87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 ,
,
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
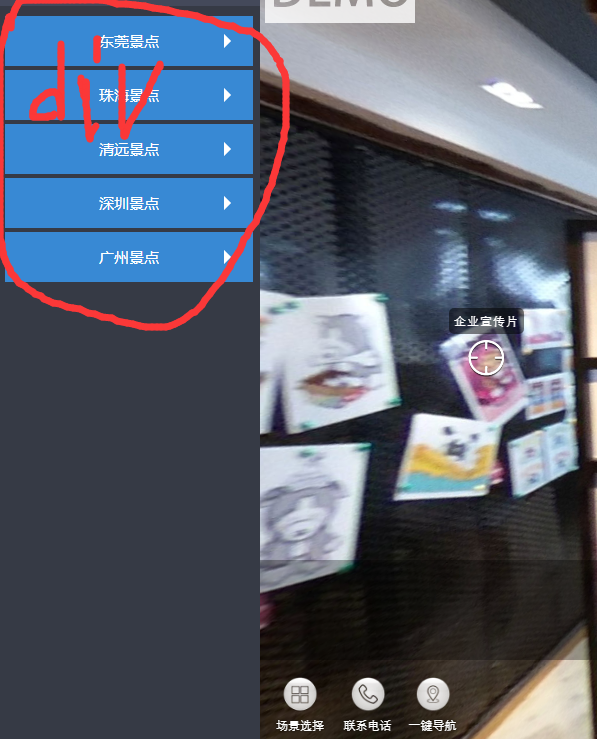
#div1 {
width: 300px;
height: 500px;
background-color: #099;
}
#div2 {
width: 30px;
height: 500px;
background-color: #666;
display: none;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<script type="text/javascript">
var timer;
function hideDiv() {
clearTimeout(timer);
timer = setTimeout(function(){
document.getElementById("div1").style.display = "none";
document.getElementById("div2").style.display = "block";
}, 5000);
}
document.getElementById("div2").onclick = function(){
document.getElementById("div2").style.display = "none";
document.getElementById("div1").style.display = "block";
}
document.addEventListener("touchstart",hideDiv);
document.addEventListener("mousedown",hideDiv);
document.addEventListener("keydown",hideDiv);
hideDiv();
</script>
</body>
</html>
