
// 缓存 wx 接口方法名
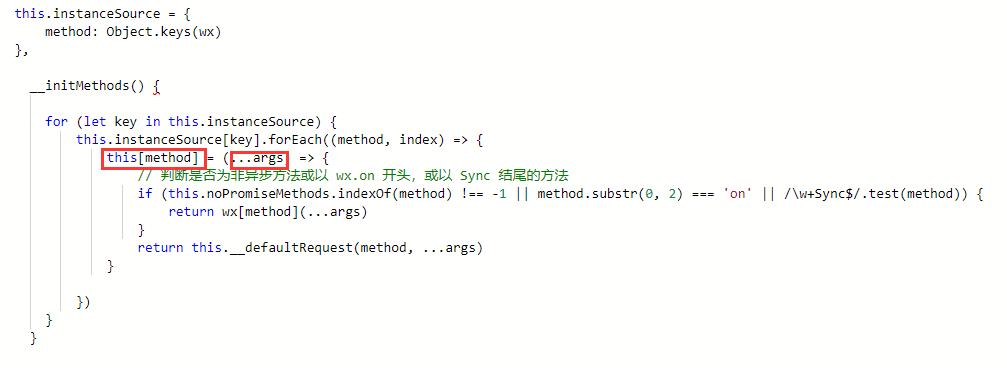
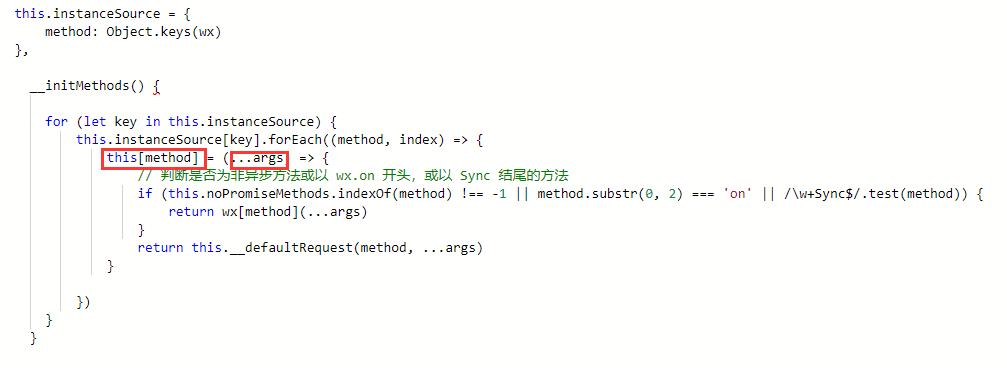
this.instanceSource = {
method: Object.keys(wx)
}
__initMethods() {
for (let key in this.instanceSource) {
this.instanceSource[key].forEach((method, index) => {
this[method] = (...args) => {
// 判断是否为非异步方法或以 wx.on 开头,或以 Sync 结尾的方法
if (this.noPromiseMethods.indexOf(method) !== -1 || method.substr(0, 2) === 'on' || /\w+Sync$/.test(method)) {
console.log('88888888888888888888')
console.log(wx[method](...args))
return wx[method](...args)
}
return this.__defaultRequest(method, ...args)
}
})
}
.....
}
----------------------------------
this[method] = (...args) 这句没看懂,请明白的给指导一下呢,谢谢了
两个,1是this[method] 2j ...args
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享