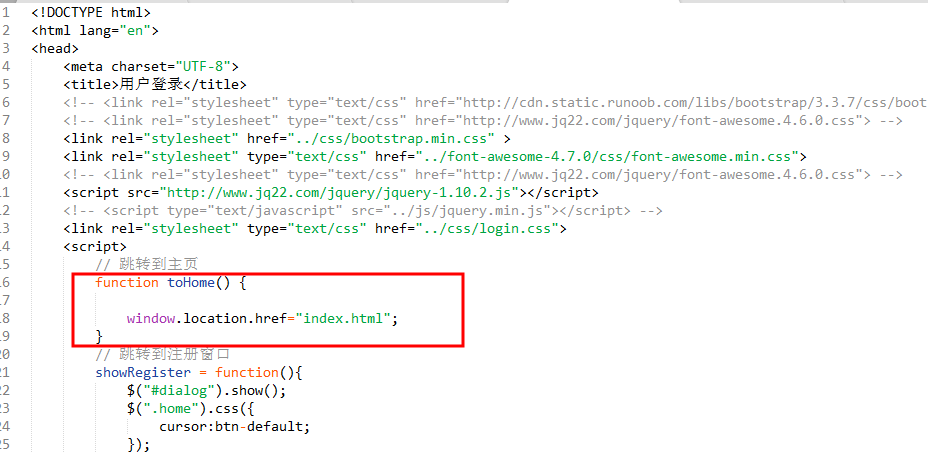
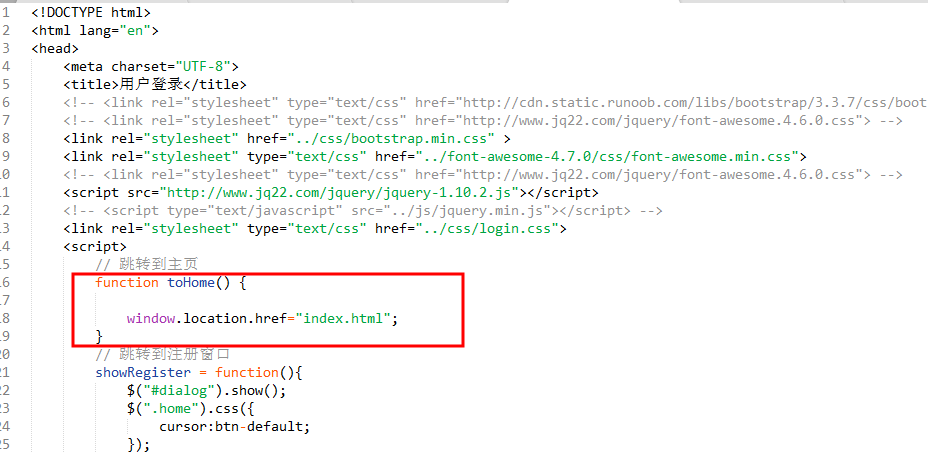
前几天网页跳转还正常,今天再打开页面点击onclick事件后却没有反应,审查元素后发现提示: toHome()is not defined.
不理解为何今天一下就不能跳转了,这俩天也没乱动代码额
于是我在网上寻找相关问题解决方法,但是并未发现有效的办法可以解决我的问题,我尝试过的方法:
1. 修改jquery库的引入方式,网络引入改为本地引入
2.修改函数书写方式:function toHome( ){ …… }
改为toHome = function( ){ …… }
其他方法还未了解,对于前端js了解不深,希望懂的前辈或遇到此类问题并解决的小伙伴可以给我点建议,万分感谢。
onclick接口
 onclick函数
onclick函数

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享