87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



</head>
<body>
<div class="center" >
<div id="img"></div>
<img id="QRImage" alt="QRCode" src="../static/image/lueluelue.jpg">
<div>
<label style="color: blue;">二维码内容</label>
</div>
<div>
<input id="QRContent">
</div>
<div>
<button style="color:blue;" value="生成" id="createQR">生成</button>
<button style="color:blue;" value="下载" id="downQR">下载</button>
</div>
</div>
<script src="../static/js/jquery-2.0.3.min.js"></script>
<script src="../static/js/jquery-ui-1.10.4.custom.js"></script>
<script type="text/javascript" src="../static/js/jquery.qrcode.logo.min.js"></script>
<script type="text/javascript">
var urls = "http://"+location.host;
$(function(){
$("#createQR").click(createQR);
$("#downQR").click(downQR);
});
function createQR(){
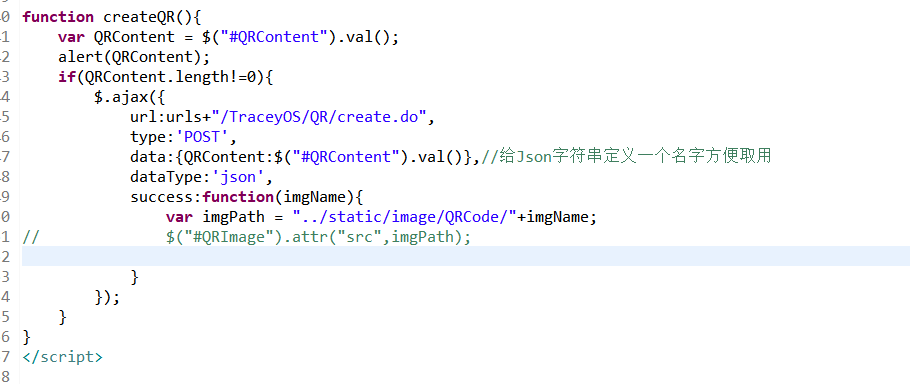
/* var QRContent = $("#QRContent").val();
alert(QRContent);
if(QRContent.length!=0){
$.ajax({
url:urls+"/TraceyOS/QR/create.do",
type:'POST',
data:{QRContent:$("#QRContent").val()},//给Json字符串定义一个名字方便取用
dataType:'json',
success:function(imgName){
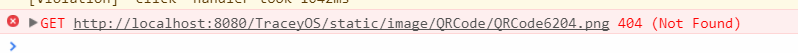
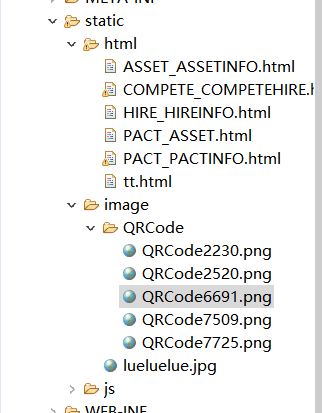
var imgPath = "../static/image/QRCode/"+imgName;
$("#QRImage").attr("src",imgPath);
}
}); */
// $("#QRImage").hide();
var QRContent = $("#QRContent").val();
$("#img").html("");
var qrcode = $("#img").qrcode({
render: 'canvas',
text: QRContent,
width : 163, //二维码的宽度
height : 163, //二维码的高度
// imgWidth : width/4, //图片宽
// imgHeight : height/4, //图片高
// src: src //图片中央的二维码
}).hide();
var canvas = qrcode.find('canvas').get(0);
$("#QRImage").attr('src',canvas.toDataURL('image/jpg'));
}
function exportCanvasAsPNG(canvas, fileName) {
//传进来的canvas参数为img src的base64编码字符
var MIME_TYPE = "image/jpg";
var dlLink = document.createElement('a'); dlLink.download = fileName;
dlLink.href = canvas.toDataURL("image/jpg");
dlLink.dataset.downloadurl = [MIME_TYPE, dlLink.href].join(':');
document.body.appendChild(dlLink);
dlLink.click(); document.body.removeChild(dlLink); }
function downQR(){
exportCanvasAsPNG($("#img").find("canvas")[0], "qrcoder.jpg");
}