = databus.pieces[i]
if (piece.index !== piece.position) {
return false
}
}
databus.gameOver = true
databus.finalTime = databus.getCurrentTime()
}
/**
* canvas重绘函数
* 每一帧重新绘制所有的需要展示的元素
*/
render() {
ctx.clearRect(0, 0, canvas.width, canvas.height)
this.bg.render(ctx)
databus.pieces.forEach((item) => {
item.render(ctx);
})
this.gameInfo.render(ctx)
}
// 游戏逻辑更新主函数
update() {
// 统计是否有动画正在播放
let isAniPlaying = false
databus.pieces.forEach((item) => {
item.update();
if (item.ani !== 1) {
isAniPlaying = true
}
})
// 如果没有动画正在播放,查看游戏是否结束
if (!isAniPlaying) {
this.checkGameOver()
}
}
// 实现游戏帧循环
loop() {
this.update()
this.render()
window.requestAnimationFrame(
this.loop.bind(this),
canvas
)
}
}
简介
一个微信小程序游戏,滑动进行方块拼接
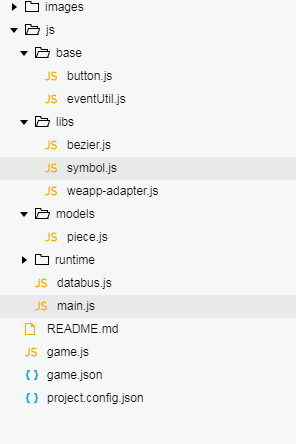
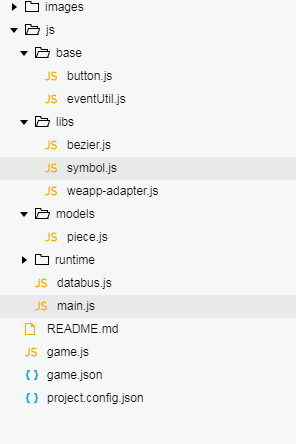
源码目录介绍
``` text
./js
base // 定义游戏开发基础类
button.js // 游戏内可点击图片类
eventUtil.js // 处理点击事件的类
libs
bezier.js // 用于进行淡入淡出动画的类库 https://github.com/gre/bezier-easing
symbol.js // ES6 Symbol简易兼容
weapp-adapter.js // 小游戏适配器
models
piece.js // 拼图方块类
runtime
background.js // 背景类
gameInfo.js // 游戏菜单、按钮和分数
gameMap.js // 用于提供游戏的随机地图
music.js // 全局音效管理器
databus.js // 管控游戏状态
main.js // 游戏入口主函数
```
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享