61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html>
<head>
<title></title>
</head>
<body>
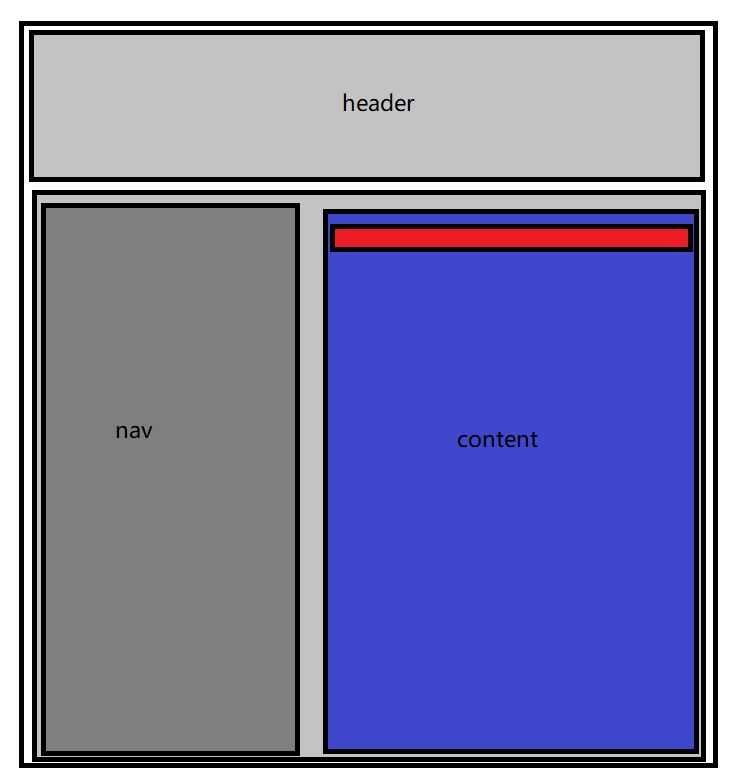
<div style='margin-top:150px;background-color:blue'>
<div style="position:fixed;top:100px;left:60px;width:180px;background-color:red;">
这个是固定的DIV
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="par" style='margin-top:150px; margin-left: 200px; background-color:blue; position: relative;'>
<div id="fix" style="position: absolute;top:0px;left:0px;width:100%;background-color:red;">
这个是固定的DIV
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<script type="text/javascript">
window.onscroll = function () {
var fix = document.getElementById("fix");
var par = document.getElementById("par");
var st = document.documentElement.scrollTop || document.body.scrollTop;
var pt = par.offsetTop;
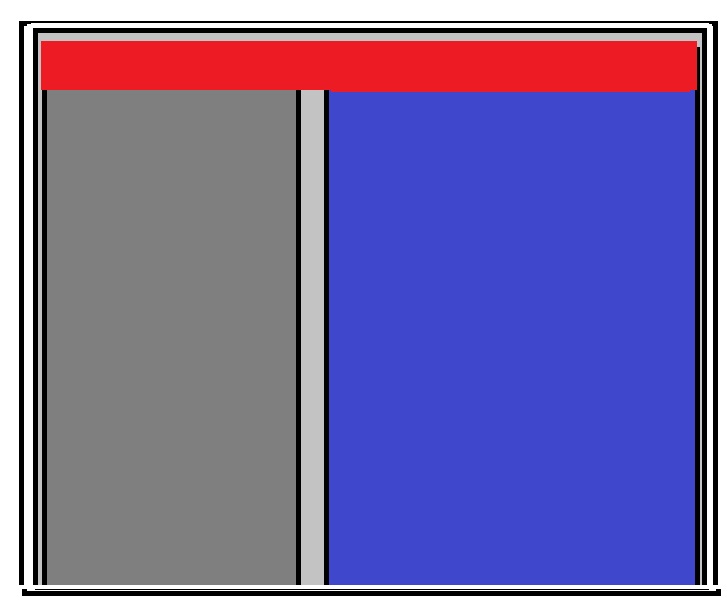
if (st>pt) {
fix.style.left = par.offsetLeft + "px";
fix.style.width = par.offsetWidth + "px";
fix.style.position = "fixed";
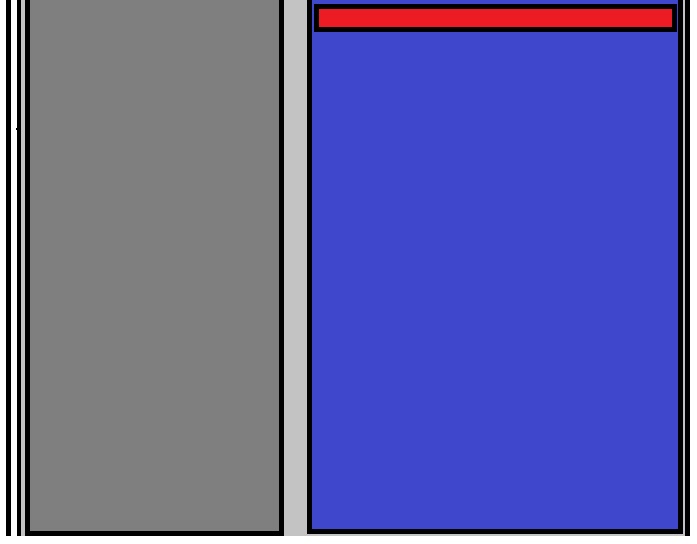
} else {
fix.style.left = "0px";
fix.style.width = "100%";
fix.style.position = "absolute";
}
}
</script>
</body>
</html>



<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="par" style='margin-top:150px;background-color:blue; position: relative;'>
<div id="fix" style="position: absolute;top:0px;left:60px;width:180px;background-color:red;">
这个是固定的DIV
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<script type="text/javascript">
window.onscroll = function () {
var fix = document.getElementById("fix");
var par = document.getElementById("par");
var st = document.documentElement.scrollTop || document.body.scrollTop;
var pt = par.offsetTop;
fix.style.position = st>pt ? "fixed" : "absolute";
}
</script>
</body>
</html>