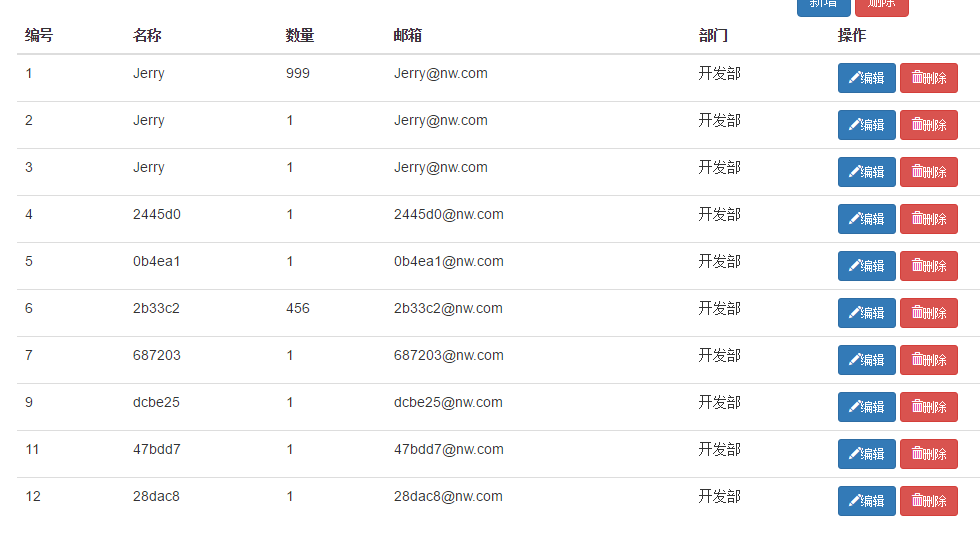
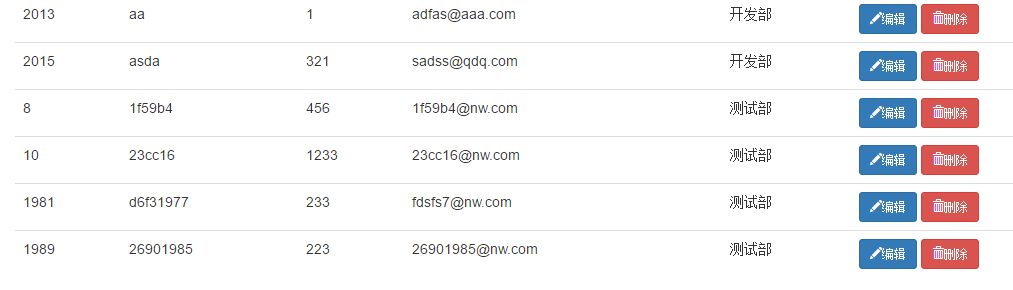
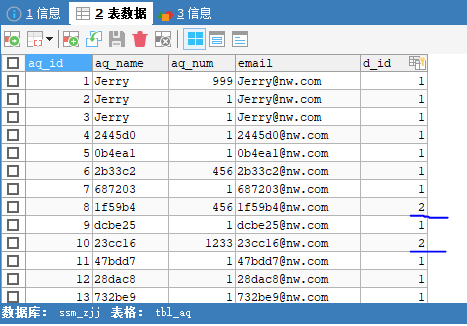
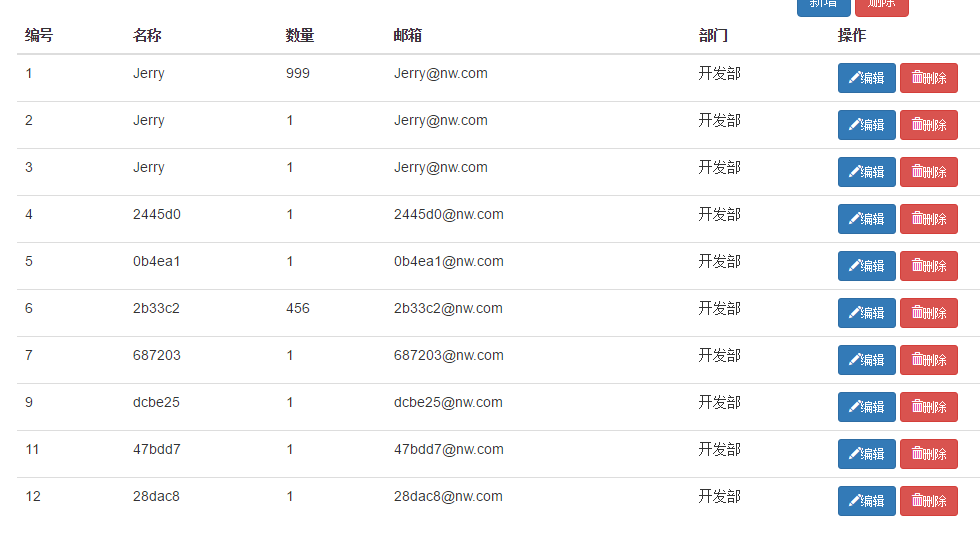
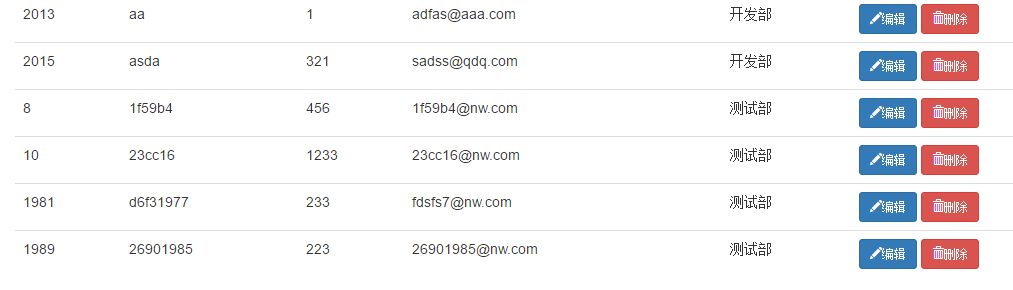
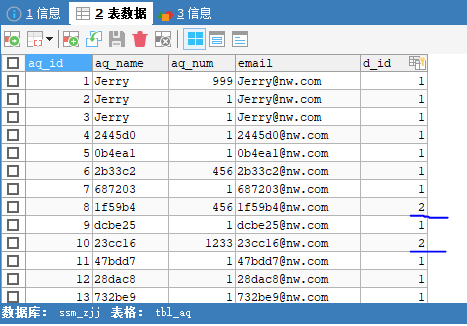
数据库里只按照aqid排序 浏览器里先按照aqid排序 然后又按照did排序
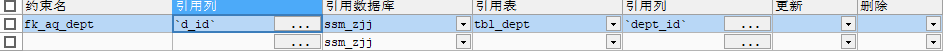
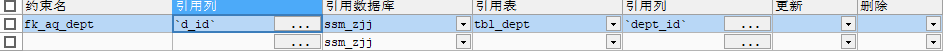
did和另一个表外键关联




function build_aqs_table(result){
//清空原有table表格
$("#aqs_table tbody").empty();
var aqs = result.extend.pageInfo.list;
$.each(aqs,function(index,item){
var aqIdTd = $("<td></td>").append(item.aqId);
var aqNameTd = $("<td></td>").append(item.aqName);
var aqNumTd = $("<td></td>").append(item.aqNum);
var emailTd = $("<td></td>").append(item.email);
var deptNameTd = $("<td></td>").append(item.department.deptName);
var editBtn = $("<button></button>").addClass("btn btn-primary btn-sm edit_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-pencil")).append("编辑");
//编辑按钮添加一个自定义属性,表示当前id
editBtn.attr("edit-id",item.aqId);
var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn")
.append($("<span></span>").addClass("glyphicon glyphicon-trash")).append("删除");
var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn);
//append方法执行完成以后还是返回原来的元素
$("<tr><.tr>").append(aqIdTd)
.append(aqNameTd)
.append(aqNumTd)
.append(emailTd)
.append(deptNameTd)
.append(btnTd)
.appendTo("#aqs_table tbody");
});
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享