87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


<div id="dv"></div>
<script>
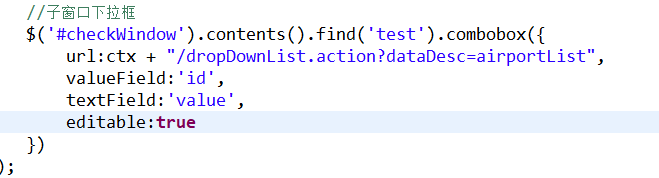
function loadCombobox() {
var win = $('#ifr').contents();
win.$('select', win).combobox()
}
$('#dv').html('<iframe id="ifr" src="test.html" onload="loadCombobox()"></iframe>').dialog()
</script>
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<select class="easyui-combobox" id="state" style="width:200px;" >
<option value="AL">Alabama>=1</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
</select>