今天在电脑上装了appserv工具包但不起作用啊 还有这东西到底怎么用的啊

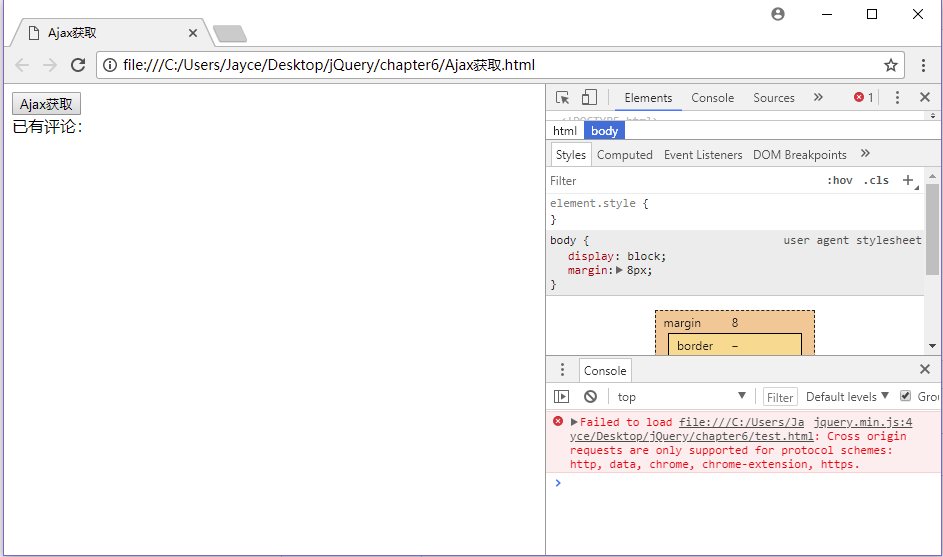
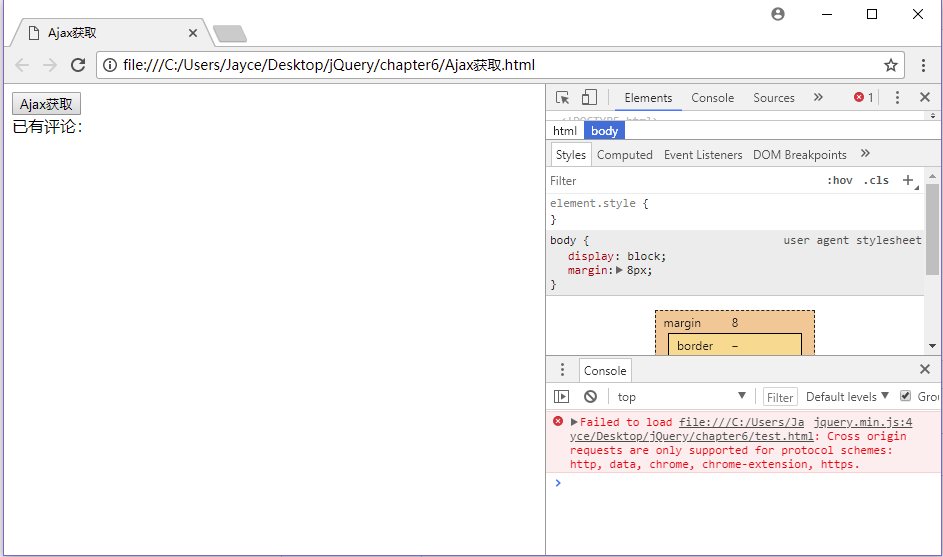
点击那个Ajax获取F12会报错如上图
源代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Ajax获取</title>
<script src="scripts/jquery.min.js"></script>
</head>
<body>
<input type="button" id="send" value="Ajax获取" />
<div class="comment">已有评论:</div>
<div id="resText"></div>
<script type="text/javascript">
$(function(){
$("#send").click(function(){
$("#resText").load("test.html");
})
})
</script>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享