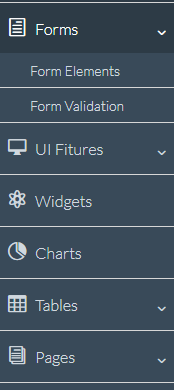
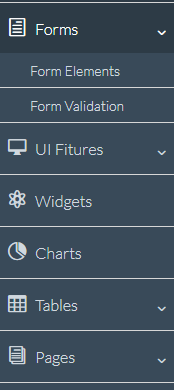
1.点击menu时,所有箭头都变了(只有点击的变化)
2.跳到某选项时自动刷新回到全部合并。。。(需调整为页面变化后,menu位置和展开不变)
求解决办法,代码和图在下面

//sidebar dropdown menu
jQuery('#sidebar .sub-menu > a').click(function () {
var last = jQuery('.sub-menu.open', jQuery('#sidebar'));
jQuery('.menu-arrow').removeClass('arrow_carrot-right');
jQuery('.sub', last).slideUp(200);
var sub = jQuery(this).next();
if (sub.is(":visible")) {
jQuery('.menu-arrow').addClass('arrow_carrot-right');
sub.slideUp(200);
} else {
jQuery('.menu-arrow').addClass('arrow_carrot-down');
sub.slideDown(200);
}
var o = (jQuery(this).offset());
diff = 200 - o.top;
if(diff>0)
jQuery("#sidebar").scrollTo("-="+Math.abs(diff),500);
else
jQuery("#sidebar").scrollTo("+="+Math.abs(diff),500);
});
// sidebar menu toggle
jQuery(function() {
function responsiveView() {
var wSize = jQuery(window).width();
if (wSize <= 768) {
jQuery('#container').addClass('sidebar-close');
jQuery('#sidebar > ul').hide();
}
if (wSize > 768) {
jQuery('#container').removeClass('sidebar-close');
jQuery('#sidebar > ul').show();
}
}
jQuery(window).on('load', responsiveView);
jQuery(window).on('resize', responsiveView);
});
jQuery('.toggle-nav').click(function () {
if (jQuery('#sidebar > ul').is(":visible") === true) {
jQuery('#main-content').css({
'margin-left': '0px'
});
jQuery('#sidebar').css({
'margin-left': '-180px'
});
jQuery('#sidebar > ul').hide();
jQuery("#container").addClass("sidebar-closed");
} else {
jQuery('#main-content').css({
'margin-left': '180px'
});
jQuery('#sidebar > ul').show();
jQuery('#sidebar').css({
'margin-left': '0'
});
jQuery("#container").removeClass("sidebar-closed");
}
});
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享