
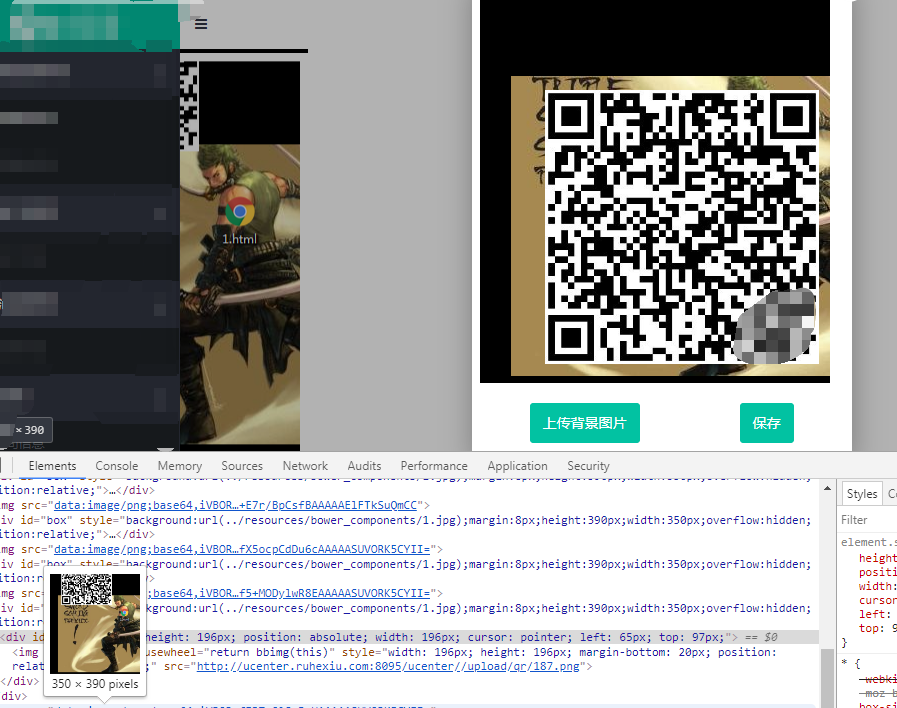
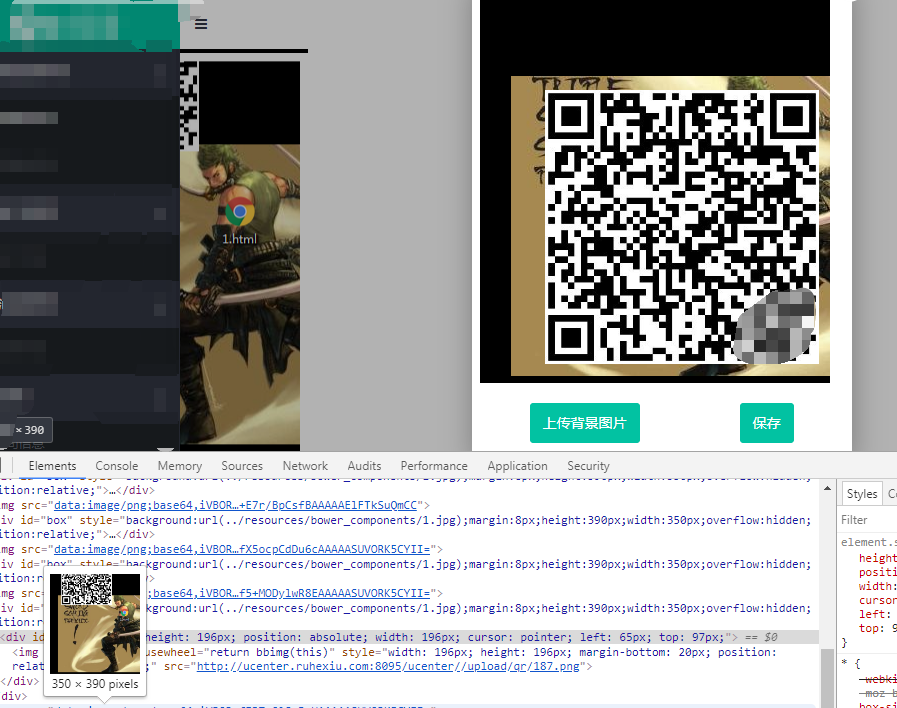
我在用html2canvas截取div内容转换img是出现了要截取的div和转成img内容不一样的问题,求解...
代码
function customQR(url){
ruheweixiuLayer = layer.open({
type: 1,
title:'',
area: ['380px', '480px'],
shadeClose: false,
content: '<div class ="box box-solid box-primary" id="customQR" style="text-align: center;border:none;box-shadow:none;">'+
'<div class ="">'+
'<div class ="box-tools pull-right">'+
'</div>'+
'</div>'+
'<div id="box" style="background:url(../resources/bower_components/1.jpg);margin:8px;height:390px;width:350px;overflow:hidden;position:relative;">'+
'<div id="drag" style="height: 140px; position: absolute;width:140px;"> '+
'<img id="img_s" onmousewheel="return bbimg(this)" style="width:140px;height:140px;margin-bottom: 20px;position:relative;" src="'+url+'"/>'+
'</div>'+
'</div>'+
'</div>'+
'<div id="rewqrew" style="margin-top:30px;text-align:center;">'+
'<a class="yuanjiao" onclick="addImage();" style="cursor:pointer;color:#fff;margin-right:50px;margin-left:50px;">上传背景图片</a>'+
'<input type="file" id="image" name="image" onchange="changImg(event)" style="display:none;"/>'+
'<a class="yuanjiao" onclick="customSave() ;" style="cursor:pointer;color:#fff;margin-right:50px;margin-left:50px;">保存</a>'+
'</div>',
cancel:function () {
layer.close(ruheweixiuLayer);
},
end:function(){
},
success : function (){
}
});
aaa();
}
//移动js
function aaa(){
var obox=document.getElementById("box");
var odrag=document.getElementById("drag");
var isDrag=false;
var x,y;
var odrag_top=0;
var odrag_left=0;
odrag.onmousedown=down;
document.onmousemove=move;
document.onmouseup=up;
function down(ev){
var ev=window.event||ev;
x=ev.clientX-this.offsetLeft;
y=ev.clientY-this.offsetTop;
this.style.cursor="move";
isDrag=true;
if(250-(proportion*14)-odrag_top<0){
odrag.style.top='0px';
}
if(210-(proportion*14)-odrag_left<0){
odrag.style.left='0px';
}
}
function move(ev){
if(isDrag){
var ev=window.event||ev;
if((ev.clientX-x)<210){
odrag.style.left=(ev.clientX-x)+"px";
odrag_left=ev.clientX-x;
}else{
odrag.style.left=210-(proportion*14)+'px';
odrag_left=210-(proportion*14);
}
if((ev.clientY-y)<250){
odrag.style.top=(ev.clientY-y)+"px";
odrag_top=ev.clientY-y;
}else{
odrag.style.top=250-(proportion*14)+'px';
odrag_top=250-(proportion*14);
}
if(parseInt(odrag.style.left)<0){
odrag.style.left=0;
}
if(parseInt(odrag.style.top)<0){
odrag.style.top=0;
}
if(parseInt(odrag.style.left)>obox.clientWidth-odrag.clientWidth){
if((obox.clientWidth-odrag.clientWidth)>210){
odrag.style.left='210px';
}else{
odrag.style.left=(obox.clientWidth-odrag.clientWidth)+"px";
}
}
if(parseInt(odrag.style.top)>obox.clientHeight-odrag.clientHeight){
if((obox.clientHeight-odrag.clientHeight)>250){
odrag.style.top='250px';
}else{
odrag.style.top=(obox.clientHeight-odrag.clientHeight)+"px";
}
}
}
}
function up(){
isDrag=false;
odrag.style.cursor="pointer";
if(250-(proportion*14)-odrag_top<0){
odrag.style.top='0px';
}
if(210-(proportion*14)-odrag_left<0){
odrag.style.left='0px';
}
/* copy(); */
}
}
//放大缩小
function bbimg(o){
var zoom=parseInt(o.style.zoom, 10)||100;
zoom+=event.wheelDelta/12;
if (200>zoom && zoom>90){
proportion=(zoom-100)/10;
o.style.zoom=zoom+'%';
document.getElementById("img_s").style.width=140+(proportion*14)+"px";
document.getElementById("img_s").style.height=140+(proportion*14)+"px";
document.getElementById("drag").style.width=140+(proportion*14)+"px";
document.getElementById("drag").style.height=140+(proportion*14)+"px";
/* copy(); */
}
}
//克隆div
function copy(){
var targetDom = $("#box");
copyDom = targetDom.clone();
copyDom.width(targetDom.width() + "px");
copyDom.height(targetDom.height() + "px");
$("body").append(copyDom);
}
//js回显图片
function changImg(e){
for (var i = 0; i < e.target.files.length; i++) {
var file = e.target.files.item(i);
if (!(/^image\/.*$/i.test(file.type))) {
continue; //不是图片 就跳出这一次循环
}
//实例化FileReader API
var freader = new FileReader();
freader.readAsDataURL(file);
freader.onload = function(e) {
document.getElementById("box").style.backgroundImage="url("+e.target.result+")";
}
}
}
//触发选择图片
function addImage(){
$("#image").click();
}
//保存图片
var copyDom;
function customSave(){
copy();
if(copyDom== null){
copyDom=document.getElementById("box");
}
html2canvas(copyDom, {
onrendered: function(canvas) {
convertCanvasToImage(canvas);
},
});
}
function convertCanvasToImage(canvas) {
var dataUrl = canvas.toDataURL("image/png");
var newImg = document.createElement("img");
newImg.src = dataUrl;
document.body.appendChild(newImg);
/* var arr = dataUrl.split(','),mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),n = bstr.length,u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
var obj = new Blob([u8arr],{type:mime});
var fd = new FormData();
fd.append("file",obj,"image.png");
console.log(fd);
var QRpath=$("input[name='QRname']").val();
jQuery.ajax({
url:"upload.html?QRpath="+QRpath,
type:"POST",
processData: false,
contentType: false,
data: fd,
success: function (data) {
console.log(data);
if(data.ret=="200"){
layer.load();
setTimeout(function(){
layer.closeAll('loading');
},5000);
setTimeout(function(){window.location.reload();},5000);
}else{
alert("自定义失败,请重试!");
}
}
}); */
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享