61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


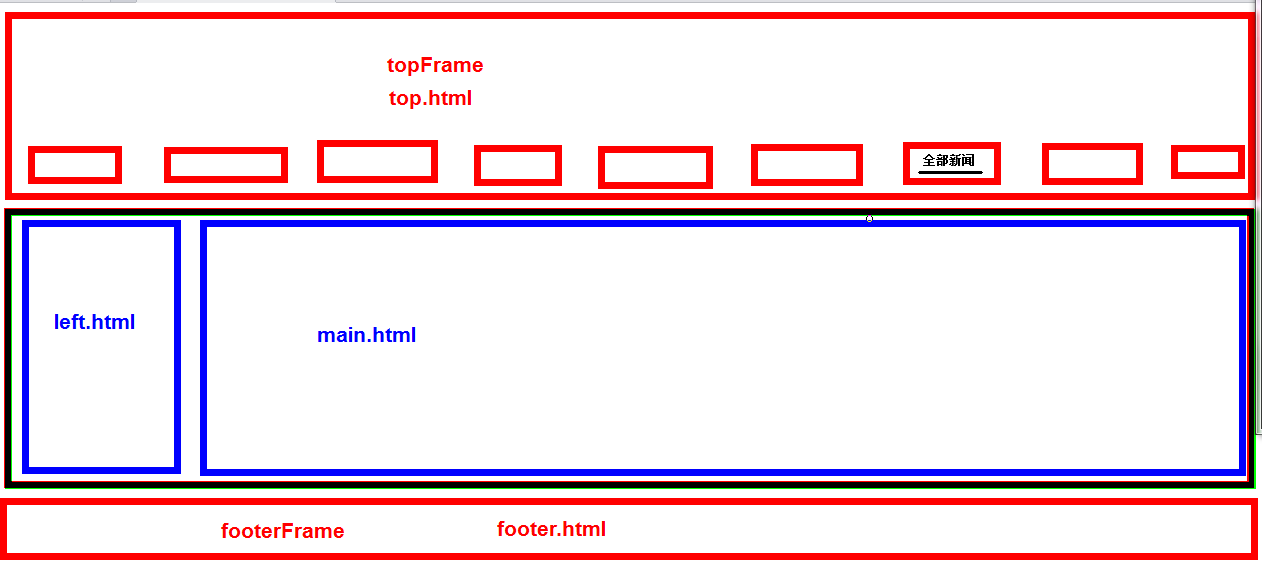
<frameset rows="186,*,80" cols="*" frameborder="no" border="0" >
<frame id="topFrame" scrolling="no" src="header.html" noresize="no"></frame>
<frame name="centerFrame">
<frameset cols="120,*" frameborder="no" border="1">
<frame src="left.html" name="leftFrame" scrolling="no" ></frame>
<frame src="right.html" name="rightFrame" scrolling="auto"></frame>
</frameset>
</frame>
<frame id="footFrame" scrolling="no" src="footer.html" noresize="no"></frame>
</frameset>


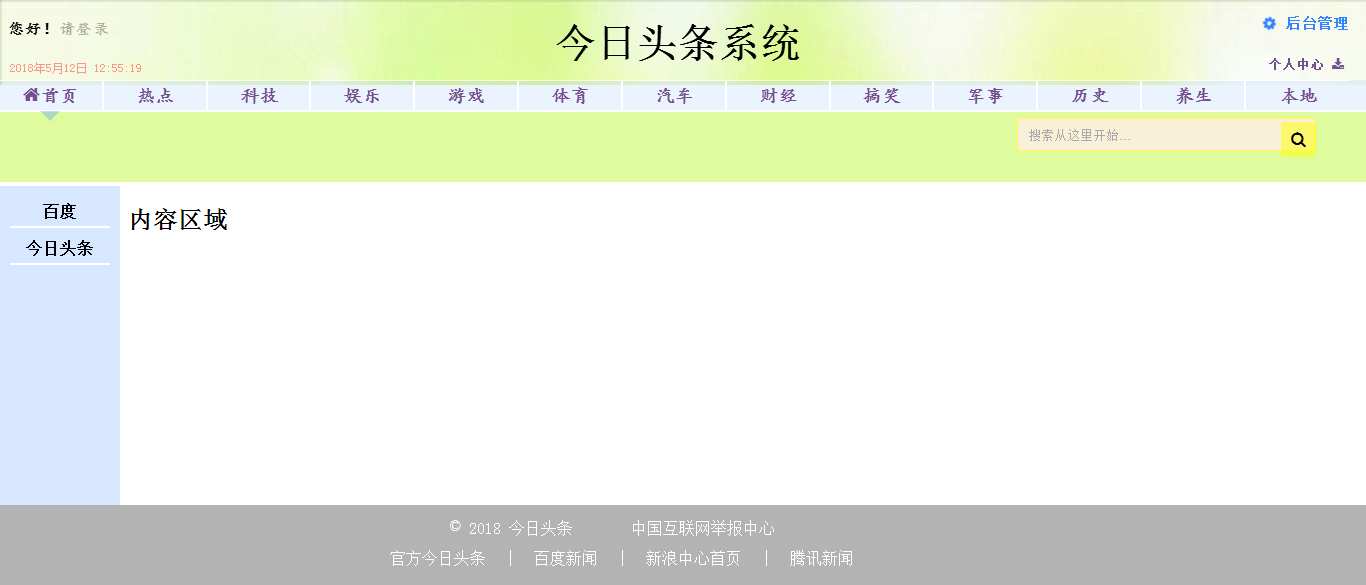
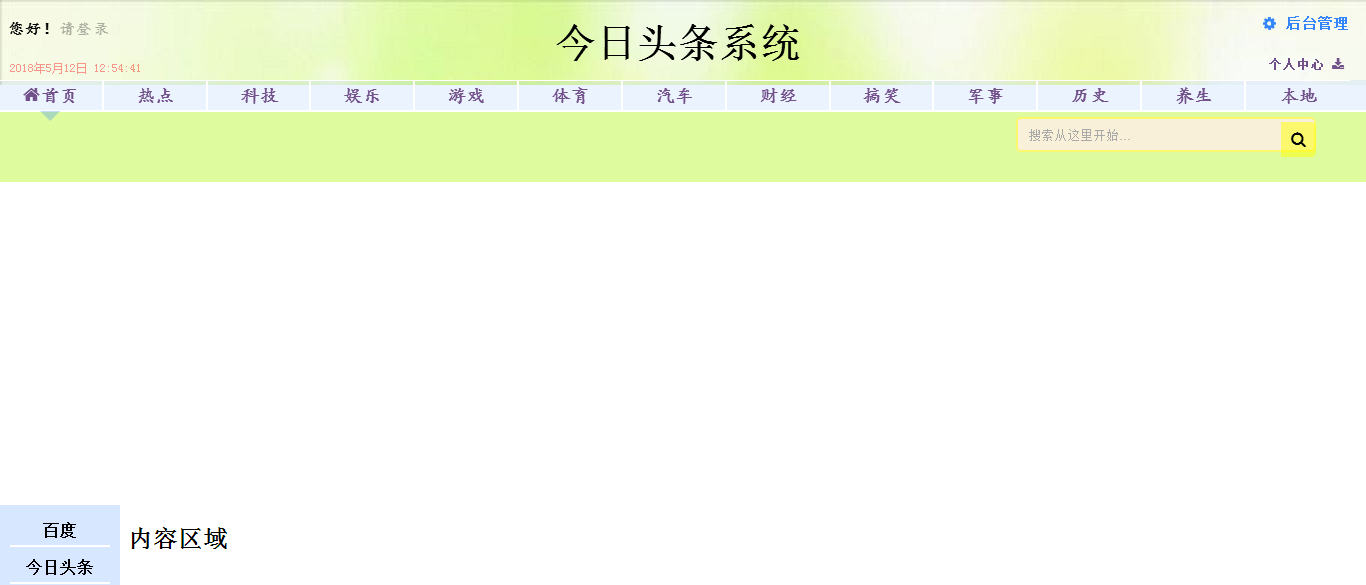
<frameset rows="186,*,80" cols="*" frameborder="no" border="0" >
<frame id="topFrame" scrolling="no" src="header.html" noresize="no"></frame>
<frameset cols="120,*" frameborder="no" border="1">
<frame src="left.html" name="leftFrame" scrolling="no" ></frame>
<frame src="right.html" name="rightFrame" scrolling="auto"></frame>
</frameset>
<frame id="footFrame" scrolling="no" src="footer.html" noresize="no"></frame>
</frameset>