mvc框架下用ajax进行局部更新没反应,高手们怎么弄呃
 finer 2018-04-24 10:00:33
finer 2018-04-24 10:00:33 <script src="~/Scripts/jquery.min.js"></script>
......
<div id="divBody">
<div id="divSearchHeader" align="center">
<h1><spam style="color:GreenYellow">yee</spam>Look</h1>
<div id="divSearchInput">
<input type="text" class="inputTxt" id="kw" name="kw"/><button id="submit" text="一路点..." class="inputBtn"/><input type="submit" id="submit" value="一路点" class="inputBtn" display="hidden"/>
</div>
</div>
<div id="divSearchContent">
<div id="divSearchContentC"><span id="text"></span></div>
<div id="divSearchContentR">test</div>
</div>
</div>
......
<script>
$(function(){
$('#submit').click(function(){
var kwStr=$('kw').val();
$.ajax({
type: "post",
url: "IndexController/getdata",
data: {kw:kw},//提交到demo.php的数据
dataType: "json",//回调函数接收数据的数据格式
success: function(msg){
$('#text').empty(); //清空Text里面的所有内容
var data='';
if(msg!=''){
data = eval("("+msg+")"); //将返回的json数据进行解析,并赋给data
}
$('#text').html("新闻:" + data.kw); //在#text中输出
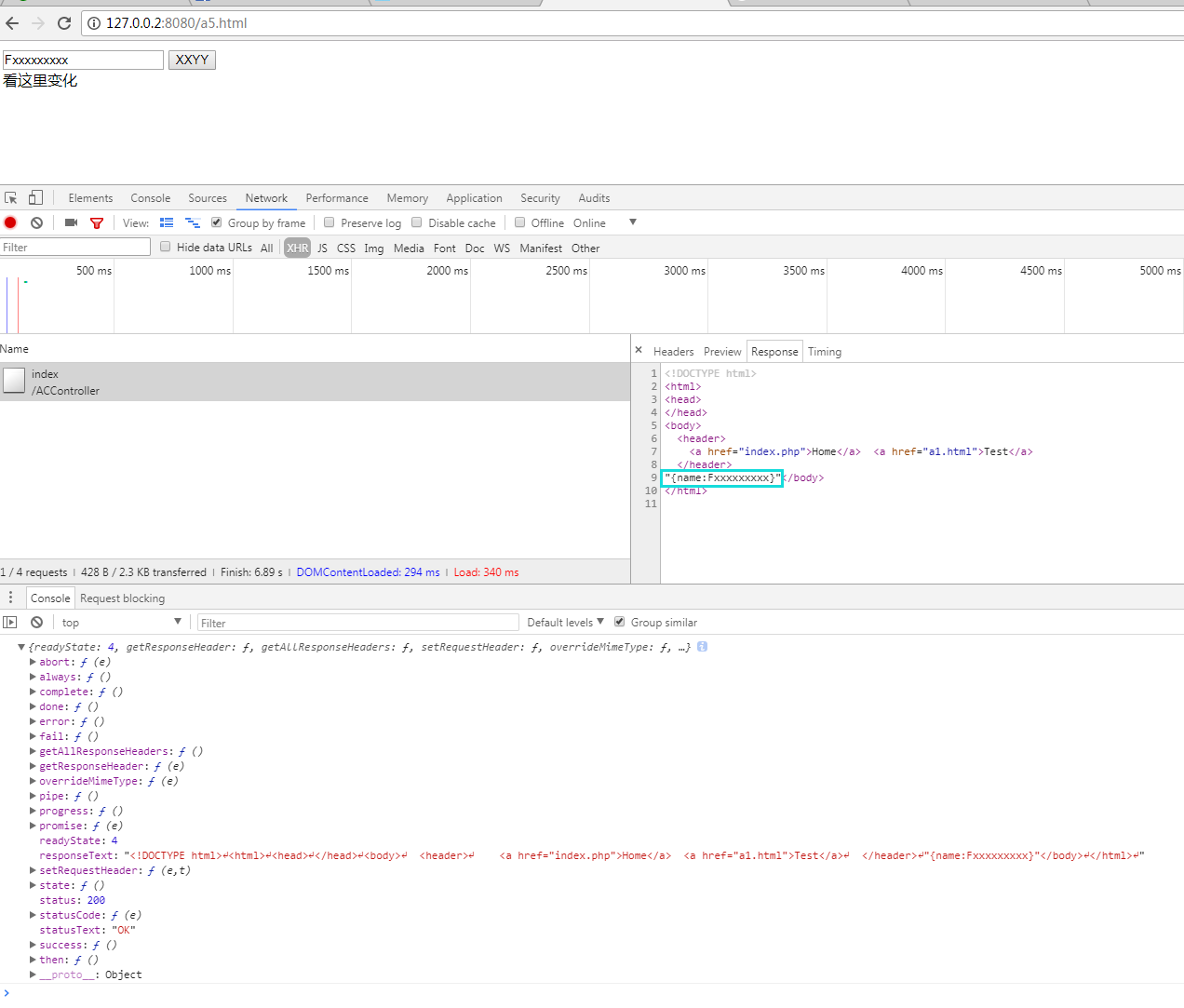
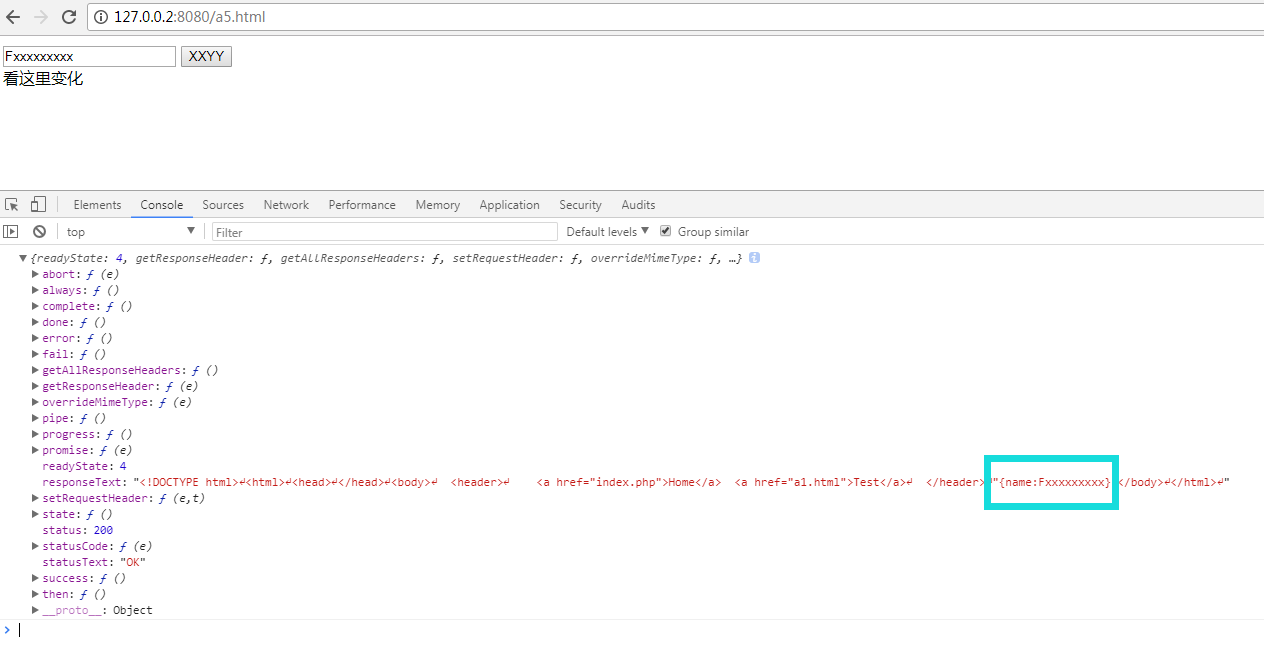
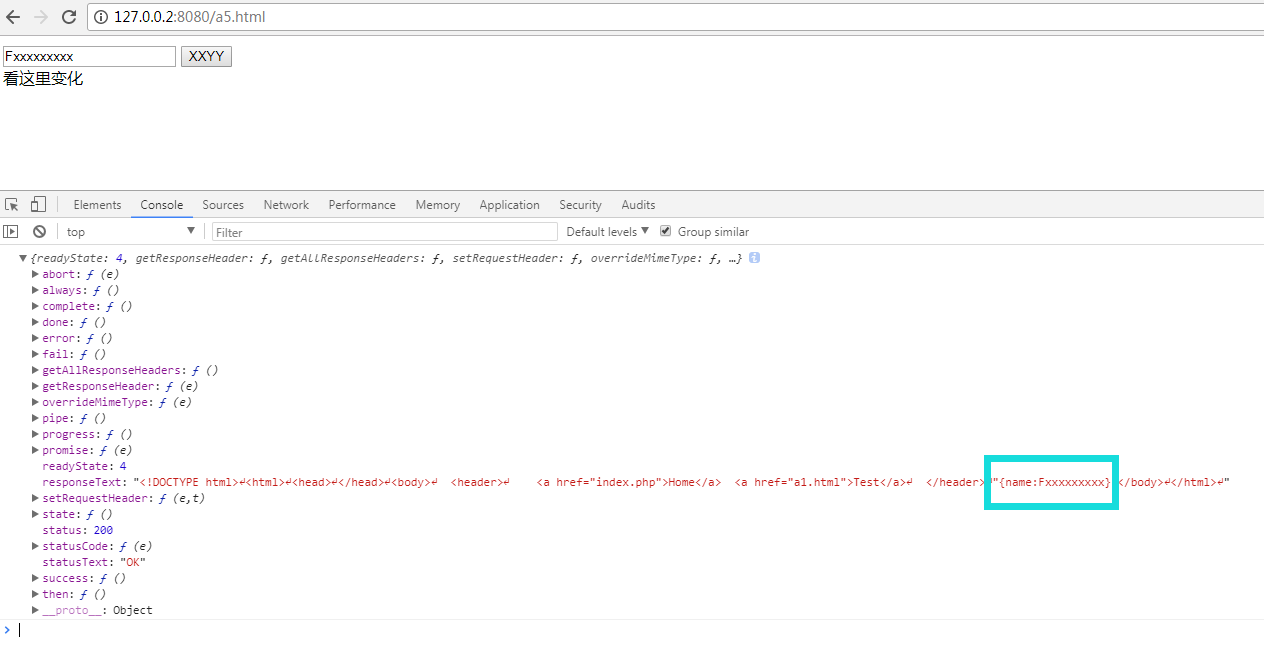
console.log(data); //控制台输出
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>
---------------------------
url: "IndexController/getdata",
这个地方怎么写?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 [/quote]
首先 你把数据通过ajax提交到服务器然后服务器那边用echo json_encode(‘你的数据数组形式’);然后你用console.log打印msg就会发现 他已经是对象了,你就可以像平常使用对象获取里面的数据。
[/quote]
首先 你把数据通过ajax提交到服务器然后服务器那边用echo json_encode(‘你的数据数组形式’);然后你用console.log打印msg就会发现 他已经是对象了,你就可以像平常使用对象获取里面的数据。