111,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
/// <summary>
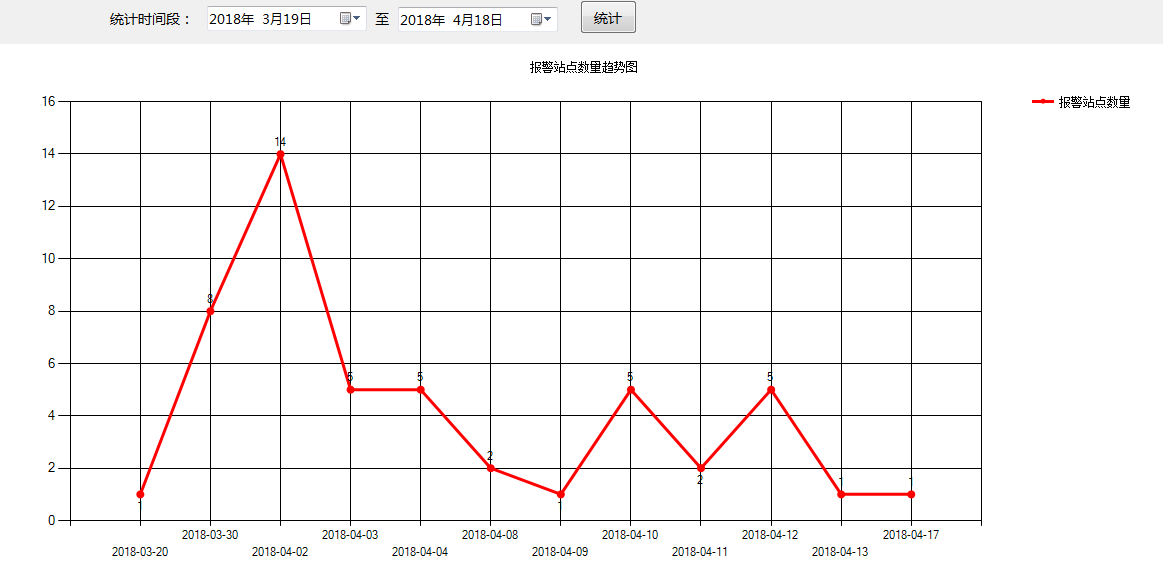
/// 按时间和站点报警数量统计曲线图
/// </summary>
private void getAlarmHoistoryStat()
{
try
{
DateTime stat = dtpStat.Value.Date;
DateTime end = dtpEnd.Value.Date.AddDays(+1);
//根据用户id获取授权站点信息
string devlist = udBLL.GetListData(BaseCommData.BaseUser.USER_GUID);
DataTable dt = alarmBLL.getAlarmSiteStat(devlist, stat, end);
if (dt != null && dt.Rows.Count > 0)
{
Series dataTable3Series = new Series("报警站点数量");
//折线段配置
dataTable3Series.Color = Color.Red; //线条颜色
dataTable3Series.BorderWidth = 3; //线条粗细
dataTable3Series.MarkerBorderColor = Color.Red; //标记点边框颜色
dataTable3Series.MarkerBorderWidth = 3; //标记点边框大小
dataTable3Series.MarkerColor = Color.Red; //标记点中心颜色
dataTable3Series.MarkerSize = 5; //标记点大小
dataTable3Series.MarkerStyle = MarkerStyle.Circle; //标记点类型
dataTable3Series.Points.DataBind(dt.AsEnumerable(), "alarmdate", "siteCount", "");
dataTable3Series.Label = "#VAL"; //设置显示X Y的值
// dataTable3Series.ToolTip = "#VALX年\r#VAL"; //鼠标移动到对应点显示数值
dataTable3Series.XValueType = ChartValueType.Date;//设置X轴类型为时间
dataTable3Series.ChartType = SeriesChartType.Line; //设置Y轴为折线
this.chart1.Titles.Clear();
this.chart1.Titles.Add("报警站点数量趋势图");
chart1.Series.Clear();
chart1.Series.Add(dataTable3Series);//加入你的chart1
}
else
{
chart1.Series.Clear();
}
}
catch
{
}
}

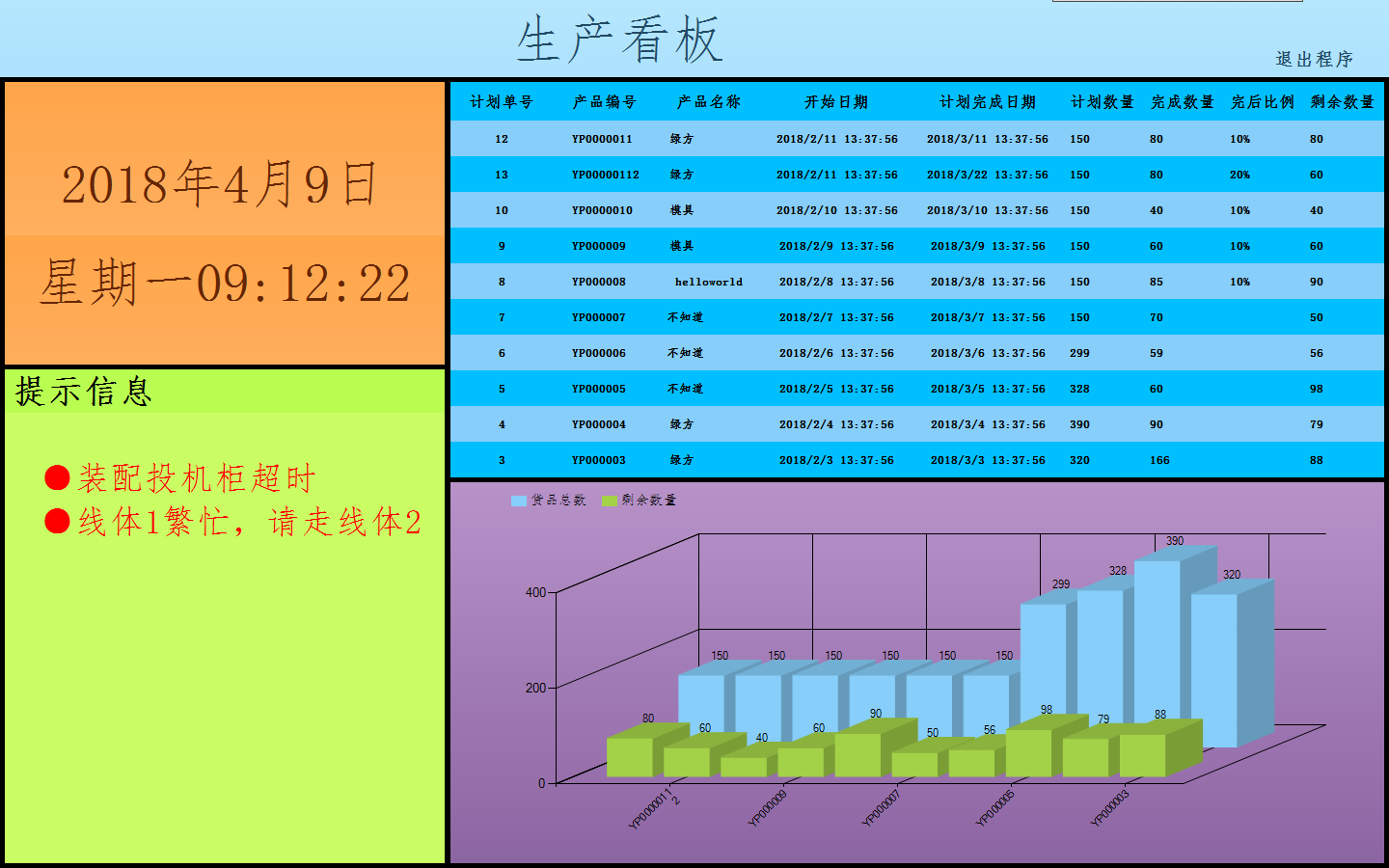
// 添加标签和值,AddXY(X轴标签,值);
chart1.Series[0].Points.AddXY(model.ProjectNumber, Int32.Parse(model.ProjectCount));
chart1.Series[1].Points.AddXY(model.ProjectNumber, Int32.Parse(model.NumberRemaining));