52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<table style="margin:10px 20px 0px 20px; width: 500px;">
<tr>
<td>送工起始日:</td>
<td colspan="2"></td>
<td>送工截止日:</td>
<td colspan="2"></td>
</tr>
<tr>
<td>送工類別:</td>
<td colspan="2"></td>
<td>分項類別:</td>
<td colspan="2"></td>
</tr>
<tr>
<td>主要來源區域:</td>
<td colspan="2"></td>
<td>餐飲偏好:</td>
<td colspan="2"></td>
</tr>
<tr>
<td>供應商等級:</td>
<td colspan="4"></td>
</tr>
<tr>
<td>供應商名稱:</td>
<td colspan="4"></td>
</tr>
</table>

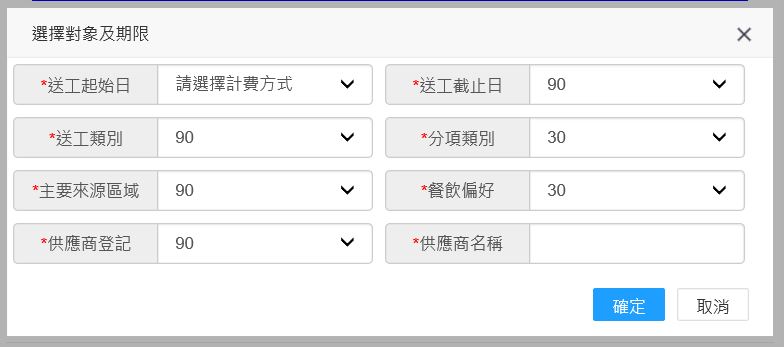
<table class="table-condensed" style="text-align:center">
<tbody>
<tr>
<td>
<div class="input-group" style="width: 300px">
<span class="input-group-addon" style="width: 120px;"><span style="color:#FF0000"> *</span>送工起始日</span>
<select name="isVALID" id="select_k1" class="form-control select2">
<option value=" ">請選擇計費方式</option>
<option value="1">按小時計算</option>
<option value="2">按天計算</option>
</select>
</div>
</td>
<td>
<div class="input-group" style="width: 300px">
<span class="input-group-addon" style="width: 120px;"><span style="color:#FF0000"> *</span>送工截止日</span>
<select name="isVALID" id="select_k1" class="form-control select2">
<option value="1">90</option>
</select>
</div>
</td>
</tr>
<tr>
<td>
<div class="input-group" style="width: 300px">
<span class="input-group-addon" style="width: 120px;"><span style="color:#FF0000"> *</span>送工類別</span>
<select name="isVALID" id="select_k1" class="form-control select2">
<option value="1">90</option>
</select>
</div>
</td>
<td>
<div class="input-group" style="width: 300px">
<span class="input-group-addon" style="width: 120px;"><span style="color:#FF0000"> *</span>分項類別</span>
<select name="isVALID" id="select_k1" class="form-control select2">
<option value="1">30</option>
</select>
</div>
</td>
</tr>
<tr>
<td>
<div class="input-group" style="width: 300px;">
<span class="input-group-addon" style="width: 120px;"><span style="color:#FF0000"> *</span>主要來源區域</span>
<select name="isVALID" id="select_k1" class="form-control select2">
<option value="1">90</option>
</select>
</div>
</td>
<td>
<div class="input-group" style="width: 300px">
<span class="input-group-addon" style="width: 120px;"><span style="color:#FF0000"> *</span>餐飲偏好</span>
<select name="isVALID" id="select_k1" class="form-control select2">
<option value="1">30</option>
</select>
</div>
</td>
</tr>
<tr>
<td>
<div class="input-group" style="width: 300px">
<span class="input-group-addon" style="width: 120px;"><span style="color:#FF0000"> *</span>供應商登記</span>
<select name="isVALID" id="select_k1" class="form-control select2">
<option value="1">90</option>
</select>
</div>
</td>
<td>
<div class="input-group" style="width: 300px">
<span class="input-group-addon" style="width: 120px;"><span style="color:#FF0000"> *</span>供應商名稱</span>
<input type="text" class="form-control">
</div>
</td>
</tr>
</tbody>
</table>
function openContentView(){
$.post("/DLR007/AddPayment_ManageView",function(data){
alert(data);
var result=$(data).find('#contentView').first().html(); //我把要修改的数据都写在一个页面,用div的id控制显示
layer.open({
type: 1,
title:'選擇對象及期限',
skin: 'layui-layer-rim', //加上边框
area: ['650px', 'auto'], //宽高
btn: ['確定', '取消'],
content: result,
yes:function(){
},
btn2: function(){
parent.layer.close(layer.index);
}
});
});
};