
HTML:
<header>
头
</header>
<div class="main">
内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分<br>内容部分
</div>
<footer>
<input />
<!--<textarea></textarea>-->
</footer>
css:
header,
footer{ color: #fff; text-align: center; line-height: 3rem; height: 3rem; width: 100%; position: fixed; z-index: 2;}
header{ background: red; top: 0;}
footer{ background: blue; bottom: 0;}
footer input{ height: 2rem; width: calc(100vw - 1rem); margin: 0.5rem;}
.main{ background: #c0c0c0; box-sizing: border-box; width: 100%; height: auto; overflow-y: scroll; padding-top: 3rem; padding-bottom: 3rem; position: absolute; left: 0; z-index: 1;}
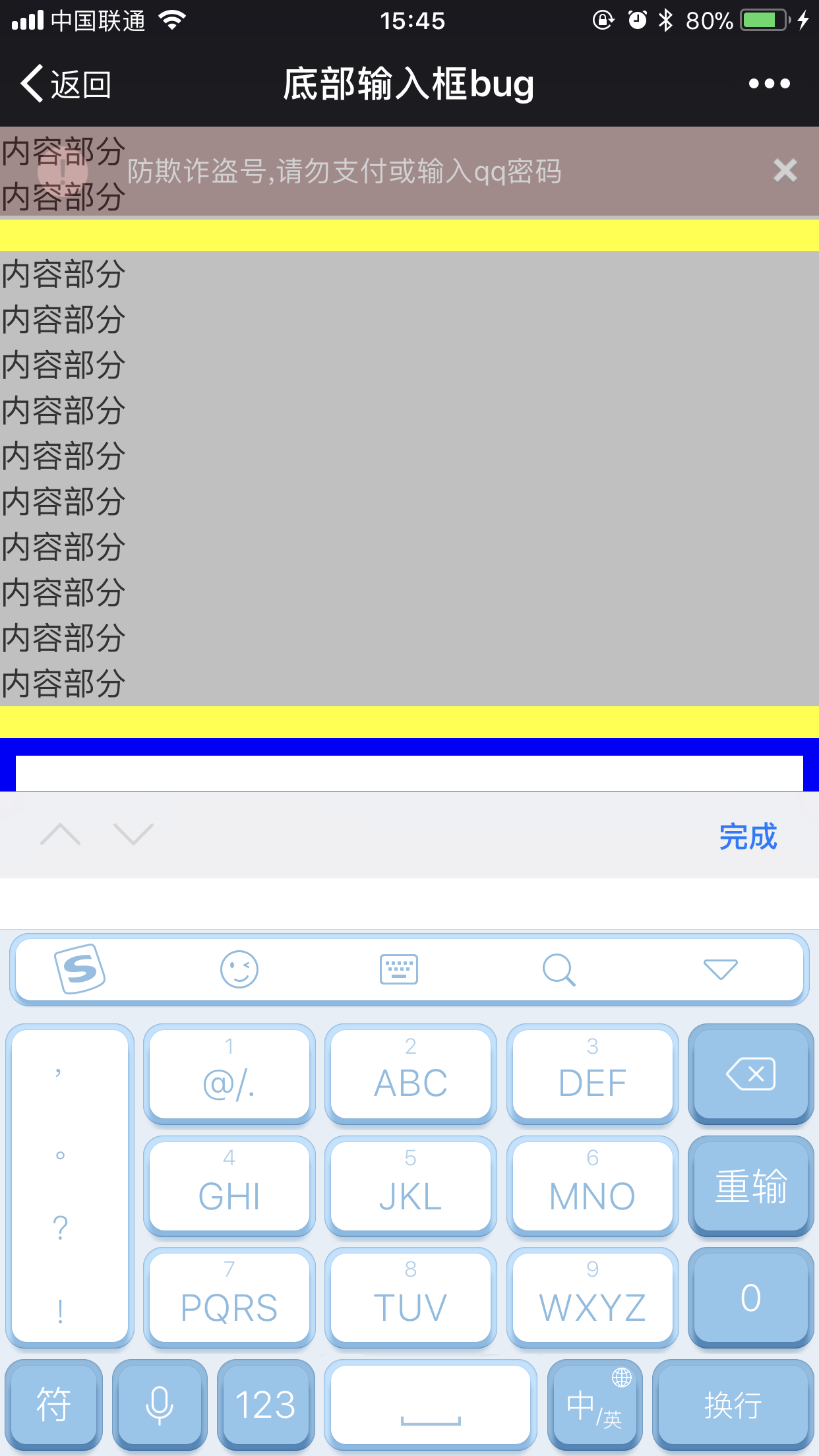
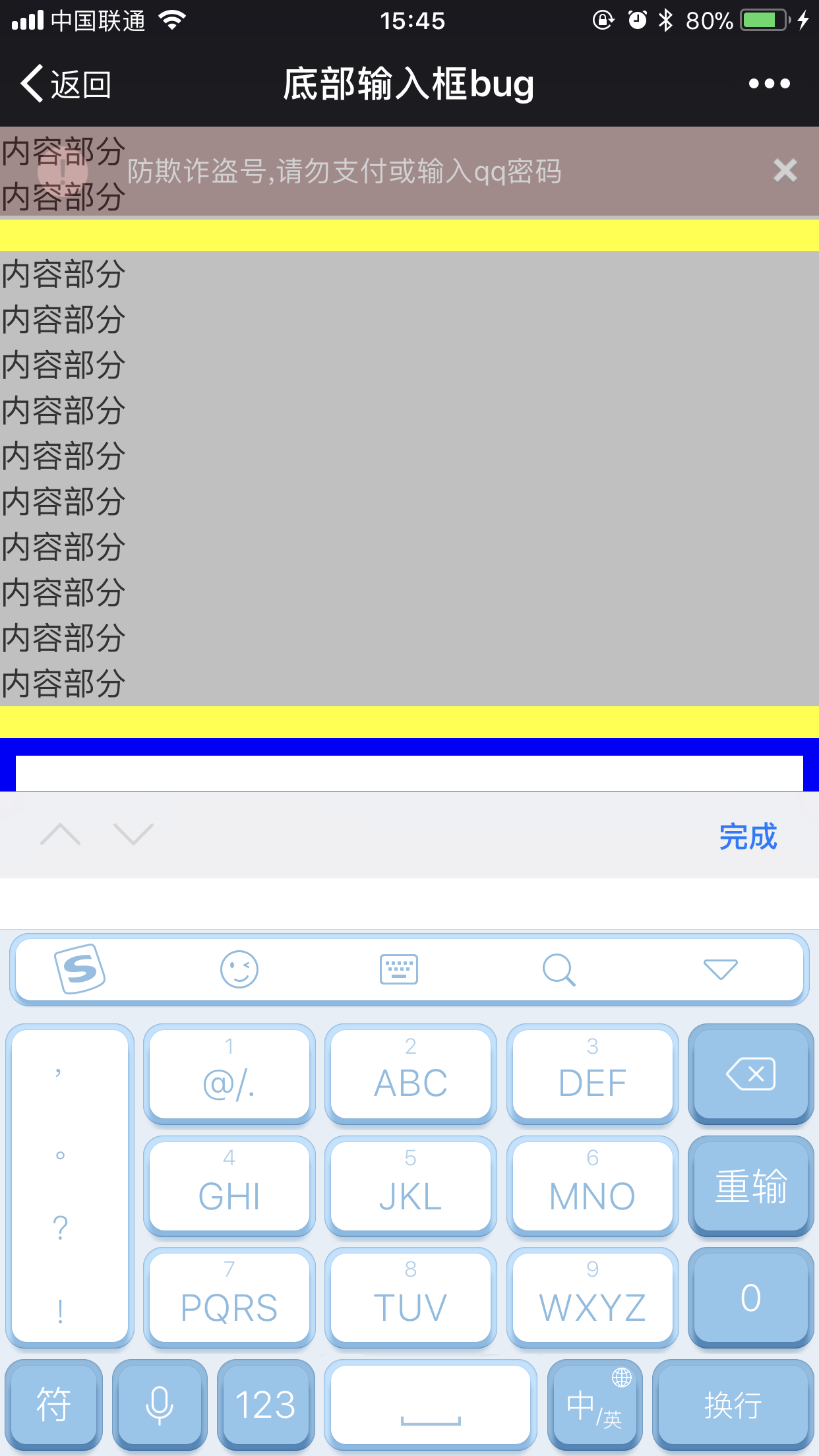
网上看了好多帖子,有好多人有相关问题,但是貌似都没有解决,有大神帮忙解决下不?
我测试了移动端的微信、safari、chrome、Firefox、uc、opera
每款浏览器都会有bug
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享