80,350
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享





<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
......
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/nav_menu_bg"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/nav_menu" />
</android.support.v4.widget.DrawerLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/nav_header"
android:layout_width="match_parent"
android:layout_height="@dimen/nav_header_height"
android:background="@drawable/nav_header_bg"
android:padding="@dimen/nav_header_padding">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/nav_user_image"
android:layout_width="@dimen/nav_user_image_size"
android:layout_height="@dimen/nav_user_image_size"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@drawable/nav_user_image_1" />
<TextView
android:id="@+id/nav_user_motto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
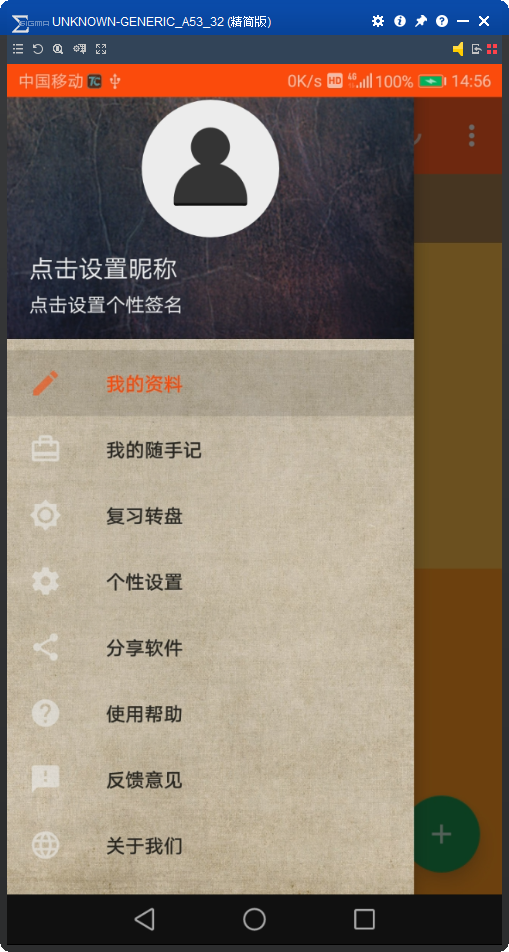
android:text="@string/nav_user_info"
android:textColor="#FFF"
android:textSize="@dimen/nav_user_info_text_size" />
<TextView
android:id="@+id/nav_user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/nav_user_motto"
android:layout_marginBottom="5dp"
android:text="@string/nav_user_name"
android:textColor="#FFF"
android:textSize="@dimen/nav_user_name_text_size" />
</RelativeLayout>