52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<td onclick="editData()">...</td>
<td onclick='editData("123")'>...</td>
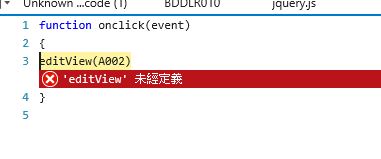
function editView(type){
var code='<button type="button" id="btnUpdate" style="width:60px;margin-top:35px;margin-left:20px" class="btn btn-primary btn-sm">修改</button>';
code+='<button type="button" id="btnDelete" style="width:60px;margin-top:20px;margin-left:20px" class="btn btn-primary btn-sm">刪除</button>';
document.getElementById("layerOpenType").value=type;
layer.open({
type:1,
title:'',
area:['100px','150px'],
content: code
});
};


<script>
function editView(){
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['420px', '240px'], //宽高
content: '<button type="button" class="btn btn-primary btn-lg ">修改</button><br/><button type="button" class="btn btn-primary btn-lg ">删除</button>'
});
};
</script>
<table>
<tr>
<td>aa</td>
<td>bb</td>
<td onclick="editData(this)">...</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
<td onclick="editData(this)">...</td>
</tr>
</table>
<script type="text/javascript">
function editData(t) {
var td = t.parentNode.getElementsByTagName("td");
alert(td[0].innerHTML);
alert(td[1].innerHTML);
}
</script>
<td onclick="editData()">...</td>
function editData(){
alert(‘123’);
};