87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


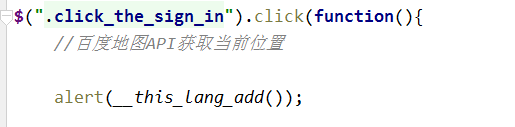
$(".click_the_sign_in").click(function(){
//百度地图API获取当前位置
alert(__this_lang_add());
})
//获取当前经纬度信息
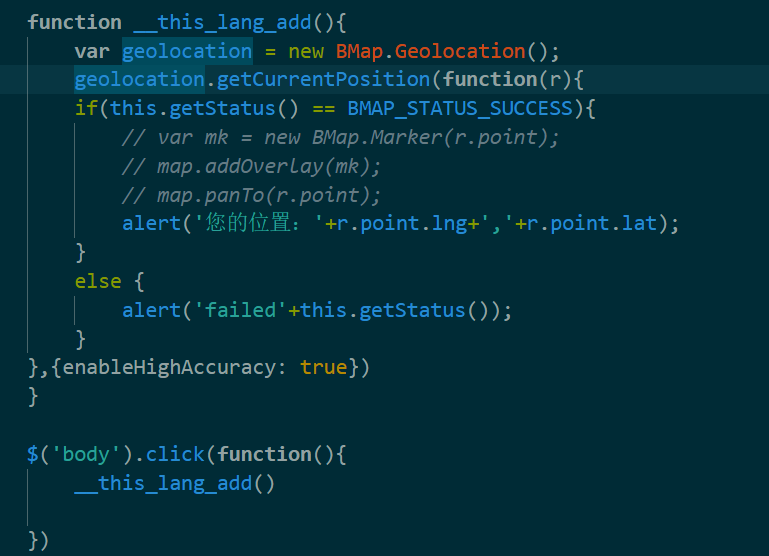
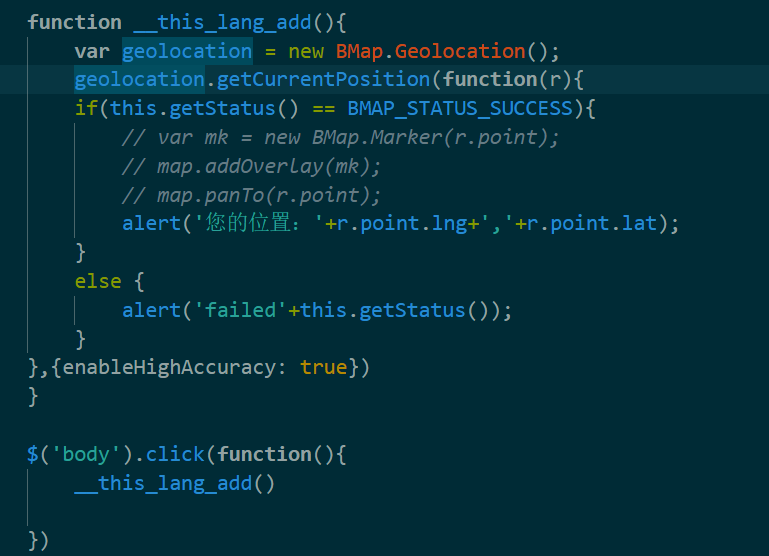
function __this_lang_add(){
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
//使用经纬度ajax查询当前位置
// last_point = "11";
return '您的位置:' + r.point.lng + ',' + r.point.lat;
}
},{enableHighAccuracy: false})
}
$(".click_the_sign_in").click(function () {
__this_lang_add();
})
function __this_lang_add() {
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
callback('您的位置:' + r.point.lng + ',' + r.point.lat)////////////////////////////
}
}, { enableHighAccuracy: false })
}
function callback(s){
alert(s)
}
$(".click_the_sign_in").click(function () {
///////////////////////////
__this_lang_add(function (r) {
alert(r);
});
})
function __this_lang_add(callback) {///////////////////////////
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
callback('您的位置:' + r.point.lng + ',' + r.point.lat)////////////////////////////
}
}, { enableHighAccuracy: false })
} 兄弟你不可以在前一个函数里就写成alert么、不用return行么[/quote]
我要做成函数 用定时器每秒获取实时的经纬度啊 所以要返回信息啊
兄弟你不可以在前一个函数里就写成alert么、不用return行么[/quote]
我要做成函数 用定时器每秒获取实时的经纬度啊 所以要返回信息啊